Olá lojista,
Este tutorial será divido em dois. Neste iremos falar tudo das Coleções no Painel Administrativo
Primeiramente vamos entender pra quê serve as coleções na plataforma.
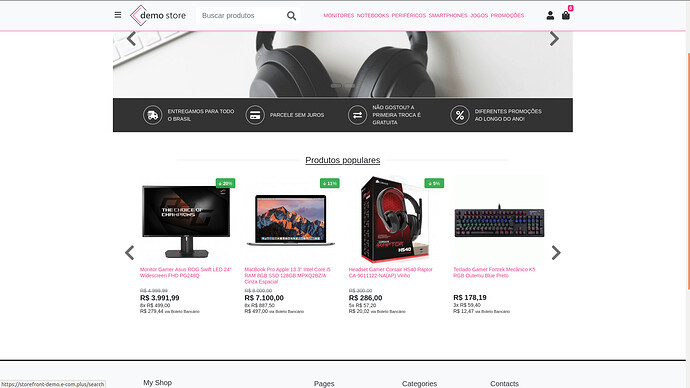
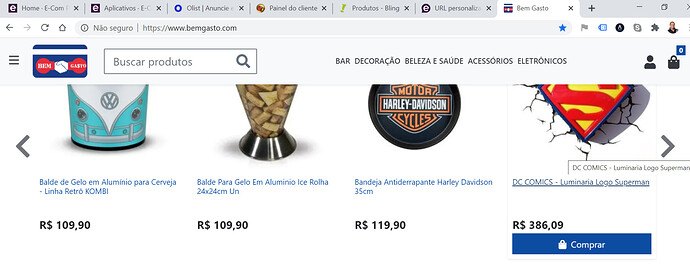
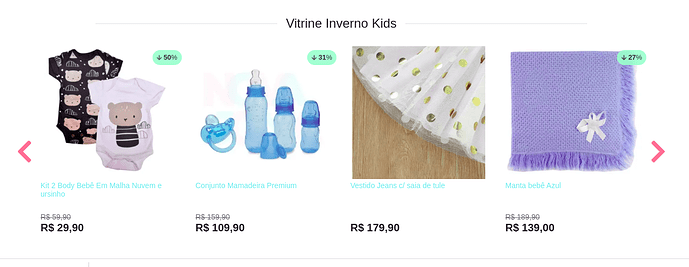
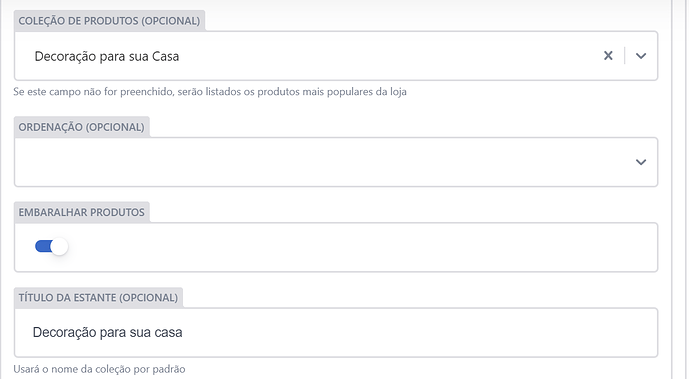
As coleções são os produtos que você irá apresentar na vitrine para os seus clientes. Não necessariamente, ao clicar no link da vitrine na loja como podemos ver por exemplo em Produtos Populares, conforme podemos ver abaixo:
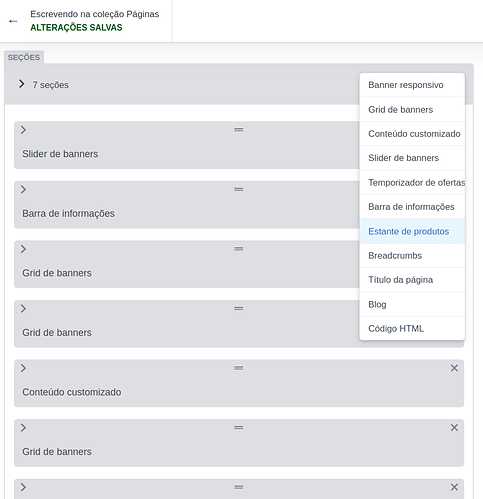
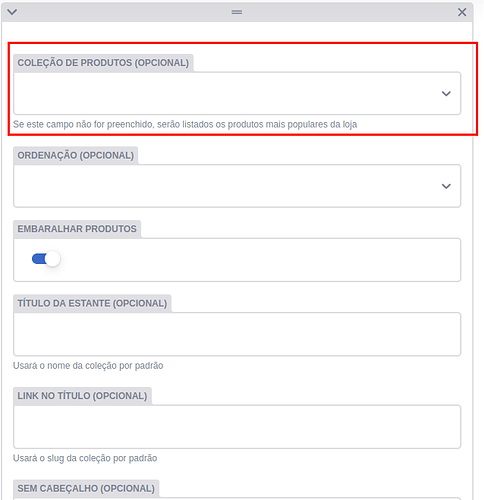
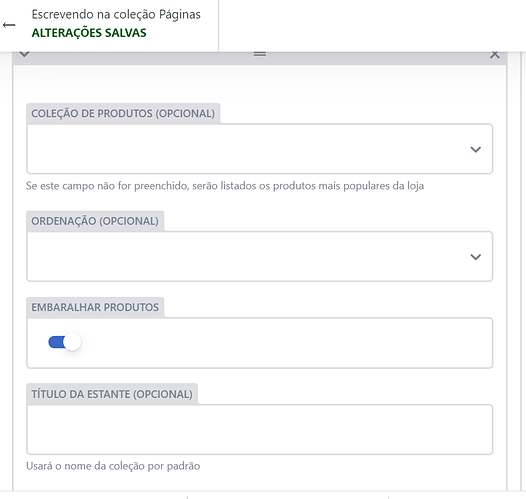
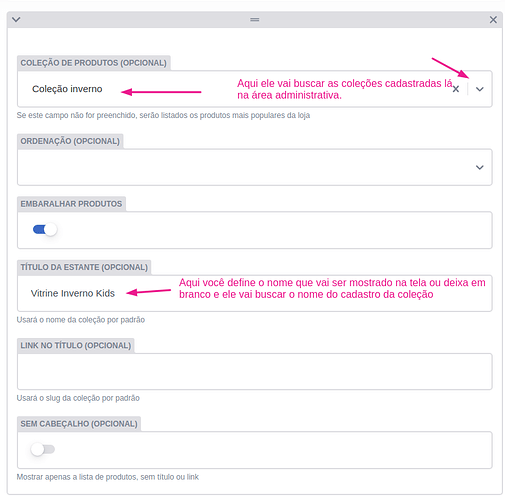
Você no plugin Estante de Produtos no CMS, pode configurar tanto o nome que irá aparecer, quanto o link de destino, ou seja, pode enviar para uma determinada marca, categoria ou a própria coleção. Isso detalharemos melhor na segunda parte do tutorial.
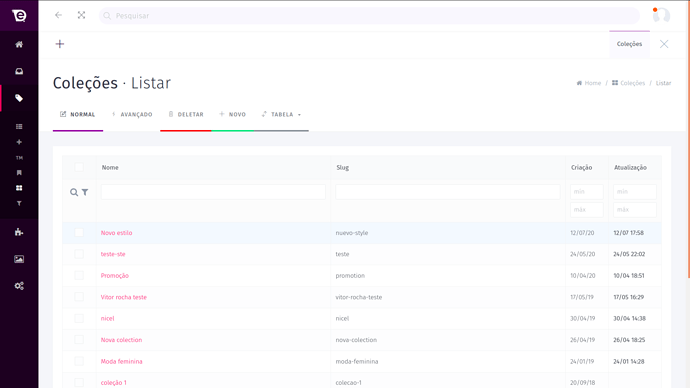
Para criar ou editar uma coleção, acesse seu painel administrativo, depois em clique em Produtos > Coleções e verá a lista de Coleções da sua loja, como imagem a seguir:
Veja que no topo da página temos alguns links como NORMAL, AVANÇADO, DELETAR, NOVO e TABELA.
Normal é a lista em que você se encontra ao acessar Produtos > Coleções.
Avançado é o JSON da lista de coleções, essa aba é pra quem entende melhor de programação.
Deletar é para deletar coleções que não deseja ter mais, no caso basta selecioná-las e clicar no respectivo link Deletar.
Novo, clique para criar uma nova Coleção.
Tabela é para exportar e importar tabela de Coleção, a fim de editar mais rapidamente os dados. Isso será um tópico a parte que será feito posteriormente.
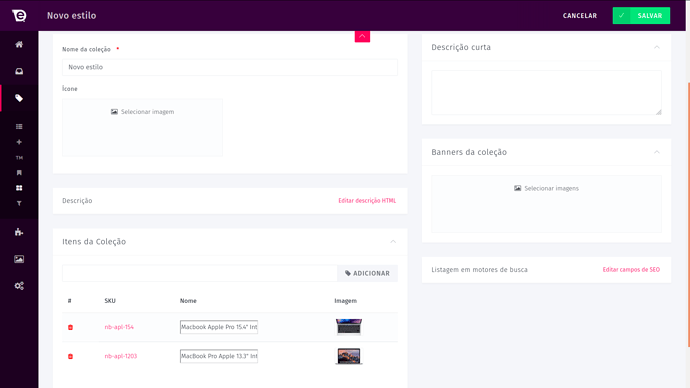
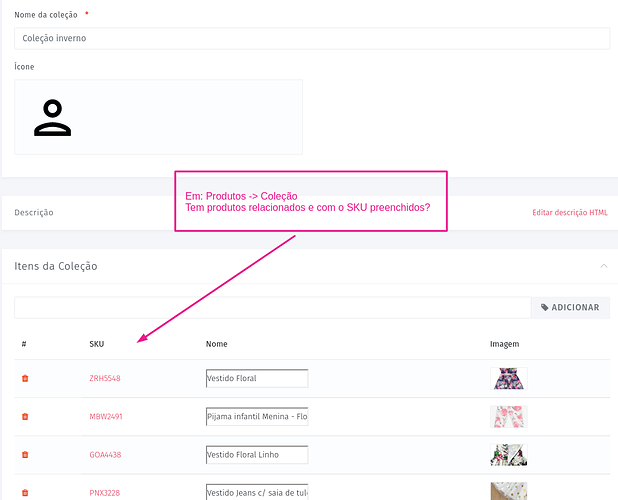
Para editar uma coleção, clique em uma da sua lista e verá algo como:
Na aba Normal, você consegue editar:
- Nome da coleção
- Um ícone e um banner para a coleção
- Uma descrição curta e uma completa. Sendo que a completa será possível utilizar código Html.
- Editar a URL do mesmo, assim como title tag e description tag na aba Editar Campos de Seo.
- Inserir produtos à essa coleção, digitando manualmente o nome ou o sku do mesmo, ao aparecer clique em Adicionar e depois salve.
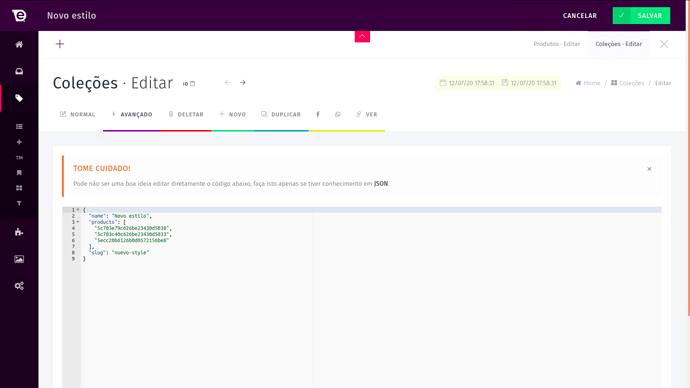
Para aqueles que desejam fazer de forma mais rápida a inserção dos produtos, pode ser feito via aba Avançado, conforme pode ser ver na imagem abaixo:
Onde vemos o atributo products por exemplo:
"products": [
"5c703e79c626be23430d5038",
"5c703c40c626be23430d5033",
"5ecc20b6126b0d0572156be8"
]
Onde mostram 3 produtos associados. Para inserir mais, basta colocar os IDs separados por vírgula e dentro de "ID do Produto". Os IDs você pode conseguir via tabela de exportação de produtos que você pode ver no tutorial https://community.e-com.plus/t/como-exportar-produtos-da-plataforma/498/5
Lembre que ao realizar a alteração deve seguir o padrão:
"products": [
"5c703e79c626be23430d5038",
"5c703c40c626be23430d5033",
"5ecc20b6126b0d0572156be8",
"ID do Produto",
"ID do Produto 1",
"ID do Produto 2"
]
Lembre-se de salvar ao final