Olá, vamos a mais um tutorial de personalização da loja.
Este tutorial envolve questões mais técnicas, para isso, é necessário ter acesso ao Github da sua loja. Se não tiver associação ainda, basta criar uma conta em Join GitHub · GitHub e nos informar internamente a conta que lhe associamos. Uma vez associado, vá em E-Com Plus Stores · GitHub digite o nome da sua loja, acesse ela. Depois em:
→ / template / pages / @ / layout / menu.ejs
Essa pasta é onde fica o ejs do seu menu. Ejs é bem parecido com html, mas possibilita a inserção de lógica, diferentemente do html.
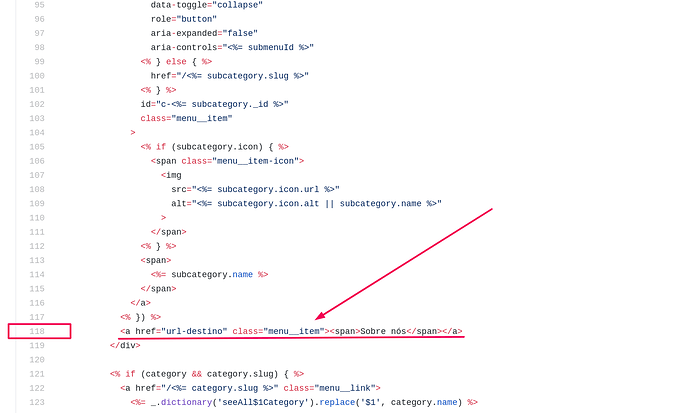
Clique para editar e insira o html do link na linha 118, conforme temos na imagem abaixo:
No caso do exemplo é um link direto para uma página sobre nós. O html é:
<a href="url-destino" class="menu__item"><span>Sobre nós</span></a>
No lugar de url-destino, você coloca que ao clicar no link, a página será direcionada. O novo link inserido ficará identifico há uma nova categoria inserida devido à classe menu__item
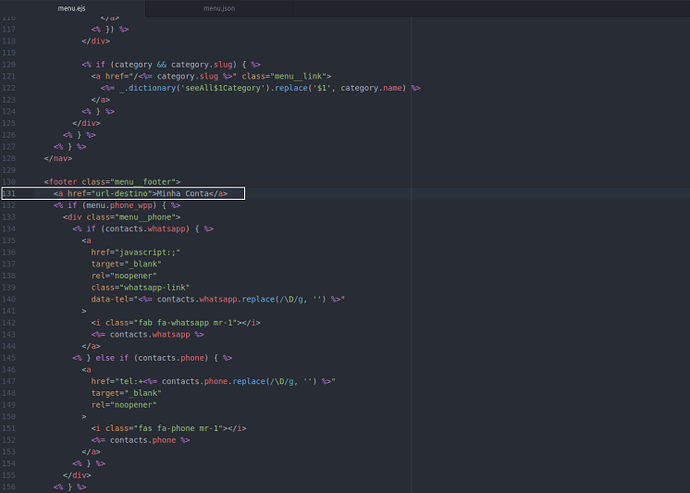
Caso queira colocar junto lá do rodapé do menu, onde normalmente fica os dados de telefone e redes socias.
Basta descer um pouco até o início de:
menu__footer
E inserir um código semelhante ao anterior, ficando algo como:
Ao dar o deploy, ficará assim: