Olá, pessoal, tudo certo?
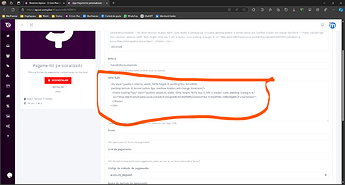
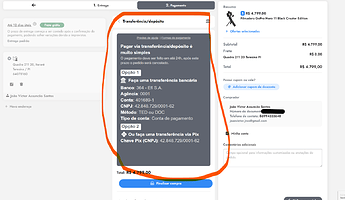
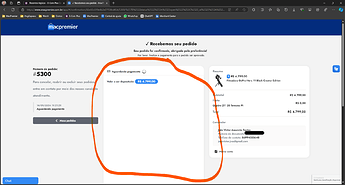
Criei este slide informativo (banner) para pagamento personalizado em um site externo e inseri o código de incorporação (iframe) na descrição do pagamento personalizado no painel administrativo. O banner aparece normalmente durante a navegação até o checkout, mas, após a conclusão da compra, o iframe não é exibido.
Olá @victorassunncc !
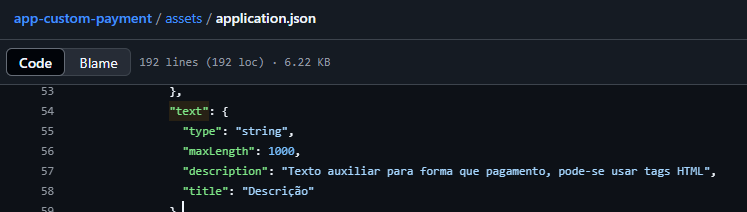
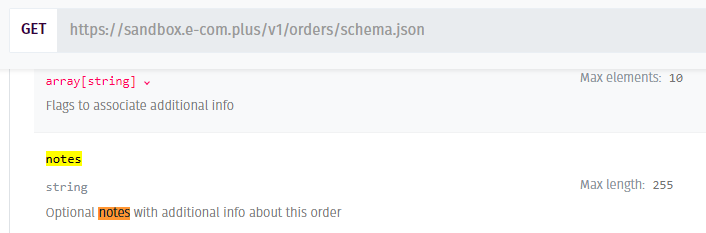
Isso acontece por que o campo text exibido no painel como “Descrição” no app Pagamento personalizado tem o limite de 1000 caracteres, já o campo notes exibido no painel como “Observações” dentro do pedido tem o limite de 255 caracteres.
Acredito que vamos ter que limitar esse campo do aplicativo, pois alterar isso na API pode ter implicações em algumas das várias integrações que temos que utilizam pedidos. Retorno aqui com o que será feito.
De toda forma, aconselho não colocar slides para essa ou outras informações que sejam importantes por conta de um fenômeno que se chama Banner Blindness.
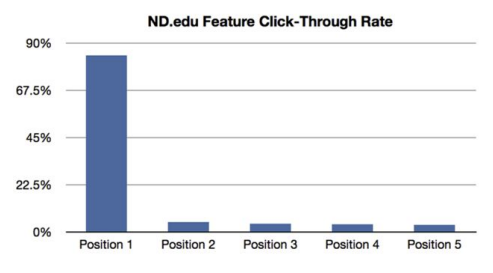
Estudos mostram que ao colocar um slide, pouquíssimos usuários veem ou interagem com slides que não sejam o primeiro. Deixando uma informação importante em um segundo slide você tende a ter quase 90% de usuários que simplesmente não verão essa informação como mostra esse outro estudo:

Tentei simplificar e tornar as instruções de pagamento o mais claras possível, para que fossem legíveis tanto no mobile quanto no desktop. No momento, devido a limitações, não tenho outra alternativa. Mas agradeço sua sugestão.
Aguardo seu retorno.