Olá a todos. Como estão? ![]()
Há algum tempo atrás, escrevi neste blog o texto Landing Pages: o que são e por que são tão importantes, no qual abordei algumas características e elementos comumente presentes em Landing Pages. Na ocasião listei estes elementos na ordem: Proposta, CTA, Benefícios e Prova Social.
Então, seguindo a linha do post mencionado, hoje trarei um passo-a-passo de como criar uma landing page simples utilizando o CMS:
Passo 1: Criando uma página extra
-
Abra o admin de sua loja
-
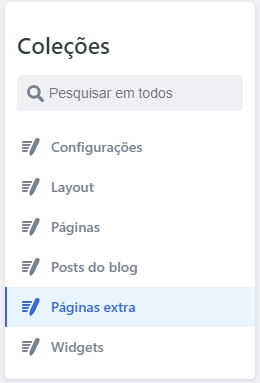
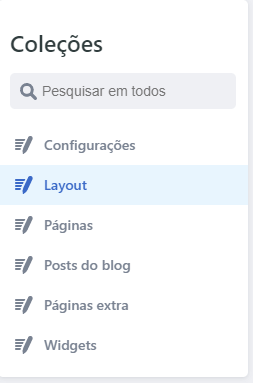
Com o admin aberto, navegue na seção Coleções e escolha a opção ‘Páginas extra’.

-
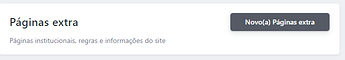
Agora clique no botão ‘Novo(a) Páginas extra’ localizado na parte superior da página.
Passo 2: Configurando a estrutura da página
-
Defina um título e um corpo de sua preferência nas duas primeiras abas da página.
-
Navegue até a aba SEÇÕES(OPCIONAL) e clique no botão ‘Adicionar seções item’
-
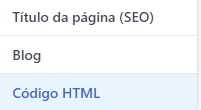
Escolha a opção ‘Código HTML’. Um campo de edição de código deve ser exibido em seguida.

-
As sections mostradas nos próximos passos devem ser adicionada uma abaixo da outra em sequência dentro do campo de código.
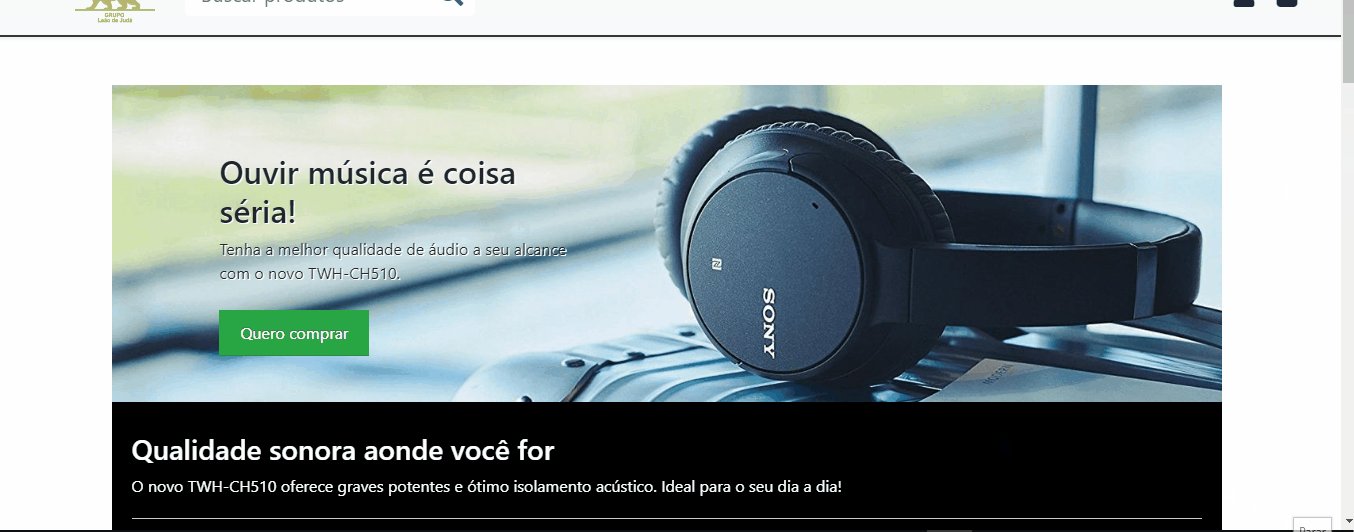
Passo 3: Definindo a nossa Proposta e posicionando nosso CTA
- Neste exemplo, vamos promover um Headphone Bluetooth, então usaremos uma proposta que seja condizente com nosso produto e que chame a atenção do cliente.
- Nessa parte também posicionaremos um botão CTA(Call To Action) e uma imagem do produto:
<section id="cabecalho">
<div id="proposta">
<h2 id="propostaTitle">Ouvir música é coisa séria!</h2>
<div class="cta-container">
<div id="propostaSubtitle">Tenha a melhor qualidade de áudio a seu alcance com o novo TWH-CH510.</div>
<button id="callToAction">
<a href="#">Quero comprar</a>
</button>
</div>
</div>
<img src="https://avantree.com/pub/media/amasty/blog/sony_blog_banner.jpg">
</section>
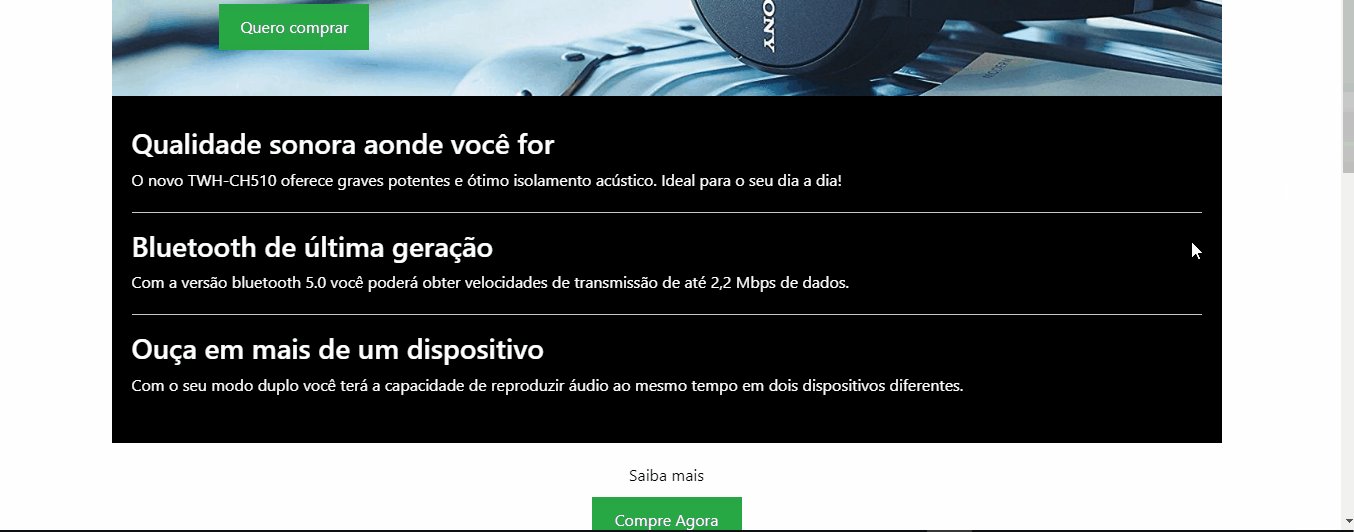
Passo 4: Listando os benefícios
- Os benefícios tem como objetivo auxiliar no convencimento do cliente a adquirir nosso produto. No nosso exemplo listaremos 3 deles. Compostos de um título (h3) e uma descrição (p)
<section id="beneficios">
<h3>Qualidade sonora aonde você for</h3>
<p>O novo TWH-CH510 oferece graves potentes e ótimo isolamento acústico. Ideal para o seu dia a dia!</p>
<h3>Bluetooth de última geração</h3>
<p>Com a versão bluetooth 5.0 você poderá obter velocidades de transmissão de até 2,2 Mbps de dados.</p>
<h3>Ouça em mais de um dispositivo</h3>
<p>Com o seu modo duplo você terá a capacidade de reproduzir áudio ao mesmo tempo em dois dispositivos diferentes.</p>
</section>
- Se nossos benefícios cumpriram bem seu papel, nosso usuário estará mais inclinado a fazer o pedido, então adicionaremos outro CTA logo abaixo dos benefícios.
<section id="ctaContainer">
<a href=#>Saiba mais</a>
<button id="callToAction">
<a href="#">Compre Agora</a>
</button>
</section>
Passo 5: Adicionando a Prova Social
- Esta seção tem como objetivo trazer confiança ao cliente por meio de aprovação social. Exemplo: avaliações de outros clientes.
- Neste exemplo faremos a prova social utilizando um argumento de autoridade:
<section id="provaSocial">
<span>
Eleito pelos produtores musicais do portal Sound Big como melhor custo-benefício do mercado.
<a href="#">Saiba mais.</a>
</span>
</section>
Ótimo! Agora temos todos os elementos essenciais em uma Landing Page. ![]()
Publique a página extra recém criada navegando até o botão ‘Publicar’, localizado na parte superior da página. Clique nele e verá a opção ‘Publicar agora’. Você deve clicar nela também.
![]()
Aguarde o deploy alguns segundos e sua página deverá estar disponível em https://<seu-domínio>/pages/<nome-da-sua-página>
Porém, nosso trabalho ainda não está finalizado…
Passo 6: Adicionando estilos à página.
-
Volte à página principal do seu admin e navegue até a opção ‘Layout’ na seção ‘Coleções’.

-
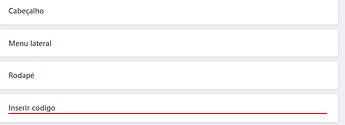
Escolha a opção ‘Inserir código’.
-
Navegue até a seção ‘CSS CUSTOMIZADO (OPCIONAL)’.

-
No campo de texto, cole o código abaixo. Fique à vontade para substituir as cores que desejar.
#proposta {
position: absolute;
margin-left: 8%;
max-width: 350px;
margin-top:5%;
}
#propostaTitle,
#propostaSubtitle {
text-shadow: 1px 1px white;
}
#callToAction {
background-color: var(--green);
border: 1px solid var(--green);
margin: 25px auto auto 0;
min-width:150px;
padding: 10px;
}
#callToAction a {
color: var(--primary-yiq);
}
#callToAction:hover {
background-color: var(--white);
}
#callToAction:hover a {
color: var(--green);
}
#beneficios {
padding: 30px 20px;
background-color: var(--primary);
color: var(--primary-yiq);
}
#beneficios p:not(:last-child) {
padding-bottom: 20px;
border-bottom: 1px solid #C8C8C8;
}
#ctaContainer {
display: flex;
width: 100%;
margin-top: 20px;
justify-content: center;
align-items: center;
flex-direction: column;
}
#ctaContainer button {
margin: 10px 0 20px 0;
}
#provaSocial {
padding: 30px 20px;
background-color: #C8C8C8;
font-size: 22px;
}
#provaSocial a {
color: indigo;
text-decoration: underline;
}
@media(max-width: 575px) {
#cabecalho img {
content: url('https://c.mlcdn.com.br/800x600/portaldalu/fotosconteudo/101641.jpg');
width: 100%;
}
}
@media(min-width:575px) and (max-width: 991px) {
#proposta .cta-container {
display:flex;
margin-top: 0;
gap: 10px;
}
#callToAction {
margin-bottom: 12px;
margin-top: auto;
}
}
- Navegue novamente até o botão ‘Publicar’ e clique em ‘Publicar agora’. Em segida, aguarde pelo deploy por alguns segundos.
Agora sim! Nossa Landing Page está pronta! ![]()
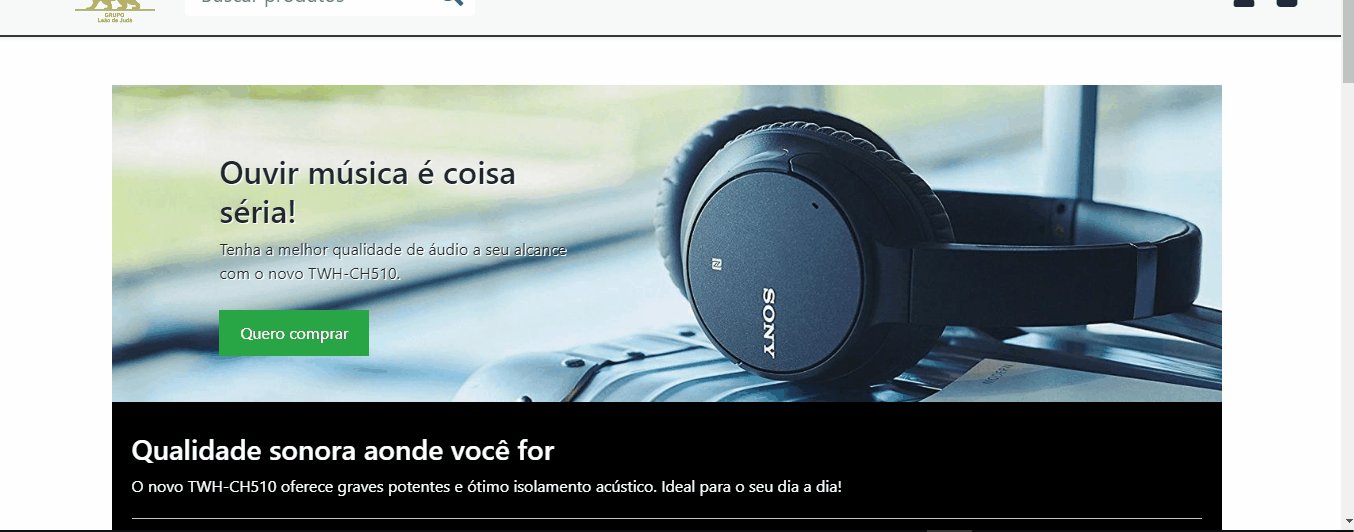
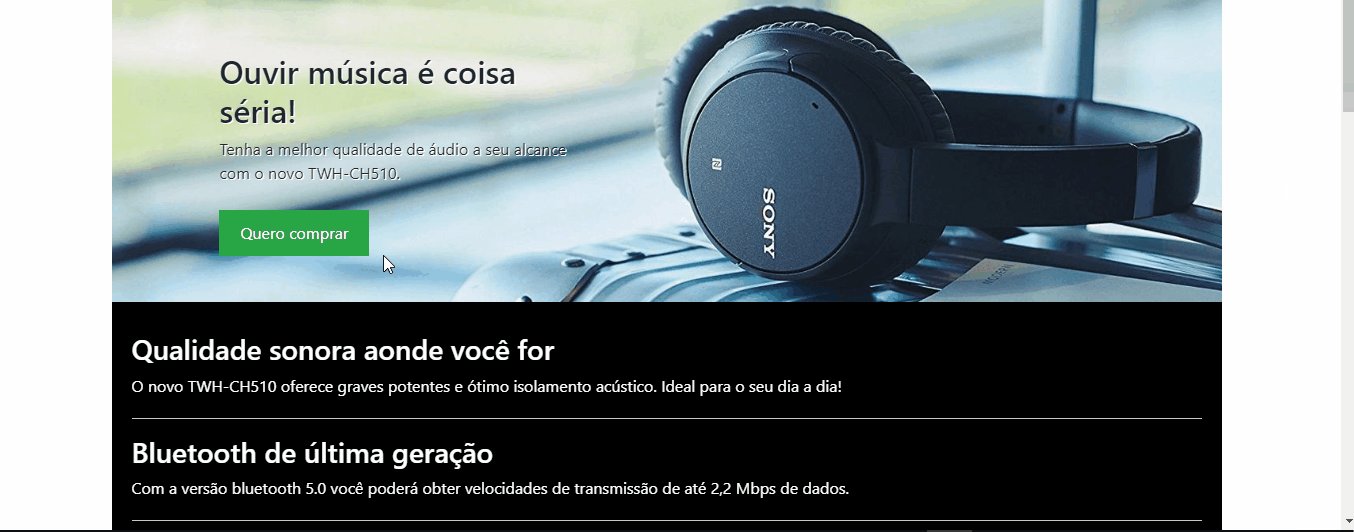
Eis o nosso resultado:

Bom, é isso! Agora que você já sabe como criar Landing Pages, use toda a sua criatividade e impressione seus clientes!
Espero que o conteúdo tenha sido útil. Até mais! ![]()