Olá lojistas, tudo bem?
Preço cheio
Caso queira colocar:
Preço da forma de pagamento com desconto
O código abaixo irá lhe ajudar, basta copiar ele e colar no seu CMS em Layout > Inserir Código > Editar CSS :
// Add your custom CSS here.
.product-card .prices__value + span {
display: flex;
flex-direction: column;
order: -1;
min-height: 80px;
justify-content: space-between;
}
.product-card .prices__value + span .prices__discount {
order: -1;
}
.product-card .prices__value + span .prices__discount span {
order: -1;
font-size: var(--font-size-lg);
color: var(--success);
}
.product-card .prices__value {
font-size: 1rem;
position: absolute;
margin: 17px 30%;
}
.product-card {
text-align: center
}
.product-card .prices__value small {
display: none;
}
.product-card .prices__installments {
font-weight: bold !important;
}
.product-card .prices__discount span {
font-weight: bold !important;
}
.product-card .prices__discount .prices__discount-label:after {
content: '\a com 5% de desconto';
white-space: pre
}
.product-card .prices__installments::before {
content: 'até';
font-weight: normal !important;
}
.product-card .prices__installments span::before {
content: 'de';
font-weight: normal !important;
}
.product-card .prices__installments span::after {
content: 'sem juros';
font-weight: normal !important;
}
.product-card--small .prices__value + span {
display: flex;
flex-direction: column;
order: -1;
min-height: 90px;
justify-content: space-between;
}
.product-card--small .prices__value {
font-size: 1rem;
position: absolute;
margin: 30px 25%;
}
@media(max-width: 576px) {
.product-card .prices__value + span {
display: flex;
flex-direction: column;
order: -1;
min-height: 95px;
justify-content: space-between;
}
.product-card .prices__value + span .prices__discount {
order: -1;
}
.product-card .prices__value + span .prices__discount span {
order: -1;
font-size: 1.2rem;
color: var(--success);
}
.product-card .prices__value {
font-size: 1rem;
position: absolute;
margin: 30px 17%;
}
.product-card {
text-align: center
}
.product-card .prices__value small {
display: none;
}
.product-card .prices__installments {
font-weight: bold !important;
}
.product-card .prices__discount span {
font-weight: bold !important;
}
.product-card .prices__discount .prices__discount-label:after {
content: '\a com 5% de desconto';
white-space: pre
}
.product-card .prices__installments::before {
content: 'até';
font-weight: normal !important;
}
.product-card .prices__installments span::before {
content: 'de';
font-weight: normal !important;
}
.product-card .prices__installments span::after {
content: 'sem juros';
font-weight: normal !important;
}
.product-card.search-engine__item .prices__value + span {
display: flex;
flex-direction: column;
order: -1;
min-height: 125px;
justify-content: space-between;
}
.product-card.search-engine__item .prices__value {
font-size: 1rem;
position: absolute;
margin: 50px 17%;
}
}
@media(max-width: 992px) and (min-width: 567px) {
.product-card .prices__value + span {
display: flex;
flex-direction: column;
order: -1;
min-height: 80px;
justify-content: space-between;
}
.product-card .prices__value + span .prices__discount {
order: -1;
}
.product-card .prices__value + span .prices__discount span {
order: -1;
font-size: 1.2rem;
color: var(--success);
}
.product-card .prices__value {
font-size: 1rem;
position: absolute;
margin: 15px 25%;
}
.product-card {
text-align: center
}
.product-card .prices__value small {
display: none;
}
.product-card .prices__installments {
font-weight: bold !important;
}
.product-card .prices__discount span {
font-weight: bold !important;
}
.product-card .prices__discount .prices__discount-label:after {
content: '\a com 5% de desconto';
white-space: pre
}
.product-card .prices__installments::before {
content: 'até';
font-weight: normal !important;
}
.product-card .prices__installments span::before {
content: 'de';
font-weight: normal !important;
}
.product-card .prices__installments span::after {
content: 'sem juros';
font-weight: normal !important;
}
.product-card .prices__installments {
font-size: .8rem !important;
}
.product-card.search-engine__item .prices__value + span {
display: flex;
flex-direction: column;
order: -1;
min-height: 90px;
justify-content: space-between;
}
.product-card.search-engine__item .prices__value {
font-size: 1rem;
position: absolute;
margin: 29px 19%;
}
}
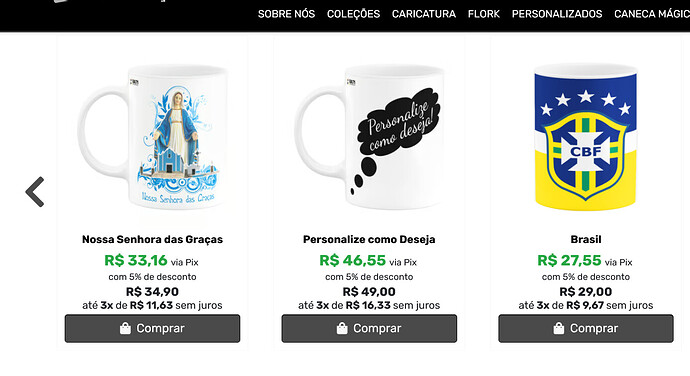
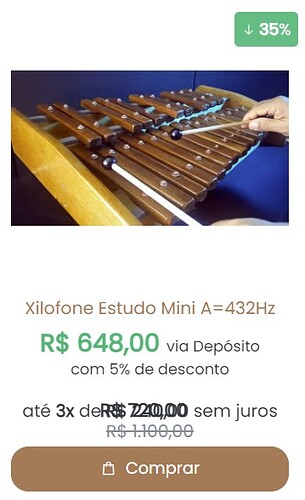
Nesse código tem algumas informações a mais, como x% de desconto e parcelamento sem juros, no caso, basta adaptar conforme as suas regras, veja o exemplo do resultado:
Gostou ? Depois comente algum código de personalização que acha interessante que possamos compartilhar com você!
1 curtida
Bom dia Matheus,
Preço parcelado
demora mais para ser exibido?
Abraço
Essa observação foi feita em relação ao mobile.
A sobreposição do parcelamento se deu aí porque já tinha antes, então removi essa linha.
Qual (quais) dessas linhas de código devo usar para somente trocar a ordenação de preços da vitrine?
Matheus
Setembro 8, 2024, 11:11pm
#5
Boa noite @construindoosom , tudo bem?
Segue um código de css para a sua loja:
.product-card__prices .prices__discount small:after {
content: '10% de desconto'
}
.product-card__prices {
display: flex;
}
.product-card__prices .prices__value + span:last-child {
order: -1
}
.product-card__prices span.prices__compare {
order: -2
}
.product-card__prices span:last-child {
display: flex;
flex-direction: column;
}
.product-card__prices .prices__discount {
order: -1
}
.product-card__prices .prices__discount span {
font-size: 20px;
font-weight: bold;
}
.product-card__prices .prices__installments {
display: inline-flex;
gap: 0.3rem;
white-space: nowrap;
}
.product-card__prices .prices__installments span::before {
content: "de";
}
.product-card__prices .prices__installments span::after {
content: " sem juros";
margin-left: 0.2rem; /* Adjust spacing before 'sem juros' */
}
.product-card__prices .prices__installments span {
display: inline;
}
/* Optional: Add styles for the discount block if needed */
.product-card__prices .prices__discount {
margin-top: 0.5rem; /* Adjust spacing if needed */
}
.product-card__prices .prices__value {
font-size: 15px
}
1 curtida
Boa noite, Matheus.
1 curtida
Tá valendo já, eu colei ao final dos códigos que já havia antes no CSS.
2 curtidas
Bom dia, amigos,
@media(min-width: 769px) {
.shipping-line + small {
width: 50%
}
}
.top-bar {
background-color: #e8e1d5;
}
.header {
background-color: #e8e1d5;
}
.footer
{
background-color: #e8e1d5;
}
body, p, .btn {
font-family: 'Poppins', sans-serif !important;
}
.shipping-calculator__services::before { content: "⚠️ Todos os itens são confeccionados sob encomenda, exceto as Ofertas. Observe o prazo de produção informado acima."; border: 1px solid #000; border-radius: 2rem; padding: 1.5rem;
font-size: 1.2rem; display: inherit;
margin-bottom: 1rem
}
.product__short-stock .fas.fa-forward, .product__short-stock strong, .product__short-stock strong:before, .product__short-stock strong:after {
font-size: .875rem !important
}
.product__short-stock strong:before {
content: 'Apenas '
}
.product__short-stock strong:after {
content: ' em estoque'
}
.product__short-stock {
font-size: 0px
}
.product__discount {
display: none !important;
}
.product-card__buy.fade {
opacity: 1;
}
.product-card--small .product-card__buy {
position: static;
display: block;
}
.product__short-stock {
display: none !important;
}
.banner {
width: 100% !important;
}
.footer .col-12.col-sm-6.col-lg:nth-child(3) {
display: none !important;
}
.discount-applier.checkout__discount,
.checkout__notes {
display: none !important;
}
.discount-applier.cart__discount {
display: none !important;
}
.order-info__toggle {
display: none !important;
}
.product-card__prices .prices__discount small:after {
content: '10% de desconto'
}
.product-card__prices {
display: flex;
}
.product-card__prices .prices__value + span:last-child {
order: -1
}
.product-card__prices span.prices__compare {
order: -2
}
.product-card__prices span:last-child {
display: flex;
flex-direction: column;
}
.product-card__prices .prices__discount {
order: -1
}
.product-card__prices .prices__discount span {
font-size: 20px;
font-weight: bold;
}
.product-card__prices .prices__installments {
display: inline-flex;
gap: 0.3rem;
white-space: nowrap;
}
.product-card__prices .prices__installments span::before {
content: "de";
}
.product-card__prices .prices__installments span::after {
content: " sem juros";
margin-left: 0.2rem; /* Adjust spacing before 'sem juros' */
}
.product-card__prices .prices__installments span {
display: inline;
}
/* Optional: Add styles for the discount block if needed */
.product-card__prices .prices__discount {
margin-top: 0.5rem; /* Adjust spacing if needed */
}
.product-card__prices .prices__value {
font-size: 15px
}```
Luiza
Outubro 30, 2024, 4:51pm
#9
construindoosom:
Bom dia, amigos,
Boa tarde @construindoosom Tudo bem?
Fiz alguns testes pelo meu celular e pra mim funcionou ok, chegou a testar em outros celulares? Vou te mandar um vídeo que fiz no privado.
construindoosom:
Além disso, a exibição da loja na integração Facebook/Instagram não mostra esse valor exclusivo para pagamento Depósito/Pix, apenas o valor normal da promoção. Então pode parecer enganação, quando divulgo no post o preço para Pix/Depósito.
Sobre essa questão vou verificar pra você se teria como incluir o desconto dos pagamentos, porque até onde eu sei, o feed do xml que conecta com seu catálogo do facebook só permite enviar os dados de preço que estão configurados no campo do produto.
Boa tarde. Agradeço.
1 curtida
Luiza
Outubro 30, 2024, 5:07pm
#11
Simmm, mas qualquer novidade sobre isso eu te aviso!
De nada, precisando só chamar!
Grato.
Luiza
Outubro 30, 2024, 5:19pm
#13
E obrigada pela pareceria de sempre