Boa noite.
Já tem algum tempo que estamos pedindo ajuda ao suporte, porém, sem retorno.
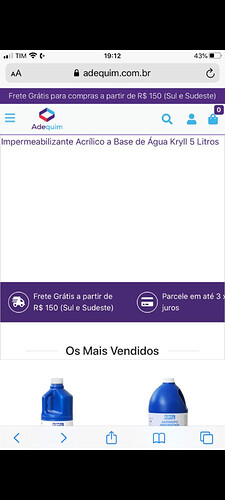
Nossa loja, quando aberta no navegador Safari, abre toda desconfigurada. O que devemos fazer?
Obrigada!
Boa noite, conforme retornado no canal interno, porém como houveram diversos assuntos no Mega Pixel Agência, foi informado que abriu-se um chamado interno para ajuste na questão, porém como o Safari ignora uma determinada tag que demais navegadores utilizam, em uma determinada situação de tamanho do banner mobile e desktop acaba gerando essa inconsistência visualizada.
qual o prazo para essa melhoria?
Para o tamanho do seu banner, se você já mudar o desktop dele para uma imagem jpg, deve resolver pelo teste que fiz
Suas segundas e terceiras imagens dos banners não têm equivalente webp e png, então para não ter o problema, altere tudo para png
Boa noite @Matheus. Tudo bem? Seguinte, tempos atrás percebi que no IPad (Safari), as imagens dos banners não apareciam. Achei que era pontual e não dei bola. Mas hoje novamente no Safari (iPhone) vi que não era pontual (segue print).
Tenho todas as imagens nos dois formatos: wbep e jpg. O que deve estar acontecendo?
Se puder verificar, por favor, pois é importante.
Obrigado!
Desculpa a intromissão, mas fiquei curiosa e abri aqui no Safari do meu aparelho (Iphone) e a imagem do seu banner abriu normalmente.
Olá @katiasimoes. tudo bem? Não precisa se desculpar, imagina. Pelo contrário, tenho que agradecer.
Bom, fico mais tranquilo, mas fico sem saber o que pode ter ocorrido.
Mais uma vez obrigado.
Obrigado também @paulotrucco. Bom, pelo visto é algo comigo…kkkk…
Não sei se foi cache pois eu vi em um celular que não é meu. Mas vou verificar.
Valeu! 
oi @roque, tudo tem?
A questão que o Matheus informou tbm é importante. Se você tiver a imagem somente como webp, tem alguns navegadores e versões que não reconhecem, então sempre é bom tem a versão em jpg tbm 
Bom dia @thais! Tudo bem e com você? Sim, já fui informado à respeito e procuro sempre “subir” as duas versões.
De qualquer maneira, muito obrigado.
Talvez o ideal nem seja jpg @roque e sim uma versão png mesmo, que é aceita mundialmente por qualquer um.
No meu também aparece normal, só para constar. Então se mudar ai talvez para png, talvez nesse outro mostre também
Boa tarde pessoal,
Para usar WebP e manter compatibilidade os banners devem ter sempre duas versões no upload com exatamente o mesmo nome do arquivo, mudando apenas a extensão, uma .webp e outra .png, por exemplo: banner-black-friday.webp e banner-black-friday.png.
É importante que a imagem de fallback esteja com a extensão .png, se for .jpg não vai funcionar mesmo em Safari porque nós buscamos a imagem com .png aqui:
banner-black-friday.jpg NÃO funcionaria, mas notem que isso não signifca que a imagem precisa ser PNG, na verdade o navegador vai identificar o tipo mime da imagem pelos primeiros bytes, não pelo nome do arquivo, então pode ser JPEG, GIF, PNG (etc), desde que esteja nomeado (neste exemplo) como banner-black-friday.png.
Isto é só para os banners carregados no CMS, no caso de imagens de produtos é só fazer o upload de uma imagem PNG e JPG com qualquer nome (interessante pensar em SEO), nós parseamos e salvamos em várias versões (incluindo WebP) automaticamente.
E a última versão do iOS (14) e macOS (11) “já” suportam WebP no Safari (entre aspas porque já deveria suportar a muito tempo), em breve vamos passar a verificar a versão do OS nestes casos para manter a imagem WebP mesmo.