Pessoal, tenho peças com cores compostas (Preto e Rosa, Preto e Vermelho, Branco e Rosa, etc…). Na E-Com Club já existiam algumas cores compostas assim e era só modificar segundo nossas necessidades. Como Fazer no Plus?

Pessoal, tenho peças com cores compostas (Preto e Rosa, Preto e Vermelho, Branco e Rosa, etc…). Na E-Com Club já existiam algumas cores compostas assim e era só modificar segundo nossas necessidades. Como Fazer no Plus?

Boa tarde, @Carlos isso ai é justamente porque precisava da cor primária. Pois ele é pra uma cor apenas e a cor secundária era para a segunda cor.
No caso produto foi migrado e está na loja corretamente, mas na edição do produto não aparece com as variações corretas. ID 5ebc5a98126b0d05721324b8 - Tanga Blogueira - Pimenta Sexy

São muitos produtos que estão assim?
E qual produto você quer criar essa variações?
Vou criar a título de exemplo
Não são muitos, mas sempre tenho produtos com esse tipo de variação
Maravilha, vai ajudar muito!
Me passe os IDs deles por favor para que eu ajuste eles, já ficará eles como exemplo
Blz, como te disse não são muitos no momento
5ebc5967126b0d057213246f - Algema Em Metal Com Pelúcia - Hard
5ebc4a1d126b0d0572131f20 - Calcinha Tailandesa Pérolas - Tamanho Único
5ebc5a98126b0d05721324b8 - Tanga Blogueira - Pimenta Sexy
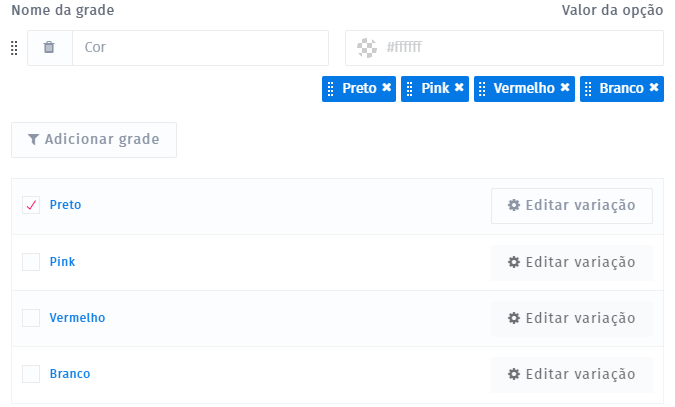
Se as variações todas tiverem duas cores, então agora você consegue pelo painel criar elas colocando Cor e Cor secundária. O problema era que Cor secundária estava com outro grid_id e como os dois pickers de cor são utilizados apenas para o grid_id colors. Ajustei lá nas grades. Agora se você for ter uma cor apenas, então por enquanto, você precisa acessar a aba Avançado para editar diretamente o json. Por exemplo. Ao gerar as cores você terá uma variação:
[
{
"_id": "xxxxx",
"name": "Nome produto / Preto / Azul",
"sku": "02358-581",
"quantity": 2,
"specifications": {
"colors": [
{
"text": "Preto",
"value": "#000000"
},
{
"text": "Azul",
"value": "#0000ff"
}
]
}
},
{
"_id": "xxxyxx",
"name": "Nome produto / Preto / Pink",
"sku": "02358-582",
"quantity": 2,
"specifications": {
"colors": [
{
"text": "Preto",
"value": "#000000"
},
{
"text": "Pink",
"value": "#ff007f"
}
]
}
},
{
"_id": "xxxzxx",
"name": "Nome produto / Preto / Vermelho",
"sku": "02358-583",
"quantity": 2,
"specifications": {
"colors": [
{
"text": "Preto",
"value": "#000000"
},
{
"text": "Vermelho",
"value": "#cc0000"
}
]
}
}
.
.
.
]
Vamos supor que essa primeira você quer que ela seja apenas preta e não Azul e preta, então no código você altera para:
[
{
"_id": "xxxxx",
"name": "Nome produto / Preto ",
"sku": "02358-581",
"quantity": 2,
"specifications": {
"colors": [
{
"text": "Preto",
"value": "#000000"
}
]
}
},
{
"_id": "xxxyxx",
"name": "Nome produto / Preto / Pink",
"sku": "02358-582",
"quantity": 2,
"specifications": {
"colors": [
{
"text": "Preto",
"value": "#000000"
},
{
"text": "Pink",
"value": "#ff007f"
}
]
}
},
{
"_id": "xxxzxx",
"name": "Nome produto / Preto / Vermelho",
"sku": "02358-583",
"quantity": 2,
"specifications": {
"colors": [
{
"text": "Preto",
"value": "#000000"
},
{
"text": "Vermelho",
"value": "#cc0000"
}
]
}
}
.
.
.
]
Ou seja, na variação onde quero cor preta, exclui apenas o nome Azul do atributo "name"
E deletei também o seguinte trecho:
,
{
"text": "Azul",
"value": "#0000ff"
}
Quando for editar a quantidade desse tipo de variação, tem que entrar no Avançado, procurar o name para ver o nome da variação e nela alterar o atributo "quantity"
Qualquer dúvida, é só chamar a gente aqui, que podemos fazer também essa deleção de itens do json
@Matheus muito, muito obrigado mesmo pela ajuda! Alias, agradeço a todos vocês por responderem até as coisas bestas que as vezes tenho dúvidas! A Loja tá TOP, te mandei uma mensagem no privado pq já vamos colocar em produção!
Sim, obrigado pelo feedback. Te respondi lá com as instruções para fazer