Essa é uma ferramenta muito comum para lojas que vendem em atacado e querem limitar a loja para que apenas sejam feitos pedidos a partir de um certo montante.
Para seguir esse tutorial é preciso ter acesso a edição no repositório do Github da loja em questão. Vamos entrar em um ambiente mais técnico e ERROS PODEM IMPACTAR DE FORMA GRAVE O FUNCIONAMENTO DA LOJA, verifique sempre se está editando o documento correto e se não está retirando ou adicionando algo de forma que fuja do indicado neste tutorial.
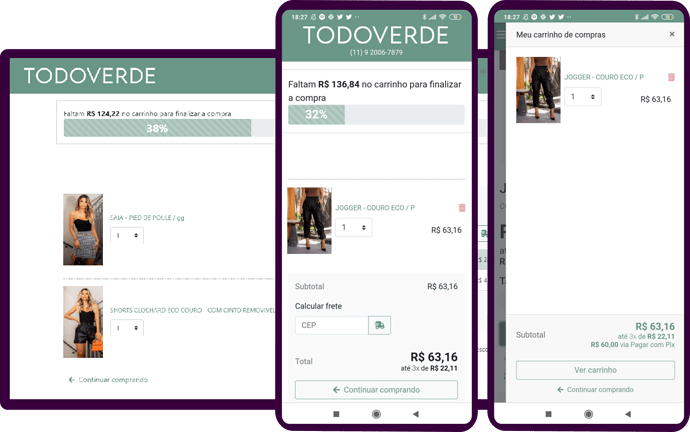
Fazendo essa configuração o cliente não conseguirá fechar o pedido caso não tenha o montante definido, o botão “finalizar pedido” não aparecerá no carrinho lateral, o botão “finalizar pedido” só aparecerá na página do carrinho caso o montante seja atingido e será exibida uma mensagem na página do carrinho com uma barra de progressão informando o valor que falta adicionar para que possa fechar o pedido. Por fim, ficará como nesse exemplo abaixo da loja Todo Verde.
Mesmo fazendo essa configuração, aconselhamos que comunique o valor mínimo de outras formas (banners, tarja de topo, no anúncio, na página do produto, etc) para que seu cliente não seja pego de surpresa e acabe não convertendo.
Então enfim, vamos lá!
Nesse tutorial vamos apenas adicionar códigos nos três seguintes arquivos:
template/js/checkout.js
template/pages/app/index.ejs
template/scss/custom-css/_styles.scss
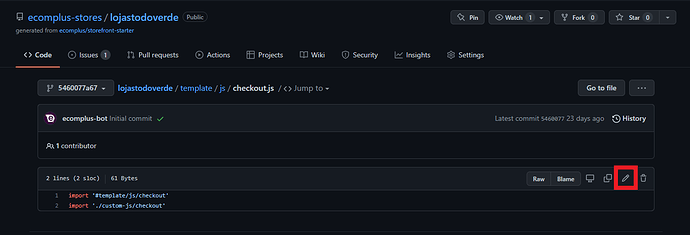
Para encontrar o primeiro arquivo, basta entrar na página do repositório e ir em template > js > checkout.js. Você deve encontrar algo como o print abaixo e deve clicar no ícone de edição destacado em vermelho:
Após clicar no ícone, você abrirá a edição deste arquivo. Você agora deve copiar o código o código abaixo e colá-lo após essas duas linhas que já estão no arquivo ![]() .
.
import ecomCart from '@ecomplus/shopping-cart'
var lessUnit = document.getElementById('lessUnit')
var firstphrase = document.getElementById('lessSome')
var lastphrase = document.getElementById('noMore')
var lessQuantity = 200
lessUnit.innerHTML = window.ecomUtils.formatMoney(lessQuantity, 'BRL', 'pt_br')
ecomCart.on('change', ({ data }) => {
var cartCalc = document.querySelectorAll('#cart')
if (cartCalc.length) {
document.getElementById('containerCalc').style.display = 'block'
var checkoutButton = document.querySelector('.cart__btn-checkout')
var percentBar
var countQuantity = data.subtotal
var evalQuantity = lessQuantity - countQuantity
if (evalQuantity > 0) {
lessUnit.innerHTML = window.ecomUtils.formatMoney(evalQuantity, 'BRL', 'pt_br')
percentBar = Math.round(countQuantity / lessQuantity * 100) + '%'
document.getElementById('lastUnitsBar').style.width = percentBar
document.getElementById('percentBar').innerHTML = percentBar
firstphrase.style.display = 'block'
lastphrase.style.display = 'none'
checkoutButton.style.display = 'none'
} else {
percentBar = '100%'
checkoutButton.style.display = 'block'
firstphrase.style.display = 'none'
lastphrase.style.display = 'block'
document.getElementById('lastUnitsBar').style.width = percentBar
document.getElementById('percentBar').innerHTML = percentBar
}
} else {
document.getElementById('containerCalc').style.display = 'none'
}
})
const router1 = window.storefrontApp && window.storefrontApp.router
setInterval(function () {
if (router1) {
const emitCheckout1 = (name) => {
var countQuantity = ecomCart.data.subtotal
if (countQuantity < lessQuantity) {
window.location.href = '/app/#/cart'
window.alert('Um dos produtos o estoque acabou! Você estará sendo direcionado para o carrinho para inserir mais itens para pedido mínimo')
}
}
const addRoute1ToData = ({ name }) => {
if (name === 'checkout') {
emitCheckout1(name)
}
}
if (router1.currentRoute) {
addRoute1ToData(router1.currentRoute)
}
router1.afterEach(addRoute1ToData)
}
}, 300)
Neste exemplo o montante mínimo que a loja trabalha é R$ 200, como definido na linha do código:
var lessQuantity = 200
Para trabalhar com outro valor mínimo, basta trocar o “200” pelo valor desejado. Após alterar para operar como prefere e certificar que o que já existia no arquivo ainda está lá, basta ir no fim da página e clicar no botão em verde “Commit changes” para que a alteração seja feita. Por aqui finalizamos nesse arquivo.
Para encontrar o segundo arquivo, basta voltar para a página do repositório e ir em template > pages > app > index.ejs e novamente clicar no ícone de edição.
Esse arquivo tem mais linhas de código então dobre a atenção ao fazer a edição para evitar erros.
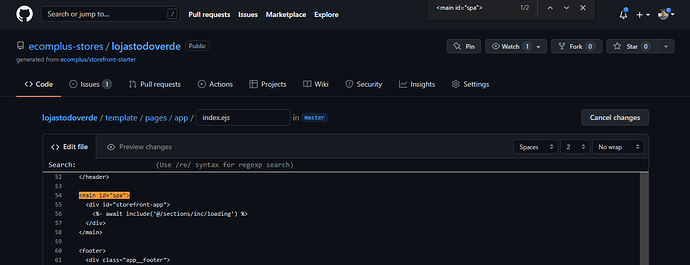
Após clicar no ícone de edição, você deve procurar a linha que está escrito <main id="spa">. Para isso sugiro copiar esse texto, utilizar o comando de busca do navegador (atalho no teclado “Ctrl” + “F”) e colá-lo. Fazendo isso deve encontrar de forma similar a do print abaixo:
Copie o código abaixo, crie uma nova linha após a encontrada, cole e clique no botão em verde “Commit changes” para que a alteração seja feita.
<div id="containerCalc" class="container" style="padding: 1rem; margin-top: 1rem; border: 1px solid #ccc">
<span id="lessSome" style="display: none">Faltam <strong id="lessUnit"></strong> no carrinho<span id="showUnit"> para</span> finalizar a compra</span>
<span id="noMore" style="display: none">Você já <b>completou</b> o <b>Pedido Mínimo</b>, continue e <b>finalize a compra</b>, ou <b>continue comprando</b>!</span>
<div class="progress" style="height: 2.5rem">
<div
class="progress-bar progress-bar-striped"
role="progressbar"
id="lastUnitsBar"
style="background-color: var(--primary-lighter)"
>
<strong style="display: flex; align-items: center; justify-content: center; font-size: 1.5rem" id="percentBar"></strong>
</div>
</div>
</div>
Agora vamos para o terceiro e último arquivo. Para isso volte a página inicial do repositório, faça o seguinte caminho template > scss > custom-css > _styles.scss e clique no ícone de edição.
Copie o código abaixo, cole no fim desde arquivo e clique no botão verde “Commit changes” para que a alteração seja feita.
// hide add to checkout
.card-footer .minicart__btn-checkout.btn.btn-block.btn-primary {
display: none !important;
}
Pronto! Agora basta esperar alguns instantes para que as alterações sejam compiladas e entrem em vigor na sua loja. Espero que ajude a aumentar BEM seu ticket médio!
Alguma dúvida? Manda aí!