Olá lojista, tudo bem?
Muitas vezes gostaríamos de colocar uma ordem exata no checkout das formas de pagamento da loja. Há algumas formas de fazer, inclusive ordenando quais apps irão aparecer primeiro, como é o caso do javascript abaixo:
<script>
window.ecomPaymentApps = [1250, 111223, 1251]
</script>
Que precisaria ser inserido em /body no seu editor de código do cms.
Nesse caso, os números, são os IDs das formas de pagamento.
Mas caso haja de apenas uma forma de pagamento e você quer ordernar qual método vem primeiro, basta você adicionar no campo editar CSS em inserir código, o código abaixo, de acordo com o nome de cada forma de pagamento:
.payment__gateway[data-label="Pix"] {
order: 1;
border-top: 1px solid
}
.payment__gateway[data-label="Boleto bancário"] {
order: 2
}
.payment__gateway[data-label="Cartão de crédito"] {
order: 3
}
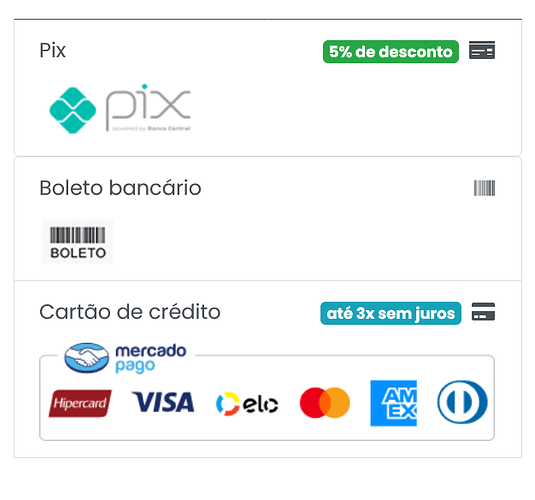
O resultado é:
Também seria possível usar css para ordenar entre formas de pagamentos diferentes, exemplo Pix Mercado Pago e Pix Paghiper no topo, nesse caso, entre em contato com o suporte e passamos um css mais específico, caso não tenha o conhecimento para tal.