voller
Outubro 28, 2021, 5:22pm
#1
Olá, boa tarde
Como eu faço pra deixar os meus produtos com a vitrine estática em todas as páginas? Categorias etc? Hoje carrega produtos automaticamente com sroll da página (sempre que o cliente for rolando a página para baixo, aparecerem os produtos). Mas eu queria deixar algo estático… Principalmente no mobile
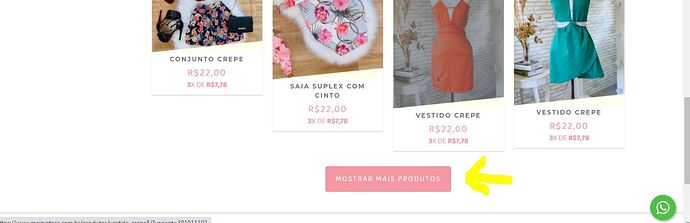
Como exemplos abaixo:
ou outra forma mas sem ser scroll… como faço?
Luiza
Outubro 28, 2021, 5:57pm
#2
Oi @voller Tudo bem?
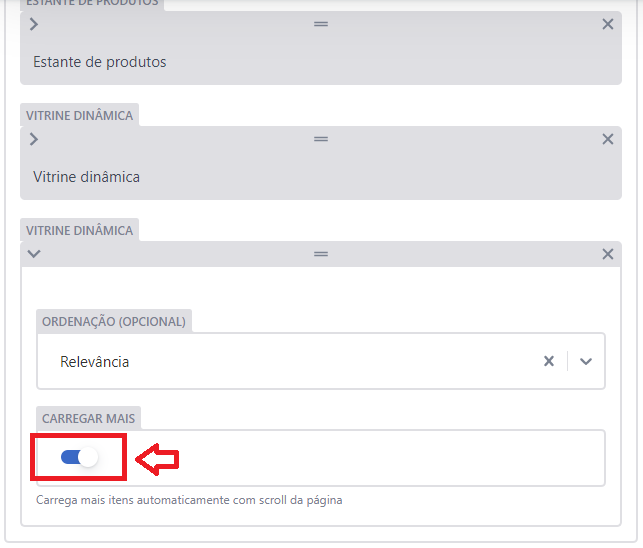
Se for pela Vitrine Dinâmica você consegue desativar no CMS
Nesse tutorial tem o caminho!
voller
Outubro 28, 2021, 6:00pm
#3
oooooooi @Luiza , tudo ótimo e voce?
Eu pensei nisso, mas tem limite de produtos que aparecem não tem?
Luiza
Outubro 28, 2021, 6:38pm
#4
tudo bem também!!
Caso você desmarque essa opção do scroll, aparecerão até 24 produtos na sua Vitrine Dinâmica!
Talvez o que você esteja buscando seja isso aqui, que seria para a página de pesquisa: Como inserir paginação nas páginas de pesquisa?
veja se te ajuda!
voller
Outubro 28, 2021, 6:42pm
#5
então no caso, se por exemplo, se em uma categoria eu tenho 70 produtos e deixo ativo:
vou fazer um teste
Luiza
Outubro 28, 2021, 7:26pm
#6
Todas as páginas de categoria, marca, pesquisa em si, envolvem o motor de busca. Então, ele irá deixar paginado!
voller:
vou fazer um teste
Depois me fala se era o que você queria
voller
Outubro 28, 2021, 9:30pm
#7
era isso mesmo, muito obrigada!!
Mas me fala uma coisa…
No mobile aparece só: " Anterior | Próximo "
Não teria como deixar igual ao mobile? com a numeração nas páginas?
Matheus
Outubro 28, 2021, 10:22pm
#8
Por conta do espaço, ou fica o anterior | próximo, ou só os números. Se for os números, seria esse código abaixo:
.pagination li a {
background-color: #fff !important;
color: #000 !important;
border: none;
}
.pagination .page-item.active .page-link {
border: 1px solid #000 !important;
background-color: #fff !important;
color: #000;
border-radius: 20px;
}
.page-item.disabled .page-link {
background-color: #fff;
border: none;
color: #000
}
@media(max-width: 767px) {
.pagination.mr-2 {
display: none !important;
}
.pagination.d-none.d-lg-flex {
display: flex !important;
}
}
No caso ai, estou modificando as cores pra #000 preto, o ativo, se quiser outra, só mudar o hexadecimal de background-color