Boa tarde vamos lá.
O que ocorre é que, como mostra alguns tópicos, a importação do Bling, anteriormente buscava apenas as imagens do Bling com hospedagem externa, porém se a imagem externa é muito grande, ou era imagem do bling que expirava, isso poderia gerar problema. Portanto, teve uma sugestão do @mliell há para que a gente pudesse importar os produtos, importando também as imagens para o nosso banco, evitando um trabalho manual. E somente agora recente na última semana que isso foi implementado, ou seja, o que importou antes continuou igual com as imagens lá de sua hospedagem, o que foi importado depois, já está em nossa hospedagem. Por isso que existem produtos com um modelo e com outro. Basta refazer a importação de produtos que estão com a imagem externa e por essa tabela que exportou, você consegue verificar quais são
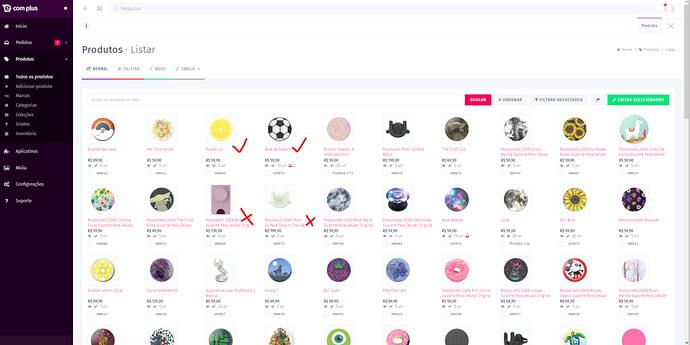
Se conseguir separar nessa planilha, os que estão com a imagem errada, eu faço o restante
boa tarde @Matheus, consegui tratar o arquivo e deixar destacado somente os produtos que estão com a imagem externa ainda, segue destacado em vermelho na tabela : https://docs.google.com/spreadsheets/d/1xrwKtrIZd2Z-51Bb3ak2A9LPm1UKU90_hWrJ2IsKKeU/edit?usp=sharing
Assim corrige os problemas todos com as imagens, certo?
Fiz os ajustes na madrugada, todos os produtos já aparecem pelo menos a primeira foto correta, onde vai possibilitar vocês venderem normalmente.
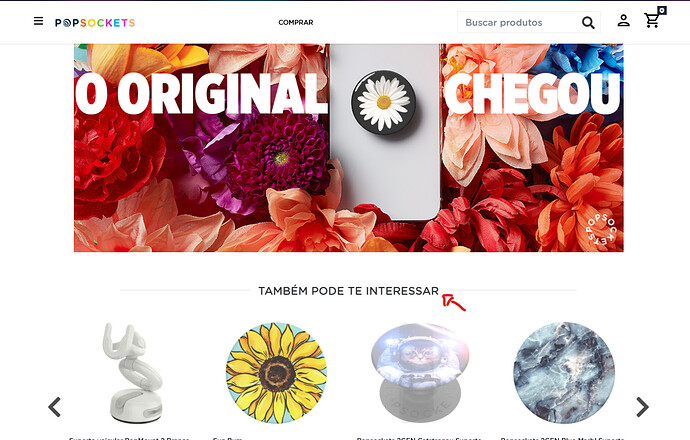
@Matheus Referente a primeira imagem de cada produto ok. Em relação as demais imagens dos produtos vai ser necessário ajustar tb, certo?
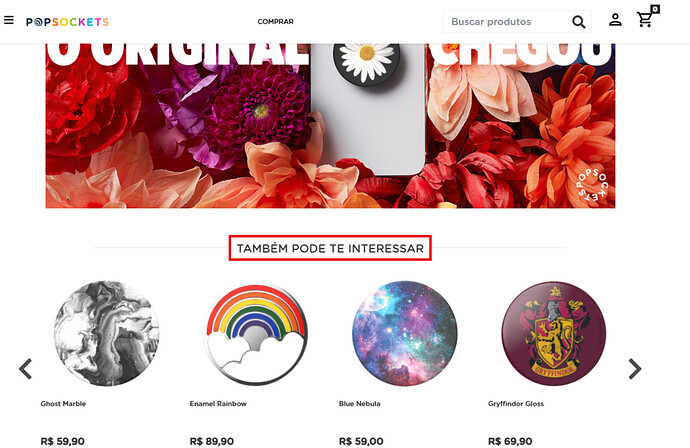
Por exemplo na vitrine ao passar o mouse sob os produtos ainda aparece a segunda imagem estourando totalmente no zoom:
Sim, eu fiz várias vezes o procedimento, fiquei até umas 5h da manhã de hoje, estava fazendo outras coisa também claro, mas ai depois eu vi que alguns tinham ficado sem a segunda imagem importada, já abri um issue lá pra ajuste disso, mas assim já consegue rodar a loja. Depois dá pra refazer o procedimento desses, ou subir manualmente nos que restaram
Boa tarde @Matheus, beleza, valeu pela força. Tem um detalhe que percebi, a descrição de alguns produtos mudou, vocês tiveram que exportar os produtos novamente do Bling para corrigir as imagens?
Usamos descrições diferentes no Bling e no site, tem como voltar a descrição que estava ontem (somente com o nome da arte)?
Obrigado
Sim, foi a forma que falei que seria feito.
Boa noite, vocês cometeram um pequeno erro, desconsideram formato da fonte que tem compatibilidade com safari. Não é nem celular, é qualquer dispositivo que utilize safari, fiz o teste para verificar e como não há o sans-serif, não reconhece nada como fonte.
Veja no exemplo abaixo que inseri na loja de vocês, o formato ttf é para safari, android, opera, ios. Porém você coloca apenas o formato woff, logo a tendência é dar erro mesmo. Como já tinha todas esses arquivos referente a Gotham Rounded Medium, coloquei eles na loja. Caso que outros funcionem, deve fazer isso também.
@font-face {font-family: "Gotham Rounded Medium";
src: url("fonts/font-mobi.eot"); /* IE9*/
src: url("fonts/font-mobi.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("fonts/font-mobi.woff2") format("woff2"), /* chrome、firefox */
url("fonts/font-mobi.woff") format("woff"), /* chrome、firefox */
url("fonts/font-mobi.ttf") format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url("fonts/font-mobi.svg#Gotham Rounded Medium") format("svg"); /* iOS 4.1- */
}
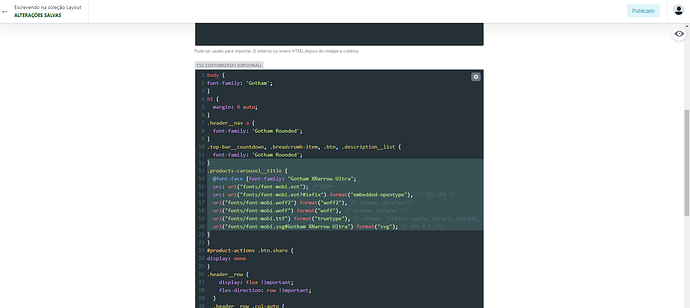
Oi @Matheus obrigado pelo suporte. Testei o seguinte código para mudar o título do carrossel de produtos, mas não funcionou, pode verificar?
}
.products-carousel__title {
@font-face {font-family: "Gotham XNarrow Ultra";
src: url("fonts/font-mobi.eot"); /* IE9*/
src: url("fonts/font-mobi.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("fonts/font-mobi.woff2") format("woff2"), /* chrome、firefox */
url("fonts/font-mobi.woff") format("woff"), /* chrome、firefox */
url("fonts/font-mobi.ttf") format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url("fonts/font-mobi.svg#Gotham XNarrow Ultra") format("svg"); /* iOS 4.1- */
}
Boa tarde, além do código, precisa ter os arquivos .woff2, .woff, ttf, .eot, .svg. São os arquivos diferentes das fontes que suportam outros navegadores e não o CSS somente
Da respectiva fonte, no caso, você usou os arquivos da Gotham Rounded Medium e não da Gotham XNarrow Ultra. Em cada fonte que você tem, você precisa ter esses arquivos que te passei, pois eles correspondem na compatibilidade com outros navegadores
Entendi, hospedar em qual local as fontes nestes formatos dai? Tem algum site que faça isso?
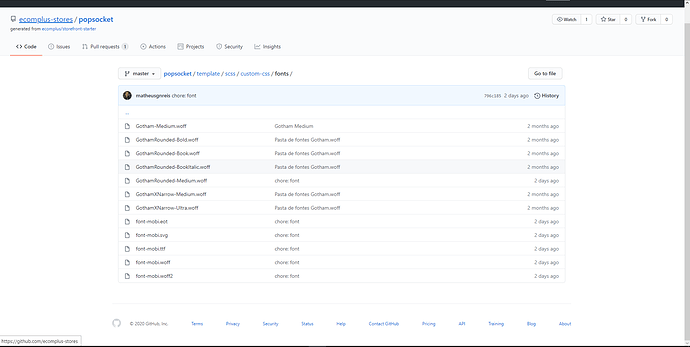
A hospedagem é aqui https://github.com/ecomplus-stores/popsocket/tree/master/template/scss/custom-css/fonts
Foi ai que hospedaram as anteriores, apenas inseri mais
Bom dia!
@Matheus , onde consigo baixar os arquivos .woff2, .woff, ttf, .eot, .svg. para cada tipo de fonte diferente ? Tem algum site para indicar ?
obrigado
https://www.onlinewebfonts.com/download/8bff0798d5ad24c7a55615bb25cd28c8 esse é o Gotham Rounded Book
Então o site https://www.onlinewebfonts.com/ é muito bom, deve ter todas, baixe o que já vem pré selecionado que vem tudo
Ah muito obrigado, achei as fontes nos formatos que precisava. Só não estou conseguindo upar elas no painel do GitHub, como faço?
Tem uma conta pulz99 que criou essa pasta, não tem acesso? Se não tiver, me envie as fontes no email [email protected] que coloco pra você
Bom dia!
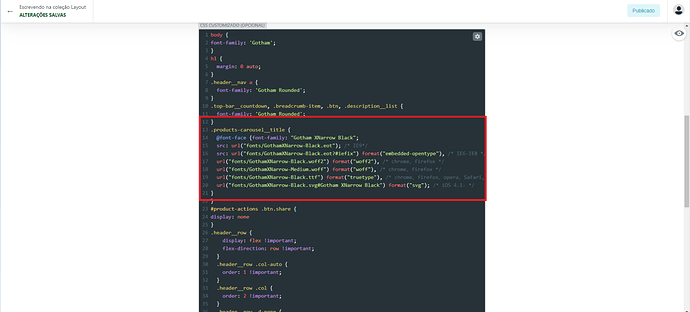
@Matheus consegui upar sim as fontes no GitHub, fiz o seguinte código e já inclui no nosso CSS porém não mudou a fonte no titulo do carrossel:
O código ficou assim:
} .products-carousel__title { @font-face {font-family: "Gotham XNarrow Black"; src: url("fonts/GothamXNarrow-Black.eot"); /* IE9*/ src: url("fonts/GothamXNarrow-Black.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */ url("fonts/GothamXNarrow-Black.woff2") format("woff2"), /* chrome、firefox */ url("fonts/GothamXNarrow-Medium.woff") format("woff"), /* chrome、firefox */ url("fonts/GothamXNarrow-Black.ttf") format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url("fonts/GothamXNarrow-Black.svg#Gotham XNarrow Black") format("svg"); /* iOS 4.1- */ }
Era para apresentar o titulo do carrossel de produtos com a fonte Gotham XNarrow Black, o que pode estar acontecendo?
abs
Bom dia, eu forcei para mostrar em todos lugares possíveis a gotham rounded, porque no safari estava ficando em branco, agora que já está correto, vou retirar isso e vocês ajustam o que deve aparecer e onde