Bom dia, como faz pra ordenar as categorias? e existe a possibilidade no mobile da palavra ‘menu’ aparecer ao invés dos 3 riscos, ou abaixo deles?
Boa tarde, é possível sim.
Acesse seu Github, vá em Content > Menu.json
Lá tem “sort_categories”: []
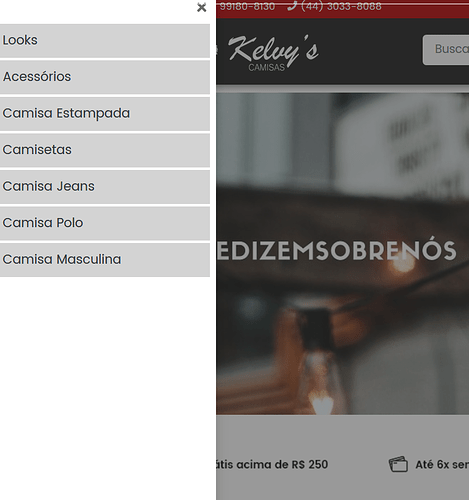
Coloque as uri’s das categorias (url da categoria, sem contar com domínio) separadas por vírgulas, sendo que a primeira inserida, é a última posição do seu menu. Vamos seguir a ordem atual da sua loja por exemplo:
"sort_categories": [...., "sugestao-de-looks", "acessorios-masculinos", "camisetas-masculinas", "camisa-polo-masculina", "camisa-feminina", "camisas-masculinas"]
Se for assim, eu já tenho o código para te passar
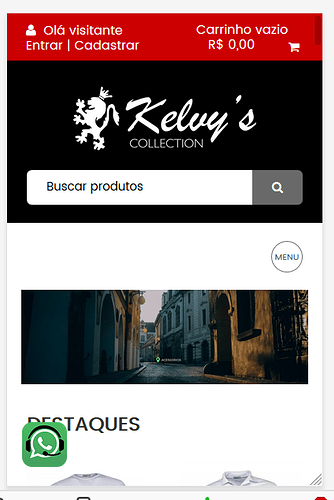
Vixe Matheus, acho que não deu certo não, fiz há uns 15 min. Quanto a palavra ‘menu’ assim fica bom, se ela ficasse abaixo seria melhor, ou até mesmo no lugar do riscos como fiz na minha loja.
A alteração aqui subiu do header.
Do menu mobile, da forma que coloquei na imagem é o seguinte código:
@media (max-width: 767px) {
.header__toggler:after {
content: 'MENU'
}
.header__logo {
width: 100%;
}
}
Matheus, obrigado pelo código! Mas pensando uma coisa aqui, tudo nos celulares hj em dia são com os três risquinhos né, google, navegadores… acho que os clientes já estão acostumados a isso, vou acabar deixando sem mesmo.
A ordem das categorias que não deu certo.
Seria interessante se fosse “DragDrop” no dashboard, assim cada um colocaria na ordem que fosse mais interessante
Fiz a atualização lá no sistema, coloquei como string o array e agora aplicou, no entanto, conforme falei ela é de trás pra frente, ou seja, a primeira categoria na posição 0 do array, será a última mostrada na loja.
Sobre o Drag & Drop, estamos pensando em colocar uma lista, tal qual é a inserção dos links no rodapé por exemplo, onde colocaria a ordem que desejasse, só não foi feito ainda, mas está lá como issue para ser feito.
Show deu certo, já entrei lá e coloquei na ordem que eu queria.
@Matheus com relação a ordem das categorias, ela vai e volta. As vezes está na ordem que está no menu.json, mesma ordem do jeito que está lá e as vezes da forma correta, invertido o primeiro que aparece na loja sendo o ultimo. Porque acontece isso?
Bom dia, tudo bem?
Você fala que ela troca a ordem, ora está certa e ora está invertida?
Exatamente Matheus, ora está certa, ora invertida. Não sei porque, aquelas categorias que eram filhas e coloquei como pai, apareceram no menu, mas lá no github (menu.json) não, então inclui elas e coloquei na ordem que queria, agora só fica invertido, mesmo estando correto.
Abri um issue aqui sobre esse novo erro
@Rogerio voltou a ficar assim, porque existem categorias que você modificou ela para sem categoria pai. Primeiro acerte por favor, retirando aquelas que não são categorias pai
Mas @Matheus agora está correto, as categorias que eram filhas e agora são pais já estão corretas e na ordem. Outras categorias que eram pais e não temos produtos, tipo as bermudas, camisas femininas escondi via css. Nesse momento está tudo certo com o menu.
Vamos acompanhar daqui pra frente, se voltar a mudar, me informe por favor
@Matheus, vc pediu pra te informar. Não mudei nada e a ordem foi invertida novamente, ontem estava tudo certo. A ordem é exatamente o contrário… camisa masculina, camisa polo, camisa jeans…
Bom dia, sim descobrimos já o problema é que está compartilhando duas versões do mesmo código. Quando for efetivado a mudança para o storefront v2, ficará apenas uma e normalizará.