Boa tarde a todos, gostaria de inserir um botão com o ícone do Whats App em minha loja, no canto inferior direito. Quando clicar no ícone, ele redireciona para o whats app.
O whats app é: 31 9 9436-5903 . É possível fazer isso ?
Exemplo na loja abaixo:
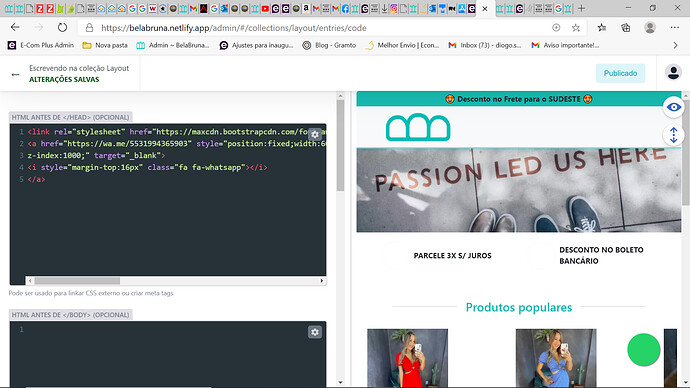
Tente por este código (Já está com seu número)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<a href="https://wa.me/5531994365903?text=Ola%20estou%20na%20sua%20loja" style="position:fixed;width:60px;height:60px;bottom:40px;right:40px;background-color:#25d366;color:#FFF;border-radius:50px;text-align:center;font-size:30px;box-shadow: 1px 1px 2px #888;
z-index:1000;" target="_blank">
<i style="margin-top:16px" class="fa fa-whatsapp"></i>
</a>
Obg Carlos, muito obrigado! A Imagem do whats não apareceu, ficou apenas verde. DEve ser porque não tenho a foto na minha midia ne ?
Esse código trás com ele um ícone do Font Awesome, deveria estar completo. Não sei porque do erro 

Esse código importa novamente o fontawesome, ou seja, é importado duas vezes e dá conflito. Busque uma imagem para whatsapp que te passo os seguintes
oi @diogosalvador, tudo bem?
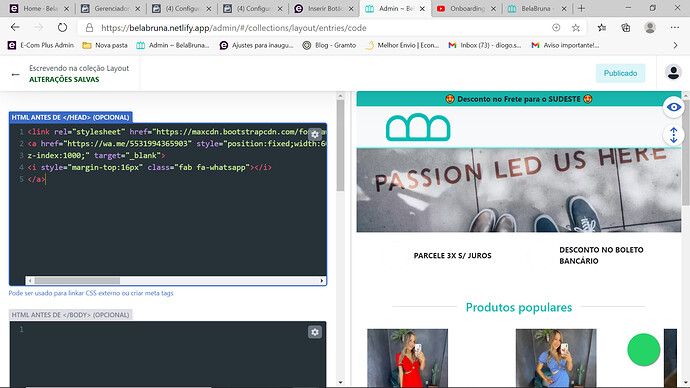
Ali no finalzinho do código que o Carlos enviou tem: fa fa-whatsapp , coloque: fab fa-whatsapp por favor e me retorna por favor se ficou ok.
Aguardo! 
oi @diogosalvador, conforme o Matheus falou, o problema é que o código do Carlos estava importando o ícone do font awesome e tava dando conflito (porque a gente já usa).
Usa esse código aqui que vai dar certo. Eu testei aqui na minha loja: (Só confere o numero do telefone por favor!)
<a href="https://wa.me/5531994365903?text=Ola%20estou%20na%20sua%20loja" style="position:fixed;width:60px;height:60px;bottom:40px;right:40px;background-color:#25d366;color:#FFF;border-radius:50px;text-align:center;font-size:30px;box-shadow: 1px 1px 2px #888;
z-index:1000;" target="_blank">
<i style="margin-top:16px" class="fab fa-whatsapp"></i>
</a>
@thais obrigado por corrigir o código que eu havia enviado e desculpas @diogosalvador pelo código com erro 
Oi @thais
tudo bem?
Por acaso vi esse chamado, consegui colocar o whatsapp, tudo certinho conforme sua orientação.
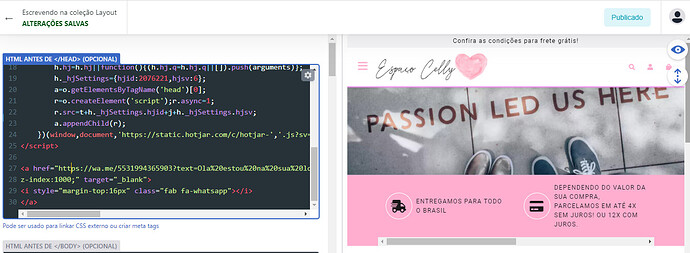
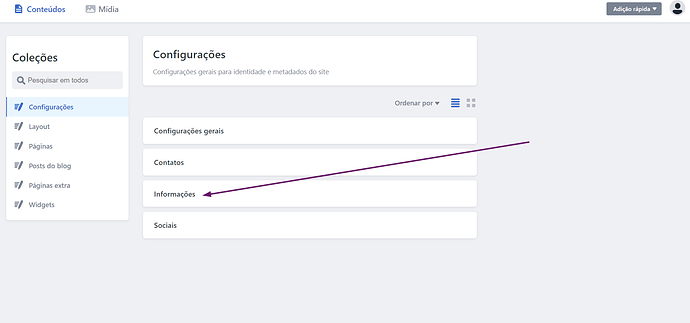
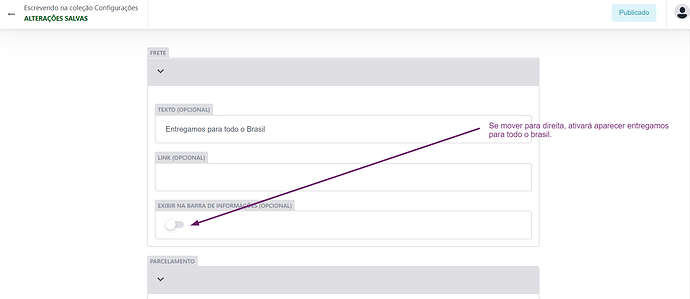
Mas aproveitando… quando eu fui acrescentar o código, na tela de pré visualização no lado direito, aparece junto do banner, algumas informações destacadas num quadrado rosa, onde tem informações sobre frete, parcelamento…
Mas de fato esse quadrado rosa não aparece na minha loja.
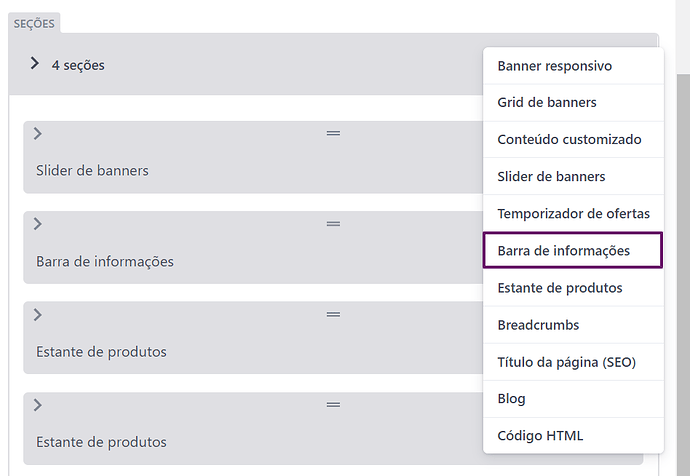
Onde consigo incluir isso? Tornar ele visível? Achei legal.
Oii
Deu certo!!
Porém ele ficou um pouco embaixo do banner (o banner de imagens tampa uma parte das informações).
É possível colocar essas informações um pouco mais pra baixo?
Porque já fiz os banners de imagens com as medidas corretas que a consultoria disse que deveria ter.
** Só retificando, no celular ficou perfeito…
O que comentei acima é só quando acessa no note.
Inseri aqui e já tem uma pequena distância. O códigoCSS utilizado é:
@media(min-width: 767px) {
.info-bar {
margin-top: 1rem;
}
}
Coloquei o código que você indicou e outro cliente conseguiu mas aqui não surgiu efeito, o que pode ser?
Obrigado
Bom dia @vaporstore, tudo bem?
Está mostrando lá no canto direito da página. Tem um pequeno delay pra mostrar, é por volta de 1 minuto.