Boa noite, tudo bem?
Estava tentando criar uma página de manutenção, só que não estou conseguindo, pode me ajudar?
Gostaria que ficasse assim, segue a imagem:
Bom dia, tudo bem?
Precisa criar uma página extra para isso. Depois que criar me informe
Bom dia Matheus
Acabei de criar a página!
Boa tarde Matheus!
Coloquei os códigos, porém tinha dado erro, e na página que criei, não tinha ficado do jeito que te mandei!
oi @tricooficial , vamos lá.
Para tentar criar um layout conforme o exemplo que vc mandou, siga os passos abaixo:
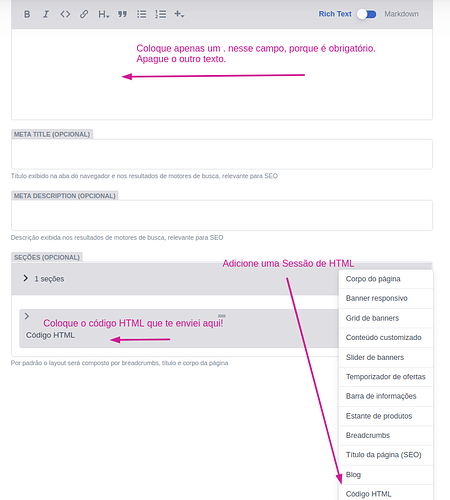
- No CMS, vá na sua página extra manutencao-da-loja e exclua o texto de lá e adicione o bloco HTML que vou colocar aqui embaixo da imagem:
<div class="extra-page" id="manutencao-da-loja" >
<section class="md-content mb-5 pt-1 pt-sm-2 pt-lg-3">
<div class="container">
<p><img src="/img/uploads/logo.png" alt=""></p>
<p>Site em Manutenção</p>
<p>Pedimos desculpas e te convidamos para que nos visite em breve.</p>
<p>Até logo :)</p>
</div>
</section>
</div>
- Coloque o seguinte CSS acessando o CMS na opção: Layout > Inserir código:
#manutencao-da-loja .container {
display: flex !important;
flex-direction: column;
justify-content: center !important;
align-items: center !important;
text-align: center;
font-size: 200%;
}
#manutencao-da-loja .container img {
padding-bottom: 50px;
width: auto;
max-width: 450px;
}
.__pages_manutencao-da-loja .header,
.__pages_manutencao-da-loja .footer {
display: none !important;
}
@media screen and (max-width: 480px) {
#manutencao-da-loja .container img {
padding-bottom: 50px;
max-width: 100% !important;
}
}
Depois que vc confirmar que a página esta da forma que vc quer, a gente vai para os próximos passos, tá!
Abraço!
Se o Layout ficou bom, agora você pode seguir o passo a passo a partir do número 7: Como criar uma página de manutenção
Boa noite @thais , consegui, muito obrigado!
Porém esse é apenas para uso inicial, você consegue fazer um pra mim com a opção de “destravar”
Para destravar, você precisaria retirar o código que tenha inserido.
isso., Os códigos a partir do passo 7.