Olá, bom dia
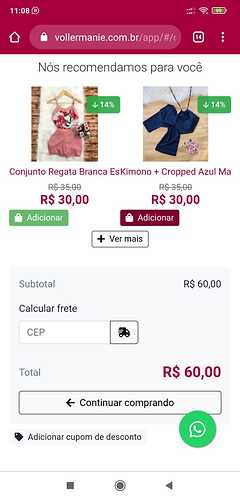
Gostaria de saber como faço pra mover esses Produtos Recomendados da página do carrinho, para baixo do calculo do frete na versão mobile… Pode ser embaixo do ‘‘adicionar o cupom de desconto’’…
Achei que a tela ficou meio poluída do jeito que está agora
Bom dia, tudo bem?
Qual carrinho inseriu na loja? Porque isso influencia para aparecer os produtos para que possa simular
@Matheus eu não falo de qual produto aparece, eu falo no geral, não gostaria que aparecesse esses ‘‘produtos relacionados’’ onde está, e sim mais embaixo… Onde eu informei… Independente de quais produtos aparecem…
Sim, mas para que eu consiga criar um código pra isso, eu precisa conseguir ver eles no carrinho. Nos produtos que coloquei, não aparecem
@Matheus então, qualquer produto que eu coloco no carrinho aparece…
Menos as t-shirts, essa categoria parece que nenhum produto aparece… de resto aparece tudo aqui pra mim…
Foi isso que coloquei
algum retorno???
Boa noite, verificando aqui o código, não dá pra mudar ele pra baixo de forma simples, teria que talvez realizar alguns testes para verificar se é possível de outra forma, que não seja editar o componente
e retirar? é possivel?
Qualquer dispositivo ou só mobile?
Se for mais fácil pode tirar dos dois dispositivos, mobile e desktop
É até simples, já tirei de ambas, mas se quiser só do mobile, é tranquilo editar
Atualmente é possível mudar a posição ou não? Também gostaria de jogar a recomendação para o final da página.
Para quem mais quiser inserir, no caso basta aplicar o código CSS:
#cart .row .col-md-7.col-lg-8 {
display: flex;
flex-direction: column
}
#cart .row .recommended-items {
order: 1
}
No seu caso @pedroar, já inseri.
Show, Matheus, vou verificar! Obrigado
Olá Matheus, tudo bem? Essa semana voltei a fazer algumas alterações no site e percebi que não mudou, você adicionou esse código no CMS mesmo? Tentei adicionar aqui, mas não mudou.
Mudou só no desktop mesmo, vi que no mobile ficou o mesmo, vou ajustar aqui.
Blz Matheus, fico no aguardo
Quem desejar, basta inserir em Layout > Inserir Código, em antes de /body:
<script>
window.storefront.on('widget:@ecomplus/widget-tag-manager', () => {
setTimeout(() => {
if($('#cart').length) {
if (window.innerWidth < 767) {
$('.cart__discount').after($('.recommended-items'))
}
}
}, 800);
});
</script>
Na sua loja já coloquei @pedroar