Boa tarde @Vinicius (ou Thiago?!  ),
),
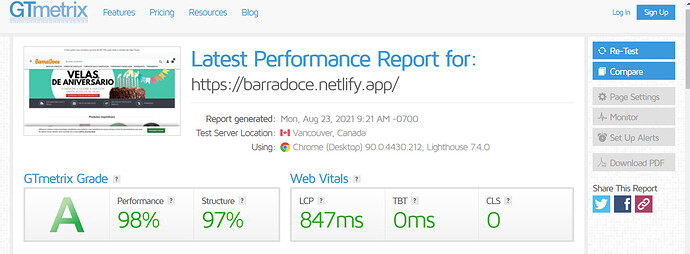
Pelo Google Lighthouse o principal problema na sua home o principal problema são os banners mesmo, é interessante que você use WebP nas imagens dos banners (as fotos de produtos são transformadas automaticamente para WebP, mas os banners no CMS não) ou pelo menos tente otimizá-las no TinyPNG, fixando isso podemos fazer mais um teste e ver onde mais podemos melhorar.
Na sua página de produto ficou evidente alguns pontos que conseguimos otimizar em widgets padrão mesmo, vou fazer isso do nosso lado e var dar uma melhorada boa, te confirmo depois e fazemos novos testes.
Tem uma anotação Serve static assets with an efficient cache policy que vai ser resolvida quando você apontar seu domínio próprio.
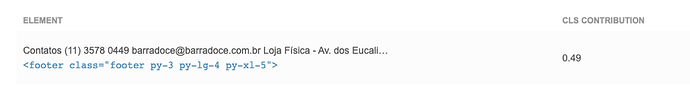
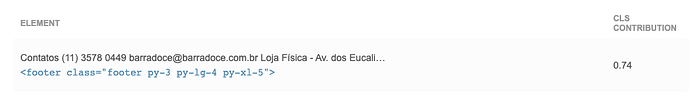
Notas de rodapé
É viável melhorarmos um bocado esse score com as alterações que mencionei, mas em e-commerce “real” é quase impossível performar realmente bem no Lighthouse (mais do que 80), raramente você vai ver isso em uma loja (é bem mais fácil em blogs, sites de notícias…), por causa da quantidade de imagens, complexidade da aplicação e principalmente scripts de terceiros (pixel, analytics, popups e afins).
Na maioria das lojas (inclusive as maiores) você vai ver uma pontuação abaixo de 20 para performance em mobile no report do Lighthouse, em casos piores de algumas lojas (e plataformas) o Lighthouse nem consegue finalizar o preview e retornar um report ( ).
).
Então por mais que a gente entregue um template padrão com score acima de 90, para manter isso você tem que tomar bastante cuidado com todo conteúdo que for adicionar (especialmente imagens e fontes) e se for usar scripts e ferramentas externas (geralmente faz parde da operação da loja) vai precisar de um fine-tune de uma agência especializada porque quase sempre esses addons não vêm nem um pouco otimizados, muitas vezes isso não é viável e vai ser melhor você aceitar um score não tão legal por enquanto.
Nós reduzimos o máximo possível o impacto do template padrão, mas sabemos que na prática as lojas vão adicionar assets não tão otimizados quanto os que nós produzimos, a gente entrega um padrão com o melhor score e o mínimo de dependências possível para que o lojista possa dar uma estragadinha e mesmo assim continue com um score legal 
 ),
), ).
).