O Google UX playbook for retail é um guia de boas práticas de UX feito pelo Google e um dos nortes de UX do nosso Storefront. Esse documento é bem enfático com relação as desvantagens e a ineficiência de Sliders (principalmente automáticos). Por lá não entram muito a fundo mas linkam os estudos que usam para basear essa posição. Nesse post vou detalhar um pouco mais do que é dito em cada um desses estudos com os motivos para não usar um slider de banners:
1: O olho humano reage ao movimento (e vai perder as coisas importantes)
Nosso cérebro tem três camadas, sendo que a parte mais antiga é a que compartilhamos com os répteis. É principalmente preocupado com a sobrevivência. Uma mudança repentina no horizonte pode ser uma questão de vida ou morte.
Assim, o olho humano reage ao movimento de forma instintiva, e irá olhar para o slider automático assim que ele alterar o banner. Caso a informação do segundo banner fosse de fato importante, você não o colocaria em segundo.
Esse movimento tira a atenção do usuário do resto do conteúdo da página (produtos, categorias, promoções, etc) e direciona para o segundo banner do slider.
2: Muitas mensagens é igual a nenhuma mensagem.
Quando se tenta passar várias mensagens de uma vez em um curto espaço de tempo, mesmo que a mensagem chegue ao seu público boa parte dele ficará confuso e não vai entender muita coisa.
Concentrar-se em uma mensagem e ação primária é mais eficaz do que tentar passar muita informação de uma só vez. Pense em passar aquela informação que seu cliente não
pode deixar de saber e dê tal destaque para essa informação.
Alguns bons exemplos:
- Frete grátis a partir de um certo valor;
- Brinde disponível;
- Descontos progressivos;
- Campanha sazonal.
3: Cegueira de banners
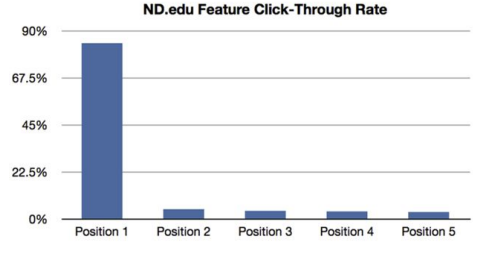
Em um experimento realizado com o site da Universidade Notre Dame 84% das interações com o slider foram com o primeiro banner , os demais 4 tiveram apenas aproximadamente 4% cada. O banner está lá mas raramente é visto!

4: Piora na performance
Quanto mais arquivos o navegador do seu cliente tiver que carregar para exibir sua página mais tempo isso levará. Isso é ainda mais impactante caso o site não utilize um lazy loading, carregando todas as imagens de uma só vez (o que não é o caso no nosso storefront).
O impacto na performance piorando a experiência do usuário também piora o SEO da sua página.
Com o slider você está inserir banner(s) que o usuário provavelmente não vai ver, se ver ele não deve lembrar do que foi dito, o que está sendo dito não é uma informação crucial e que ainda vai tirar a atenção do resto do site ![]()
![]()
![]()
![]()
![]() !!!
!!!
Conclusão
Se puder, evite utilizar sliders. Não siga a moda ou o que você acha esteticamente mais interessante. Faça testes para entender o que vai funcionar melhor para seu público.
Se for usar um slider deixe-o ao controle do usuário, sem o slide automático e
use uma solução que tenha lazy loading como é o caso do nosso Storefront.
Como é sua experiência com sliders como lojista e usuário? Conta aí!
