Olá!
Em algumas situações específicas precisamos ‘tirar a página do ar’ para que os usuários nção tenham acesso por determinado momento. É sempre bom informar ao seu cliente o motivo da manutenção para que ele volte e faça as compras 
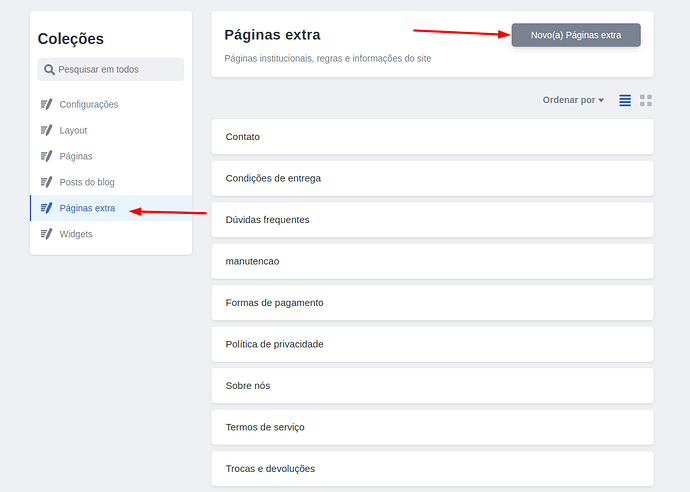
- Crie uma página de manutenção. Acesse o CMS > Páginas Extra > Criar nova página:
- Preencha as informações : Lembre -se de colocar um texto que cause interesse em seu cliente, para que ele volte depois e finalize as compras! Veja um texto de exemplo:

-
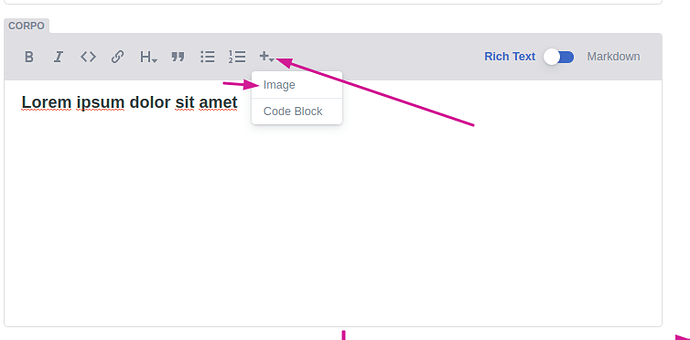
Veja como incluir imagens na página extra:
-
Já fez sua página de manutenção? OK. Confira o seu layout se ficou ok (não esqueça de dar uma olhada no mobile). Para visualizar a página extra que fez, veja ela lá no rodapé do seu site. Junto com as demais páginas informativas.
-
Tire as informações da página extra, como o header e o footer, para que seja mostrado somente o texto que você informou. Assim, o usuário não vai conseguir pesquisar nem navegar nos menus dos links que tem no rodapé. Para isso, basta incluir o código css abaixo: (Vá em Layout > inserir código > Coloque no último quadrinho):
Veja o campo nome da página e coloque o nome que aparece no link do navegador da sua página:

.__pages_nome-da-pagina .header,
.__pages_nome-da-pagina .footer {
display: none !important;
}
-
Não conseguiu fazer o layout bacana e precisa de ajuda? Nos envie uma mensagem aqui na comunidade, que podemos te ajudar!
-
Então assim que ficar tudo pronto e você quiser tirar o site do ar e colocar somente essa página visível, siga os passos:
-
Ativar ou desativar a página de lançamento e desativar as outras entradas:
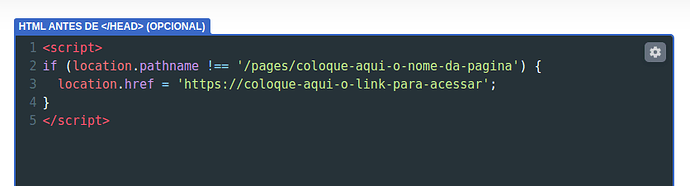
Para ativar, você precisa entrar no CMS(Layout > Inserir código> No primeiro e incluir o trecho conforme esta em destaque verde abaixo:
Veja o código aqui:
<script>
if (location.pathname !== '/pages/coloque-aqui-o-nome-da-pagina') {
location.href = 'https://coloque-aqui-o-link-para-acessar';
}
</script>
- Quando quiser voltar a sua página ao normal, basta retirar o trecho do código que colocou (Lembre -se de retirar também o css que alterou o estilo da tela no passo 5).