Bom dia, o site ainda está aparecendo normal pra mim e já fiz conforme o passo 5
Oi moara, tudo bem?
não funcionou porque vc colocou ‘nome da pagina’. Ali foi o exemplo.
No seu caso, tem que colocar: /pages/manutencao pois o nome da sua página é manutencao.
Ai fica assim:
.__pages_manutencao .header,
.__pages_manutencao .footer {
display: none !important;
}
altera lá por favor e me conta se ficou ok, tá!
Pronto, está como o exemplo que mandou, demora alguns minutos para atuzalizar ?
Oi @moara, tudo bem?
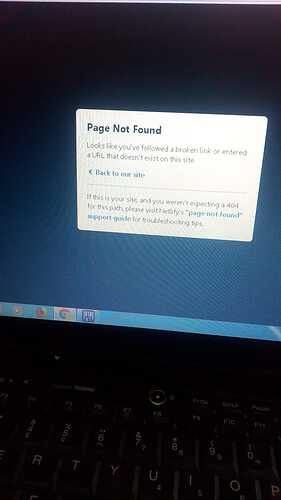
Da uma olháda no layout se o seu esta assim igual o meu ou se tem alguma coisa em vermelho.

Se quiser mandar um print.
Aguardo.
o seu código esta incompleto, por isso não funcionou.
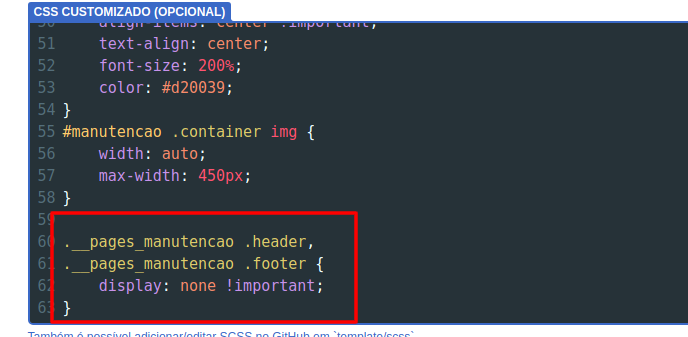
Da uma olhada no meu print e no código que te mandei. tem que colocar o .__ igualzinho esta no meu.
Copia o código completo por favor.
.__pages_manutencao .header,
.__pages_manutencao .footer {
display: none !important;
}
Abraço.
Consegue ajustar ali pra mim por favor
@moara, eu não tenho acesso à configuração da loja para alterar.
Tenta fazer o seguinte:

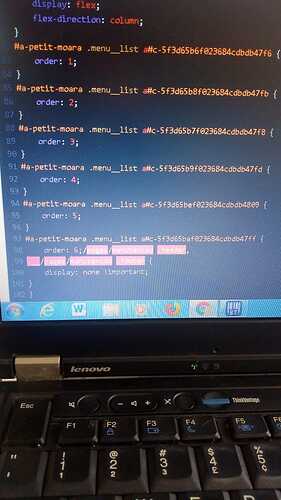
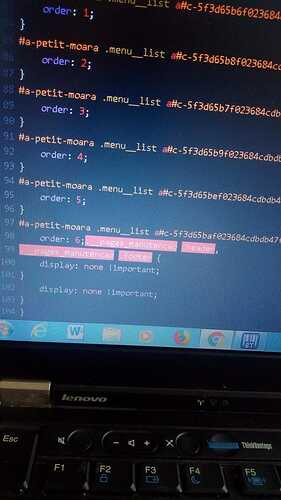
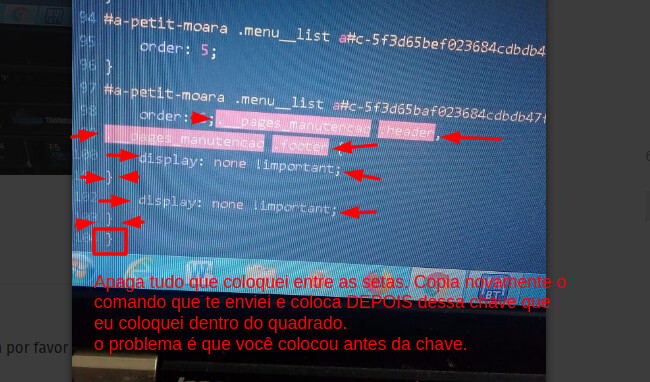
O que esta ENTRE AS SETAS você apaga.
Viu que eu deixei circulado uma { lá no final? Ela fica e você coloca o comando somente depois dela (na linha de baixo).
.__pages_manutencao .header,
.__pages_manutencao .footer {
display: none !important;
}
Deu certo?
Apaguei e refiz, mas acho que ainda está errado, posso te passar o acesso pra que tu possa me ajudar?
Oi, consegue me ajudar?
Vou fazer pra você
Apaga o que fez e me retorne por favor
Havia um erro no código, resolvi esse erro e vou ajustar o resto
Tá bem
Está lá
Bom dia @mateus obrigada.
Só que o texto não ficou ali na imagem, a ideia era o texto que colocamos ficar em cima da imagem, sabe? é possível? ou temos que criar essa arte na própria imagem pra colocar
oi @moara, tudo bem?
Não tinha texto escrito, tem?
Se vc quiser, pode sim já criar o texto sob a imagem e inserir lá.
Abraço!
Tá bem, obrigada