Olá, bom dia
gostaria de saber se tem algum código que eu possa estar inserindo no para aumentar o tamanho das imagens via mobile…
oi, tudo bem?
Quais imagens vc quer aumentar?
Produtos, banners?
Abraço!
Olá @thais, desculpa te mandar o incompleto rsrs
Eu gostaria de aumentar os produtos … Todos (Página inicial, categorias etc)
oi, tudo bem?
Desculpe pela demora 
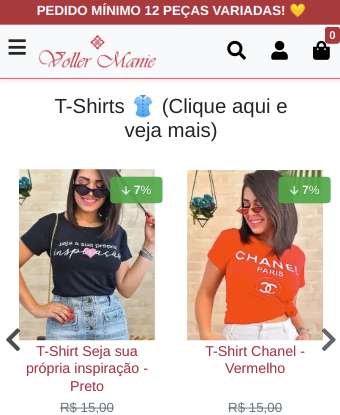
Aqui: Eu entendi que no mobile a imagem da blusa fica pequena na modelo mesmo, pq tem um cenário atrás, não é mesmo?
Redimensionar a imagem não ficou bom, pq veja o tamanho: Só tem disponível dos lados para aumentar. Assim, a foto ficou distorcida(não achei bom). (no exemplo abaixo só mostrei o espaço disponível)

Tem uma opção no css que aumenta a escala da imagem. No exemplo que te enviei, coloquei 1.5, mas pode aumentar ate 1.9, deixei esse pq achei que focou bem na blusa).
Ficou assim:

E ai? Se gostou assim, pode usar o seguinte código css:
@media screen and (max-width: 480px) {
.product-card__pictures img {
transform: scale(1.5) !important;
}
}
Se não é isso que vc procura, me avisa aqui que tento entender melhor!
Abraço! 
Oooi @thais tudo bem?
Desculpa em te retornar…
Assim que você me mandou esse código eu fiz os testes aqui, mas não ficou bom não rs
Ele deu “meio que um zoom” nas imagens e além das imagens terem ficadas embaçadas, os produtos que já tem a imagem próximas, ficaram mais próximas ainda (como as baby looks) rsrs
Não tem algum código que aumente de forma proporcional?
Pois é…
Vc viu o espaço que tem para aumentar no componente? só do lado. não ficou bom…
Eu vou ver aqui se tem como aumentar o componente, mas eu acho que vai ficar uma imagem muito próxima da outra…
Jaja volto e te dou respostas, ta!
Boa tarde, qual seria o tamanho da imagem? Tem um muito fácil que consigo resolver isso, me fale o tamanho que coloco lá e se a imagem comportar o espaço vai preencher, se não for, vai ficar uma altura maior.
oi, tudo bem?
O Matheus mexeu ai no tamanho. Vc confere por favor e me conta se ficou bacana?
Abraço!
Olá @Matheus e Olá @thais
tudo bom? 
Dei uma olhada aqui, mas percebi que o aumento do tamanho ficou somente na página inicial e não ficou na categoria, na categoria ele carrega o aumento, mas depois volta ao tamanho normal
Boa tarde, tudo bem?
Tinha colocado apenas nos plugins Estantes de produtos, coloquei em outros agora. Quando subir a alteração, deve mostrar
As fotos ficaram um pouco embaçadas, voce consegue ver pra mim o que consegue fazer pra não perder tanto a qualidade?
Em todas vitrines foram modificadas para mostrar a imagem de maior qualidade.
A imagem que inseriu na plataforma ela é particionada em 3 formatos, zoom (normalmente condiz com a imagem que colocou, se ela tiver maior ou igual a 1000px), big (700px) e normal que é 350px.
Em alguns casos são exibidos normal, principalmente na vitrine, por ser menor, logo, a qualidade dela é menor também dependendo da imagem que foi inserida. Agora em todas aparecem a imagem zoom que é 1000px, no espaço de 250px que é o local para imagem ficar no mobile por exemplo.
Um exemplo que peguei foi https://ecom-foaesvpc.sfo2.digitaloceanspaces.com/@v2-1595468611133-img_1883.jpeg clicando para abrir a imagem na categoria em uma nova aba, aparece o link acima, ou seja, está sendo carregado a maior imagem possível