…" e torná-los personalizados"
Obrigado!
@Matheus vc pode deixar o aviso centralizado na tela?
Em celulares pequenos esta havendo dificuldade para fechar o aviso. Veja…
Obs: ja removemos o hotjar dali, mas mesmo assim fica difícil fechar
Boa noite, sugere colocar fazer o que? Porque centralizar, continuará dando isso
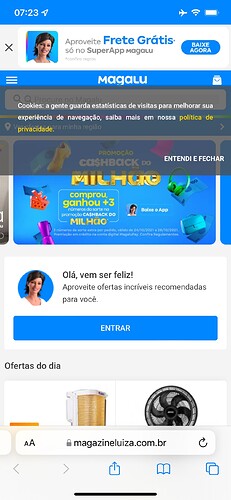
@carlospereira ou @silvavinicius indicariam algum css pra modificar como está hoje na url usetrucco.com.br para ficar algo parecido com a da imagem? Com o aviso suspenso
@paulotrucco
Boa noite, Paulo! Tudo bem? Pelo que eu entendi, você deseja alterar o texto do aviso também, certo? Você deve conseguir o resultado que deseja com o css customizado a seguir:
.cookieconsent {
background-color: #373737e8;
}
.cookieconsent .text::before {
content: 'Cookies: a gente guarda estatísticas de visitas para melhorar sua experiência de navegação, saiba mais em nossa ';
font-size: 13px;
}
.cookieconsent .text {
color: #fff;
font-size: 0px;
}
.cookieconsent .text a {
font-size: 13px;
color: #FCD000;
}
.cookieconsent button {
color: #fff;
border: 1px solid #fff;
}
@media (max-width: 991.98px) {
.cookieconsent {
top: 90px;
bottom: auto;
}
}
Boa tarde, tudo bem? Pode sim. Qual descritivo você vai querer?
rachelstreet e os cookies: miga, a gente usa cookies para personalizar anúncios e melhorar a sua experiência no site. Ao continuar navegando, você concorda com a nossa Política de Privacidade.
continuar e fechar
Já está funcionando no seu site
Precisa me passar a cor em hexadecimal para poder colocar.
@Matheus acho que deu algum bug no meu… O aviso aparece em todas as páginas que navego, em uma mesma sessão.
Podem verificar, por favor?
@barradoce deu não. O Google estava reclamando dele aparecer com um pequeno delay, foi durante o ajuste
Ah, maravilha! Valeu!
@Matheus voce consegue alterar o Rachelstreet para Rachel Street e ao invés de verde colocar a cor preta no botão?
Feito mais cedo