Boa tarde!
Existe alguma forma de alterar a ordem em que estão dispostos no cabeçalho o menu de busca e as categorias? Mudar a ordem em que apresenta o buscador, deslocando para a direita do cabeçalho, e as categorias para esquerda:
cabeçalho agora:
Ficar assim
link da loja: https://popsocket.netlify.app/
abs
thais
Setembro 28, 2020, 9:28pm
#2
oi @popsocket , tudo bem?
Faz o seguinte:
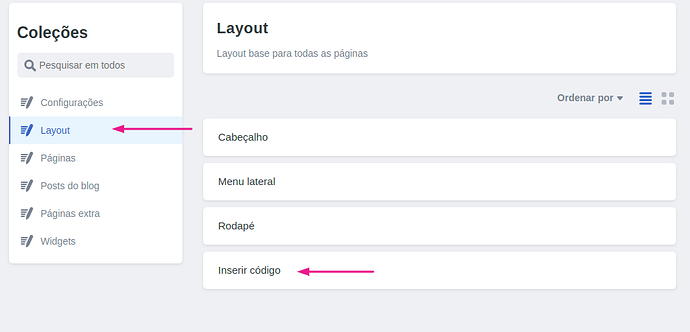
Vá em: Layout > Inserir código:
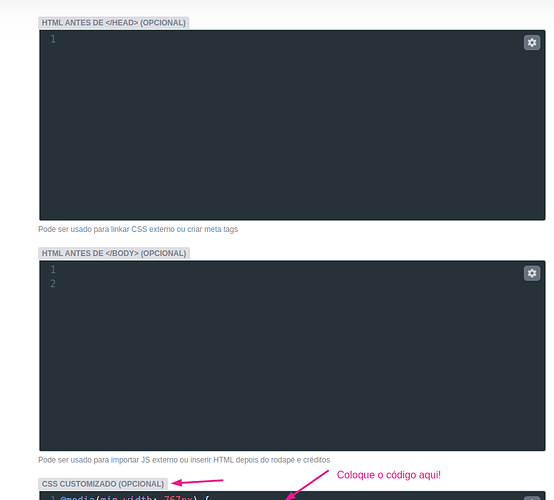
Depois, insira o seguinte código na no quadro do CSS:
.header__row {
display: flex !important;
flex-direction: row !important;
}
.header__row .col-auto {
order: 1 !important;
}
.header__row .col {
order: 2 !important;
}
.header__row .d-none {
order: 3 !important;
}
.header__row #search-bar {
order: 4 !important;
}
.header__row .order-lg-last {
order: 5 !important;
}
#search-input {
border: solid 1px $gray-200;
}
Aplique a alteração e me avisa aqui por favor se ficou ok!