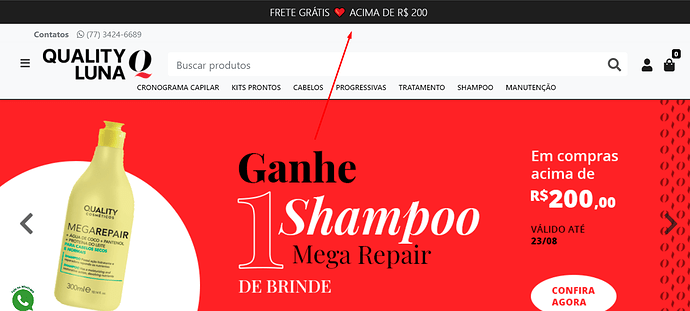
Essa mensagem fica no topo da page, mas ao fazer a rolagem da pagina, a mensagem some da vista do cliente.
Tem como deixar essa mensagem fixa no topo?
olá @qualityluna!
Da pra fixar sim. Faz o seguinte:
1- No CMS, vá em: Layout > Inserir Código:
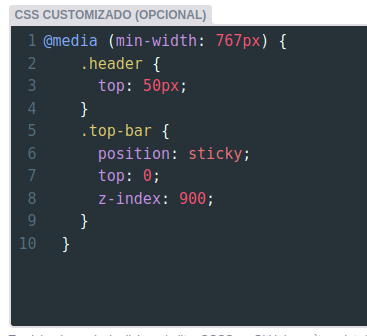
2- No último quadro (CSS), insira o código abaixo:
@media (min-width: 767px) {
.header {
top: 50px;
}
.top-bar {
position: sticky;
top: 0;
z-index: 900;
}
}
Vai ficar assim:

E ai? É isso que precisa? Abraço! 
Oii. Bom dia.
No Desktop funcionou, mas no mobile não.
Como resolver isso?
Olá @qualityluna.
Para funcionar no tablet e no mobile, inclua as linhas a seguir (só inclua, não tire as outras, ta! Pode incluir embaixo da que te mandei na primeira resposta  ).
).
//mobile:
@media screen and (max-width: 480px) {
.header {
top: 29px;
}
.top-bar {
position: sticky;
top: 0;
z-index: 900;
}
}
//tablet:
@media screen and (min-width: 481px) and (max-width: 991px) {
.header {
top: 29px;
}
.top-bar {
position: sticky;
top: 0;
z-index: 900;
}
}
Abraço! 
Bom dia, Thais.
Desktop ok e Tablet ok!
No mobile continua a mesma coisa
Olá @qualityluna!
Dá uma conferida por favor se estão todas as } corretamente como te enviei, porque fiz um teste na minha aqui novamente e ficou ok.
Coloquei aqui embaixo novamente. Qualquer coisa, copia e cola denovo pra ter certeza que esta com todos os comandos, ta!
Se não der, me avisa aqui por favor! Abraço! 
//mobile:
@media screen and (max-width: 480px) {
.header {
top: 29px;
}
.top-bar {
position: sticky;
top: 0;
z-index: 900;
}
}
Boa tarde.
O código esta assim:
@media (min-width: 767px) {
.header {
top: 50px;
}
.top-bar {
position: sticky;
top: 0;
z-index: 900;
}
}
//mobile:
@media screen and (max-width: 480px) {
.header {
top: 29px;
}
.top-bar {
position: sticky;
top: 0;
z-index: 900;
}
}
//tablet:
@media screen and (min-width: 481px) and (max-width: 991px) {
.header {
top: 29px;
}
.top-bar {
position: sticky;
top: 0;
z-index: 900;
}
}
Mas continua sem fixar no mobile.
Boa tarde, então substitua esse acima por:
/* Tablet and desktop */
@media (min-width: 767px) {
.header {
top: 50px;
}
.top-bar {
position: sticky;
top: 0;
z-index: 900;
}
}
/* Mobile */
@media screen and (max-width: 480px) {
.header {
top: 29px;
}
.top-bar {
position: sticky;
top: 0;
z-index: 900;
}
}
Foi.
Obrigado a todos!