Boa tarde! Agora com a migração pra V2 me animei todo novamente e vcs vão ter que me aguentar…kkkkk
Bom, vamos lá:
1 - Uma sugestão, substituir a palavra “Checkout” por “comprar” ou “Finalizar Compra” em todo o processo de compra (Acredito que seja possível, mas não sei o caminho, mas gostaria de personalizar isso na minha loja substituindo carrinho or sacola);
2 - No mobile a cada passo para a finalização da compra seria bacana que ele fosse para o inicio da página, acredito que vá gerar confusão ao cliente ele não conseguir avançar pq não preencheu o número do endereço se ele não vê o campo indicado, bem como as opções de pagamento que ficam escondidas na parte superior;
3 - Em todo o processo de compra mostrar ao cliente em até qts vezes ele poderá parcelar o seu pedido;
Por enquanto é só isso…kkk
Oi @Carlos, tudo bem?
Que bom que se animou, também estamos animados haha 
Na verdade alteramos pra Finalizar compra o padrão mesmo, mas você pode customizar também.
Se eu entendi bem, a sugestão é um scroll para o topo a cada passo do checkout, certo? Podemos fazer um teste com isto sim e ver como fica a experiência.
Tem razão, vou abrir um issue e resolvemos isto em breve 
Na verdade nem precisaria do scroll, só de ao mudar de página já ir para o topo automaticamente acho que já seria a solução!
Bacana, na verdade fuçando acho que já achei no Admin em páginas, fiz já algumas mudanças para “colocar na sacola” mas queria essa personalização em toda a loja aonde está como carrinho, como na imagem

Show, muito obrigado!
O problema que não são várias páginas e sim uma única página
Só completando o que o Matheus disse, na verdade a gente até poderia substituir isto por um refresh, mas iria perder bastante em performance, não é uma boa ideia não.
Neste caso ser um SPA (single page app) não é um problema, sendo uma página mais pesada e reativa é uma solução pra navegação ser mais rápida e fluida, mas acho que o scroll to top passaria a mesma sensação que você está esperando.
Entendi! Bora testar essa solução…kkkk
Sobre o “colocar na sacola”, o cart quickview e o card de produto são componentes diferentes e isolados, na verdade a configuração que você fez foi para o card apenas, mas já estamos adicionando mais opções de configuração pros outros componentes no CMS também.
Claro que isto também pode ser customizado via código, mas se tiver dificuldade com isto só esperar mais um pouquinho, como liberamos a V2 por agora o CMS está tendo implementações constantes.
Na verdade sou um curioso em relação a códigos e acabo achando arriscado mexer em algo que não tenho amplo conhecimento. Não é uma prioridade, em se tornando chamo você pra tentar usar o código!
Sobre o medo dos códigos ( ), depois podemos fazer um vídeo (@vitorrochagoncalves) tentando mostrar a forma mais simples possível de testar sem alterar a loja em produção, teria que instalar umas coisas no seu computador mas podemos tentar simplificar o processo também, seria interessante?
), depois podemos fazer um vídeo (@vitorrochagoncalves) tentando mostrar a forma mais simples possível de testar sem alterar a loja em produção, teria que instalar umas coisas no seu computador mas podemos tentar simplificar o processo também, seria interessante?
Sempre é interessante, ainda mais esse tipo de aprendizado!
@vitorrochagoncalves me ajuda com este vídeo?
Vou aproveitar pra abrir um parênteses aqui, @thiago ou @talisson alguém se habilita pra me ajudar a pensar em um instalador pra Widnows que facilite esse processo?
Não considero urgente ainda, acho que a princípio o vídeo do @vitorrochagoncalves já seria suficiente pro pessoal conseguir rodar a loja localmente.
Feito!
Dos pontos aqui só falta o scroll, virá no próximo release semana que vem 
Foi feito na última atualização e já está disponível na loja
Publiquei o vídeo onde mostro como fazer testes de edição de layout localmente em nosso youtube @Carlos! Você pode acessar através deste link.
Fácil pra baralho…hauhauahuahau
Vou seguir aqui e fazer uns experimentos, pelo menos localmente não tem perigo…kkkk
Investe uns 20 minutinhos aí, depois do “setup” vai ficar mamão 
@leonardo claro que vou investir, como disse todo conhecimento é importante de ser adquirido!
Vitor!
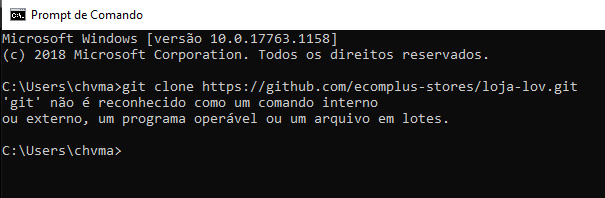
Abro o prompt mas ele não reconhece o comando “git”. Quais procedimentos preciso realizar no Windows?