Olá, tudo bem?
Caso tenha interesse em deixar a cor do seu menu de outra cor para alguma situação corrente, você pode acessar seu editar visual (CMS). Ir em Layout > Inserir Código > Editar CSS:
E inserir o seguinte código:
/*Menu cor de fundo e texto diferentes */
/* background é a cor de fundo e color é a cor da fonte, no caso usado cor de fundo preta e fonte branca */
.header, #categories-nav, .header__submenu, .minicart__aside .card-header {
background: #000 !important;
border-bottom: 1px solid #000 !important;
color: #fff !important;
}
.header a, .header i {
color: #fff !important;
}
.header__search-btn i, .cart-item *, .cart-item__name a, a.minicart__btn-cart {
color: #000 !important;
}
#categories-nav a, #categories-nav i, #accordion-menu i, .minicart__aside .close {
color: #fff !important;
}
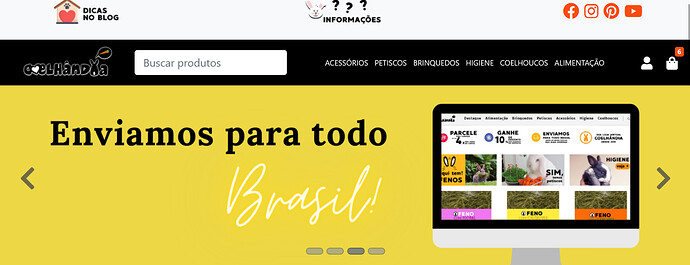
Resultado:
Para maior efeito visual, poderia colocar uma logo branca para essa campanha. No caso, como a logotipo tem uma borda, ficou legal, mas outros que não têm, talvez seja melhor trocar por um branco ou de outra cor, conforme a campanha.
Para isso acesse o editar Configurações > Configurações Gerais > Logotipo