Pessoal, é possível limitar a quantidade de blocos de post do blog na página inicial?
No momento tenho 7 post e gostaria de deixar apenas 3 destacados na página inicial, o restante apareceria normal na página do blog.
estou curiossa pra ver como fica o blog na home, nem sabia q era assim, vc pode me mostrar o link de sua loja?
@artestore ainda não está completo, mas deixei o basiquinho de teste! Dá uma conferida: https://ravenous-3162.netlify.app/
Muito legal a loja, cheia de estilo, mto massa
oi @ravenous, tudo bem?
Eu criei esse tutorial Aqui. Nele tem o código que vc pode usar para fixar a quantidade de postagem.
Qualquer coisa estou à disposição! 
Boa noite @thais!
Então, esse tutorial é para posts do instagram né? O que quero modificar são as quantidades de posts do BLOG que aparecem na página inicial! No painel só mostra a opção de listar os post mas não de definir a quantidade.
Oi…
É que vc informou:
No momento tenho 7 post e gostaria de deixar apenas 3 destacados na página inicial,
Como vi que tinha 7 destaques do instagram na sua página, imaginei que escreveu blog errado e queria dizer instagram… hehe (desculpa).
Mas vamos lá:
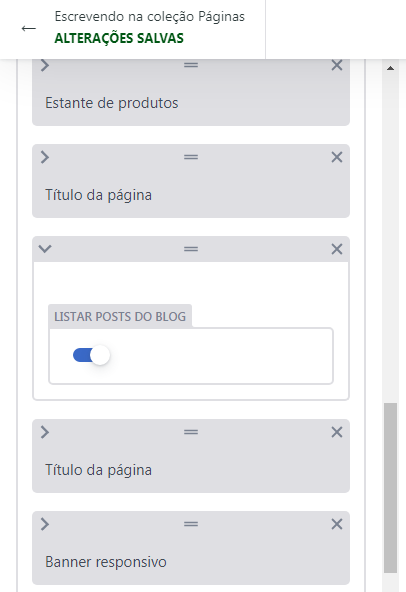
Não tem como definir a quantidade e quais post do blog vão ser mostrados no CMS…
Tenta fazer o seguinte por favor:
- Entra no CMS, e coloca para inserir HTML.
- Copia o seguinte código:
<div class="blog my-4 my-lg-5">
<div class="container">
<div class="row">
<div class="col col-md-6 col-lg-4">
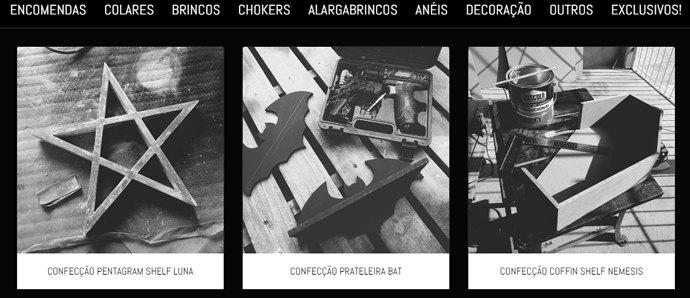
<div class="card"><a href="/posts/confeccao-pentagram-shelf-2020-08-21"><img
src="/img/uploads/penta.jpg" class="card-img-top" alt="CONFECÇÃO PENTAGRAM SHELF LUNA"></a>
<div class="card-body">
<h5 class="card-title"><a href="/posts/confeccao-pentagram-shelf-2020-08-21">CONFECÇÃO PENTAGRAM
SHELF LUNA</a></h5>
<p class="card-text"></p>
</div>
</div>
</div>
<div class="col col-md-6 col-lg-4">
<div class="card"><a href="/posts/confeccao-prateleira-bat-2020-08-21"><img src="/img/uploads/bat.jpg"
class="card-img-top" alt="CONFECÇÃO PRATELEIRA BAT "></a>
<div class="card-body">
<h5 class="card-title"><a href="/posts/confeccao-prateleira-bat-2020-08-21">CONFECÇÃO PRATELEIRA
BAT</a></h5>
<p class="card-text"></p>
</div>
</div>
</div>
<div class="col col-md-6 col-lg-4">
<div class="card"><a href="/posts/esta-loja-e-um-pwa"><img src="/img/uploads/coffin-4.jpg"
class="card-img-top" alt="CONFECÇÃO COFFIN SHELF NEMESIS"></a>
<div class="card-body">
<h5 class="card-title"><a href="/posts/esta-loja-e-um-pwa">CONFECÇÃO COFFIN SHELF NEMESIS</a>
</h5>
<p class="card-text"></p>
</div>
</div>
</div>
</div>
</div>
</div>
Me fala aqui se ficou certinho.
Se tiver ok, basta excluir a opção que você adicionou dos blogs e deixar esse HTML fixo.
Aguardo vc