celly
Dezembro 21, 2020, 12:27pm
#16
Oii
Deu certo!!
celly
Dezembro 21, 2020, 12:28pm
#17
** Só retificando, no celular ficou perfeito…
Matheus
Dezembro 21, 2020, 2:32pm
#18
Inseri aqui e já tem uma pequena distância. O códigoCSS utilizado é:
@media(min-width: 767px) {
.info-bar {
margin-top: 1rem;
}
}
@thais
Coloquei o código que você indicou e outro cliente conseguiu mas aqui não surgiu efeito, o que pode ser?
Obrigado
Matheus
Fevereiro 9, 2021, 12:48pm
#20
Bom dia @vaporstore , tudo bem?
1 curtida
Matheus fiz o cadastro mais não apareceu.
Tinha um erro lá no seu código @bemgasto .
germano
Junho 12, 2021, 10:55am
#24
Poderiam dar uma olhada no botão de whatsapp de minha loja?
Oi @thais , tudo bem? Inseri o código que vc citou. No preview da página ele aparece, mas na página não. Tem como você me dar uma ajuda? Obrigado
Luiza
Agosto 24, 2022, 7:44pm
#26
Olá @hasbrasil esse é o tutorial atualizado , foi assim que incluiu? Se sim, pode tirar um print da configuração para eu ver certinho? Obrigada
1 curtida
@Luiza , funcionou… só demorou um pouco mais que as outras configurações que eu estava fazendo. Obrigado
1 curtida
Eu também estou tentando inserir o código e não dar certo. Poderia me enviar um código com este número, por favor.
Poderia me enviar um código com meu número também, por favor.
Luiza
Novembro 16, 2022, 8:15pm
#30
Resolvido via chat @lucileneafpereira
Esse código dá conflito quando eu tento incluir ele e tem vídeo na página de produto, ele fica uma tarja branca no vídeo e some o símbolo do whatsapp.
Consegue me ajudar?
Luiza
Abril 29, 2025, 6:47pm
#32
Boa tarde @lojastodoverde pelo que vi o botão está ok à direita, está com conflito ainda? Se puder me enviar um print
sim, em produtos que possui vídeo. Você vai ver uma tarja branca no vídeo e o símbolo do whatsapp some do botão.
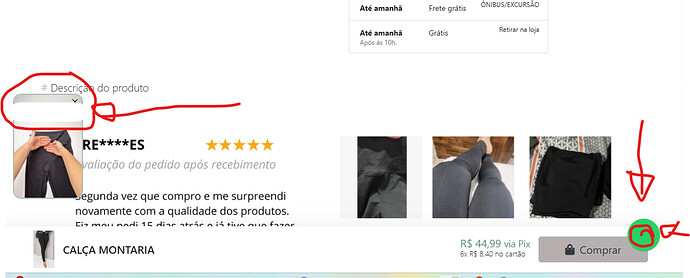
Olha nesse print, o logo do whatsapp vai parar no vídeo e distorcido. Alguma coisa dá conflito.
Luiza
Maio 5, 2025, 9:12pm
#35
Boa Tarde @lojastodoverde
Pelo teste que fiz, o problema parece estar no código do vídeo, mas ainda não consegui identificar exatamente o que é.
Se quiser verificar com quem fez a customização do vídeo pra você, pra já ir adiantando também, ajudaria bastante.