Olá lojista, tudo bem?
O tutorial atual para GA4 é utilizando o tag manager. Porque? Recentemente implementamos uma funcionalidade que chama partytown, que evita que códigos de terceiros sobrecarreguem o conteúdo principal do site, deixando uma nota ruim no lighthouse. Nesse caso, ao utlizar via tag manager, não precisamos carregar totalmente o script do analytics e apenas o tag manager que vai ser escolhido para não sobrecarregar arquivos terceiros.
Basicamente, o acionador Ecommerce Avançado que tinhamos antes, continua funcionando normalmente, é por ele que iremos buscar as variáveis para enviar ao GA4.
Passos
- Acesse seu Google Tag Manager
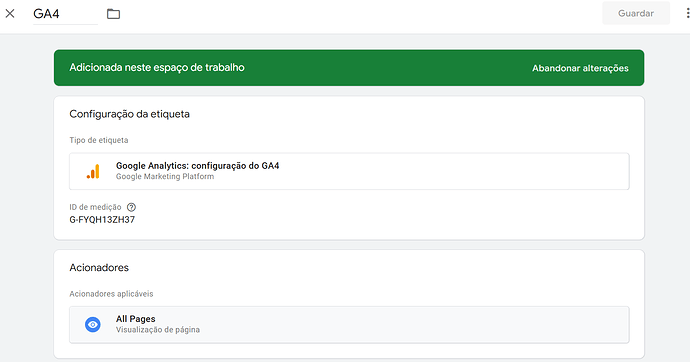
- Clique para gerar uma etiqueta e escolha a opção Google Analytics: configuração do GA4, conforme a foto abaixo:
Insira seu ID de medição, no caso, começa com G-xxxx e acionador, coloque como All Pages. Clique para guardar e pronto, já terá o GA4 funcionando em sua loja.
Porém é interessante também mandar alguns eventos específicos, como é o caso de adição no carrinho, compra, início do checkout e outros. O GA4 coloca essa informação separada dos eventos tradicionais, por isso, são configurações extras que veremos agora.
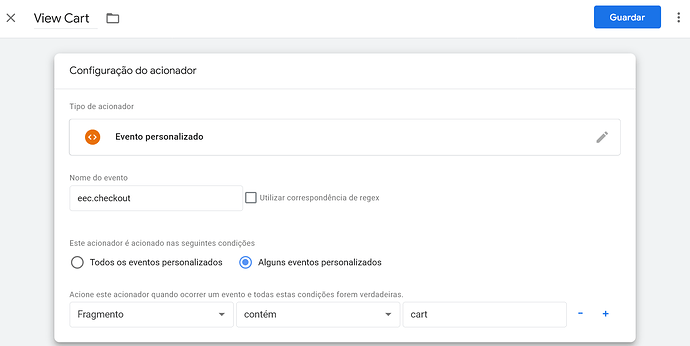
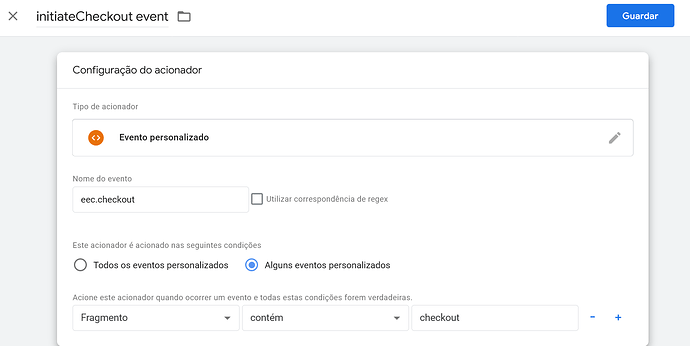
- Vamos criar acionadores para cada evento, para isso, no menu lateral, acesse acionadores, clique em Novo:
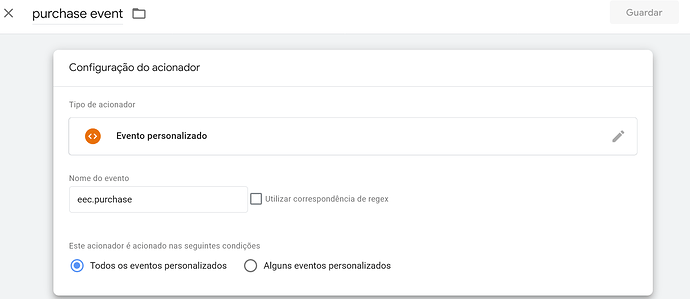
Evento purchase:
Coloque o nome desejado para compra, no caso, utilizamos purchase event e faça a configuração a seguir:
Clique em guardar.
Novamente clique em novo:
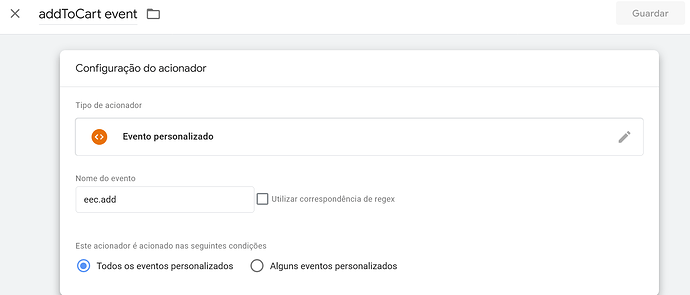
Evento add_to_cart
Evento view_item
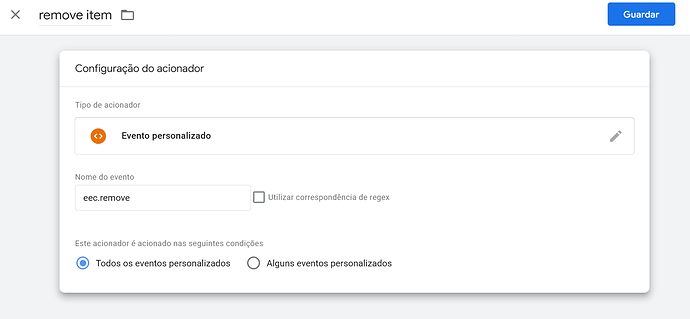
Evento remove_from_cart
Evento view_cart
Evento begin_checkout
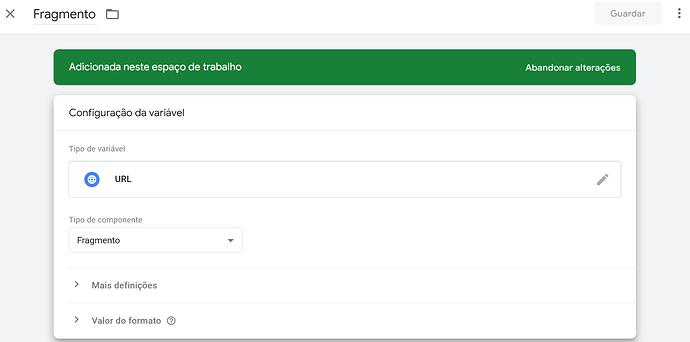
Lembrando que o fragmento é uma variável criada:
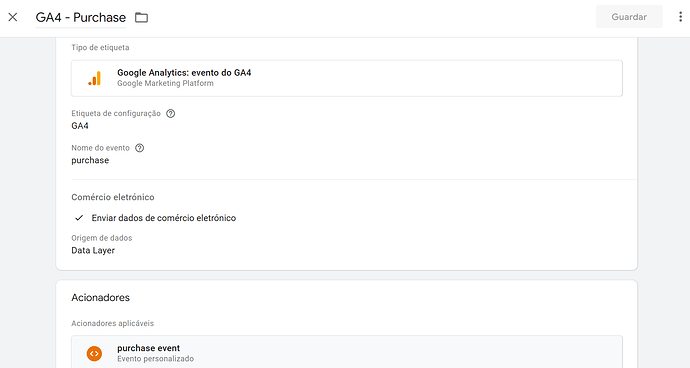
- Para cada situação acima, clicar para criar nova etiqueta Google Analytics: evento do GA4 e fazer conforme exemplo abaixo:
Começando por evento de compra, clique para criar nova etiqueta e dessa vez escolha: