Fala pessoal, boa noite! Gostaria de modificar o kerning/entre letras da fonte que utilizo e o espaçamento entre as sessões da home page, isso é possível?
Boa noite @sejabazico, tudo bem?
Sabe informar quais seção do site você quer trocar o espaçamento entre seções e qual espaçamento entre letras e de onde?
Queria o espaçamento de -100 para Títulos e -20 para o resto do texto.
O espaçamento entre seções que seria diminuído seria o entre as seções “Slider banner” e “lista de produtos”.
Matheus, queria aproveitar para tirar outra dúvida, quero colocar uma página extra somente como imagem e queria deixar ela sem margem, isso é possível? A página extra é “O que é Bazicash”
Opa
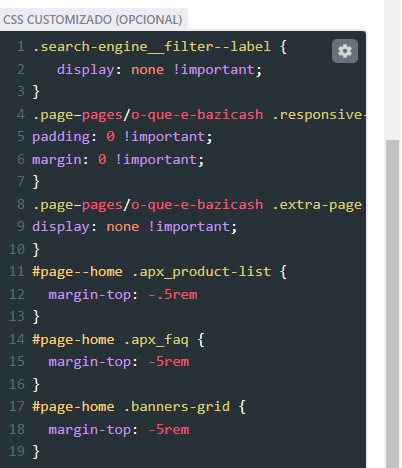
No seu editor css:
.page--pages\/o-que-e-bazicash .responsive-baner, .page--pages\/o-que-e-bazicash .container, .page--pages\/o-que-e-bazicash .sections {
padding: 0 !important;
margin: 0 !important;
}
.page--pages\/o-que-e-bazicash .extra-page {
display: none !important;
}
Show, coloquei aqui! A questão dos espaçamentos, da pra acontecer? heheh
Como foi por agência, muda um pouco, basicamente o primeiro é da lista de produtos que estou subindo ela de forma equivalente, pois se subimos ela 100px por exemplo, no mobile pode não ficar bom, ou outros dispositivo. A segunda é subindo o bloco do faq e a terceira o bloco dos banners
.page--home .apx_product-list {
margin-top: -.5rem
}
.page-home .apx_faq {
margin-top: -5rem
}
.page-home .banners-grid {
margin-top: -5rem
}
Matheus, acabei colocando os dois códigos no editor de css mas acredito não ter surtido efeito.

Opa, dê uma olhada de novo, como subi o código sem deixar ele “escapado”, acabou omitindo um caracter importante, copia e cola o anterior novamente por favor
Matheus, boa tarde! Tudo certo? Esta tudo certo com esse código? Já testei com números diferentes em “margin-top: -Xrem” e não vi mudança
Perdão, ajustei lá. Confundi com outra página que possui id e na home é uma classe, já corrigi dentro do seu código, em breve vai estar ativo.