O topo da minha loja (header) fiz com fundo preto, mas essa cor não se aplica no carrinho, quando tento mudar via css, tenho que mudar a cor das letras que também estão em preto, ai quando mudo a cor das letras, acaba mudando também em outras partes da loja, como mudar as cores somente do topo do carrinho?
Topo na home
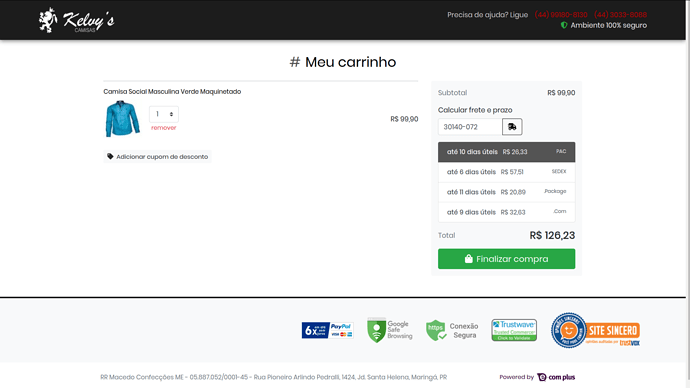
Topo no carrinho
Bom dia, a classe que diferencia o header da página principal para as demais é a classe app.
No caso do carrinho, o header é app__header, sendo assim, ao utilizar essa classe, você consegue fazer alteração apenas no checkout.
Bom dia, sim isso eu vi, minha duvida é trocar a cor do restante da app__header, quando troco a cor dos números de telefones de preto pra branco, altera em outras partes, como ver carrinho (ec.minicart), o ícone do caminhão no frete, valor total. Não sei como selecionar apenas aqueles campos entendeu?
Dos contatos por exemplo, temos:
.app__contact span e .app__safe
Já para o ícone do caminhão do frete, me informe o código que está tentando que lhe informo, acho que fica mais fácil pra te dar a solução.
estava usando essa aqui:
header.app__header {
background: #000;
box-shadow: 0 1px 10px 0 #696969;
color: #fff;
}
.app__contact span:not(:last-child) {
color: #d3d3d3;
}
.app__contact span:not(:first-child) {
color: #fff;
}
A alteração foi realizada somente no checkout. Agora e o outro, do icone do frete, qual código está usando para verificar.
Ah Matheus, to fuçando né kkkk coloquei o app_safe e o app__contact do jeito que falou ali, deu certo. Obrigado