Boa tarde, tudo bem?
Estamos trabalhando para melhorar as vitrines da nossa loja, adicionando algumas estantes novas com produtos mais variados, e um recurso que percebemos que está desativado seria a rolagem automática dos produtos no carrosel apresentado na home.
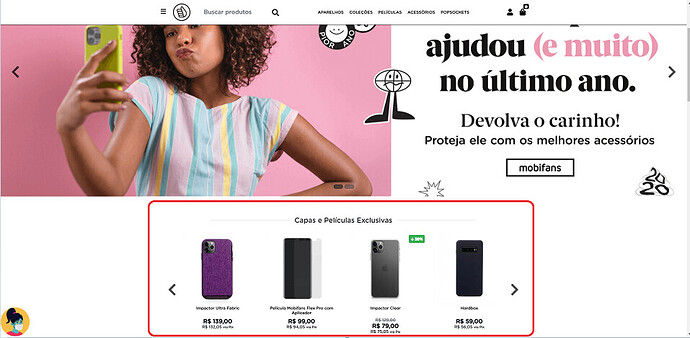
Pegando por exemplo a primeira estante ali da loja, ela fica estática com os mesmos produtos, não seria o correto estar rolando de um a um para apresentar todos os produtos ali selecionados para serem expostos na vitrine? essa abaixo como as demais ficam estáticas.
Poderiam verificar como fazer para rolar os produtos, para que seja mostrada de forma sequencial os proximos ali na vitrine ?
Obrigado!
Abs
Boa tarde, qual o tempo de autoplay do carrosel desejado por favor?
Essa função já existe, só não está disponível na configuração do editor visual
1 curtida
Só pra constar, não está nas configurações no CMS porque na verdade o Google (em seu retail playbook) não é muito fã desse tipo de automação no layout (sem ação prévia do visitante) 
De qualquer forma é bem simples configurar no código (como o @Matheus deve estar pretendendo fazer por você), em template/pages/@/sections/inc/products-carousel.ejs basta buscar por data-autoplay="<%= opt.autoplay %>" e substituir pot algo como data-autoplay="5000" (5 segundos).
1 curtida
Oi @leonardo , tudo certo?
Poxa, que complicado, isso parece ser tão básico, não sei porque eles implicam assim com uma função tão normal em várias lojas onlines e sites hoje em dia.
Por onde editamos para configurar com esse codigo que indicaste?
Valeu!
abs
No seu Github em Templates > Pages > @ >sections > inc > products-carousel.ejs em data-autoplay="<%= opt.autoplay %>" coloque por exemplo data-autoplay="5000" (5 segundos).
Bom dia, tudo bem?
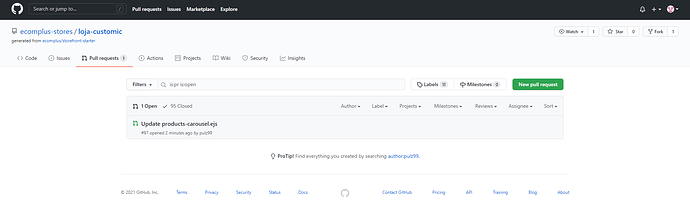
@Matheus Editamos conforme indicou ali pelo Github, dentro da pasta certinho, entrou com o request, vc precisa liberar algo ae para aplicar a alteração na loja?
referente ao Github da loja @mobifans , não temos acesso a mesma pasta, pode ver o que falta atribuir no github para fazer essa melhoria da mesma forma tb na Loja Mobifans tb?
Valeu!
Já dei acesso a ambas lojas solicitadas e acabei de aprovar a mudança. Próxima vez poderão fazer sozinhos.
2 curtidas
Perfeito @Matheus , obrigado!