Código para inserir vídeo na loja virtual
Olá, se você quiser inserir um vídeo em seu site de forma responsiva, siga esse passo a passo:
1. Para inserir o vídeo na página de PRODUTO ou na página de CATEGORIA
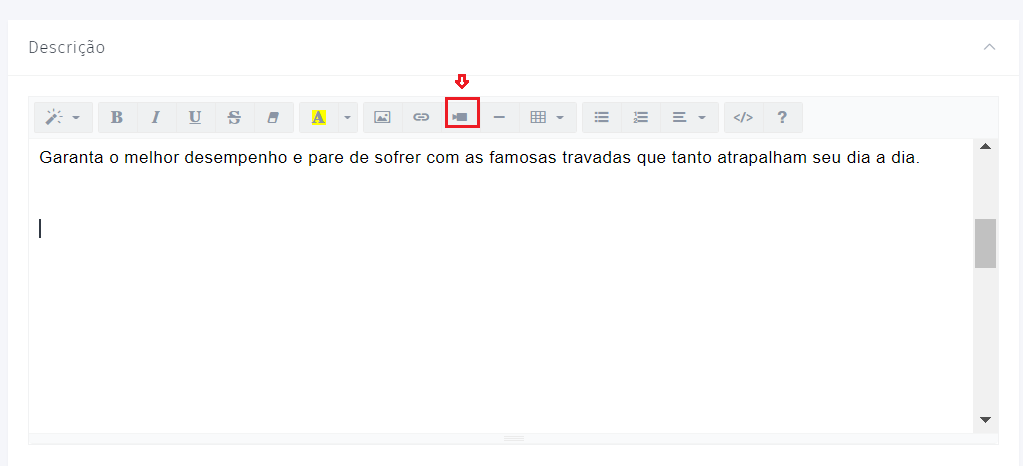
Acesse a descrição na página de produto/categoria e verá uma tela como a que está abaixo, selecione o ícone de vídeo:
Em seguida, abrirá outra tela para que você cole a url do seu vídeo:

Depois é só salvar ![]()
OBS.: PARA QUE O VÍDEO FIQUE DE FORMA RESPONSIVA PARA MOBILE, insira o código abaixo no seu CSS dessa forma
- Entre no CMS e vá em Layout > Inserir Códigos > da tela “CSS Customizado (Opcional)” , insira o código abaixo:
@media(max-width: 767px) {
#product-description iframe {
width: 100% !important;
height: auto !important;
}
}
2. Para inserir em outras páginas do seu site
Nesse caso, você tem duas opções, a primeira copiando o código do iframe e colando na loja no campo destinado à HTML.
Ou inserindo o código abaixo:
<div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="URL"></iframe> </div>
URL é o link do vídeo.
Obs: Esse código deixa o vídeo responsivo para todos dispositivos móveis.
Vamos para um exemplo prático:
Ao acessar o link YouTube, clique em Partilhar > Incorporar. Copie o código e verá algo como:
<iframe width="560" height="315" src="https://www.youtube.com/embed/-PayqoKBs4o" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Se for inserir esse código direto na loja, sugiro trocar o 560 que está no atributo width e colocar 100%. Se for usar o código informado anteriormente, você pegará o link que consta no código, que é:
https://www.youtube.com/embed/-PayqoKBs4o
E substituindo URL por ele, ficando assim:
<div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="https://www.youtube.com/embed/-PayqoKBs4o"></iframe> </div>
No Editor Visual da E-Com Plus
Acesse o bloco de texto que gostaria de inserir o vídeo.
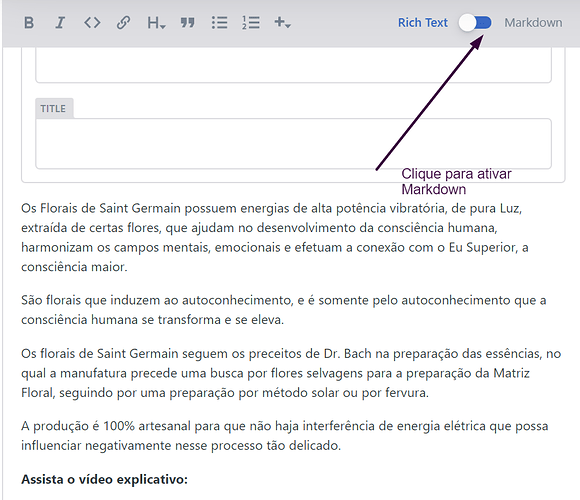
Clique para ativar Markdown, conforme:
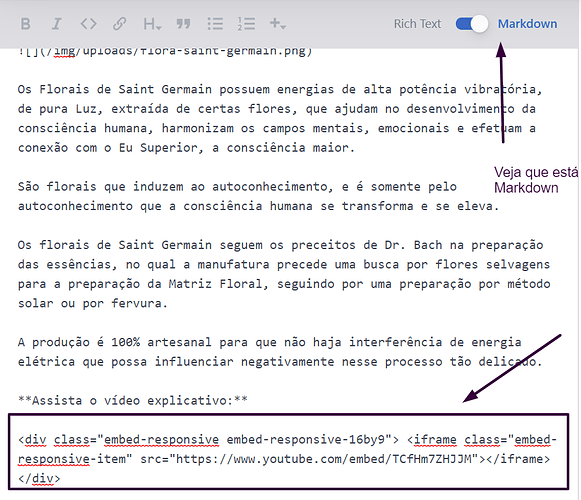
Após ativo, coloque o código, no local desejado:
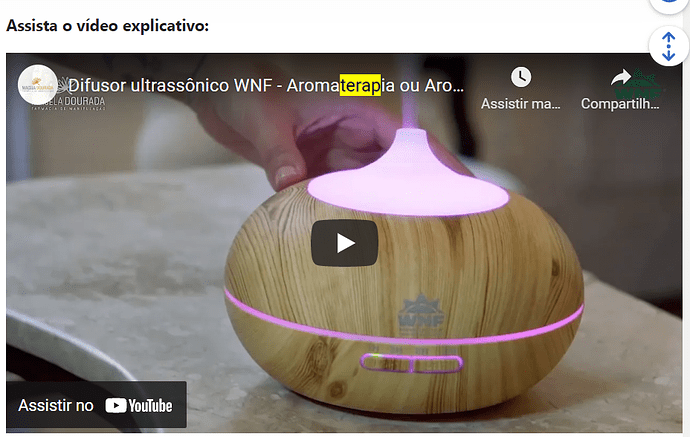
Clique novamente para voltar para Rich Text e verá o resultado: