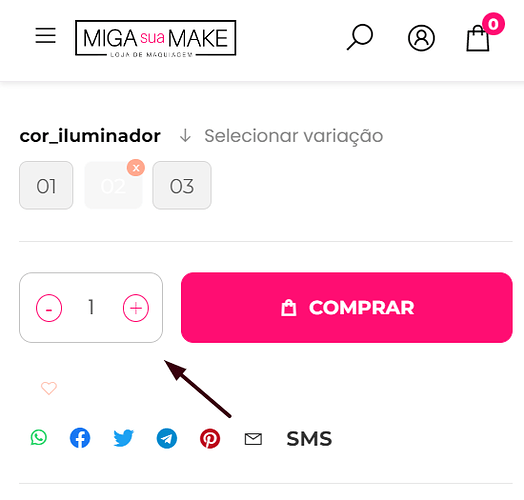
Pessoal, como ativar o seletor de quantidade na página do produto no mobile? Aqui ele só está aparecendo no computador. Já segui o tutorial, mas ele continua sem aparece no mobile.
Oi @Matheus , sim consegui ativar. Vou até deixar o código aqui para caso alguém também precise ativar + com algumas alterações que fiz. Acho que o tema desativa por padrão…
@media (max-width: 575.98px){
main .product__buy .quantity-selector__btn-container {
display: inherit;
margin-left: 0;
margin-right: 10px;
border-radius: 10px;
height: 55px;
}
main .product__buy .btn-lg{
height: 55px;
}
.quantity-selector__input {
padding-top: 20px;
}
}
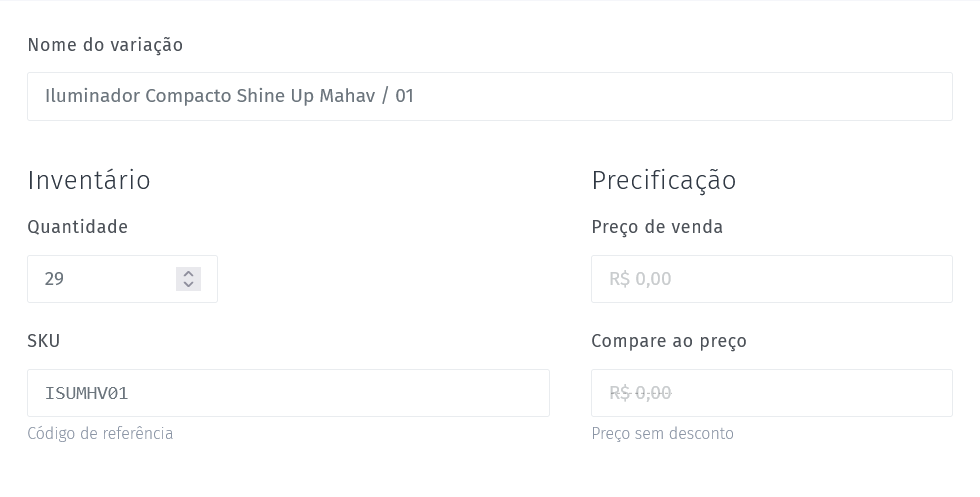
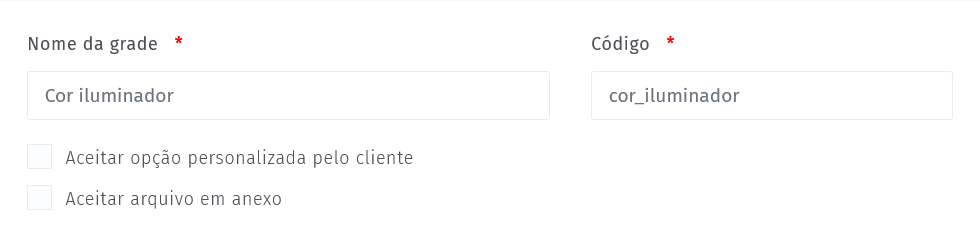
Aproveitando a deixa @Matheus , como eu posso alterar o nome da variação? nesse caso ai está do jeito que vem do bling: cor_iluminador… Teria como deixar sem o _? Eu tentei alterar no painel mas quando eu salvo a alteração não é efetivada.
Pelo painel ao salvar, deve esperar um tempo pra refletir pra loja.
Qual link do produto testado para verificar qual item de errado que não está permitindo salvar o nome da variação
Qualquer um com variação está no mesmo. Inclusive esse que você mandou o print. Eu tentei salvar a variação como: “Cor do Iluminador” mas não foi, ficou “cor_iluminador” do mesmo jeito que veio do bling
Olá, bom dia! Alguma novidade?
Ficou em tópico já resolvido e confundiu o atendimento. Já vou verificar
5 minutos e vai mudar
Ahhhh sim, entendi. A gente precisar ir no menu da grade e alterar lá… Era isso que eu não estava entendendo, eu estava alterando direto do cadastro do produto. Clicava em salvar e o painel mostrava que as alterações haviam sido feitas mas não eram. Obrigado era isso mesmo
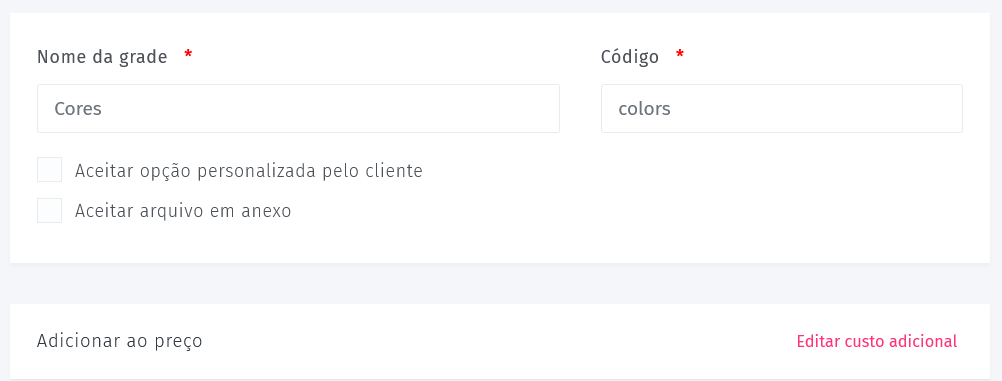
Outra dúvida @Matheus , alguns produtos vieram do Bling para a grade “Cores” que acho que é padrão da plataforma, se eu alterar a grade para a grade de minha preferência, os produtos perderão o vínculo? Ou irão apenas alterar a grade na plataforma? Porque esse que estão na grade “cores” não aparece o nome da variação dentro do botão seletor…
Você pode mudar o nome Cores, mas o código precisa manter ele colors
O que importa sempre é o código.