Isso mesmo @Matheus, tá perfeito assim, só o tamanho imagem da tabela de medidas que ficou grande de mais, não sei se tem alguma função de se ajustar a tela, mas se não tiver, assim já tá excelente, ficou muito bom
Bom dia, na verdade ela já está até diminuída, sugiro que faça ela de um tamanho bem menor. O tamanho da imagem que me passou é 3780 x 3780. Se fizer uma imagem 600 x 600 já está ótimo e ainda vai diminuir o peso dela.
Só para ter uma ideia do que preciso informar, você já sabe onde inserir imagens no seu CMS?
Pode deixar, colocarei todas nesse tamanho 600x600.
Não sei adicionar imagens no CMS
É muito complicado?
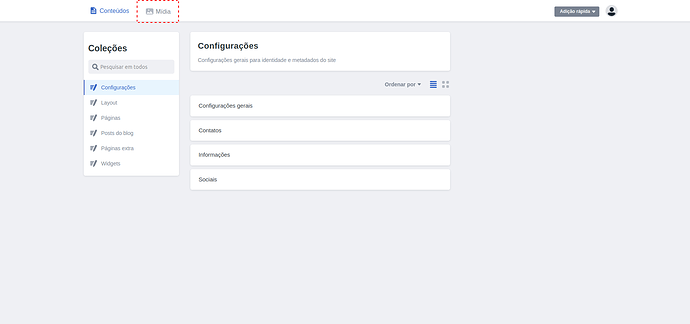
É facil, só esqueci de lhe responder aqui, vamos lá, acesse seu CMS e clique no botão que está destacado de vermelho na imagem:
Basta fazer o upload das imagens. A URL delas será dominio/img/uploads/nome-da-imagem
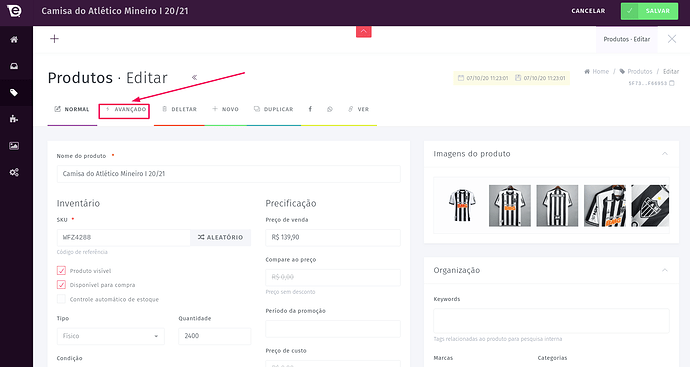
Já nos produtos, clique para editar e vá em Avançado, conforme a imagem a baixo:
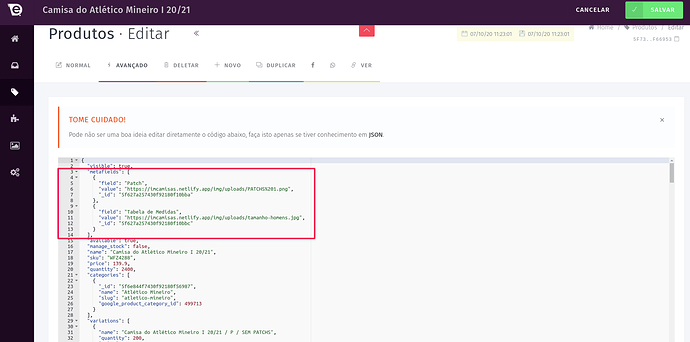
E o coloque código igual ao de baixo:
"metafields": [
{
"field": "Patch",
"value": "https://imcamisas.netlify.app/img/uploads/PATCHS%201.png",
"_id": "5f627a257430f92180f10bba"
},
{
"field": "Tabela de Medidas",
"value": "https://imcamisas.netlify.app/img/uploads/tamanho-homens.jpg",
"_id": "5f627a257430f92180f10bbc"
}
],
Conforme imagem abaixo:
Em field é o nome do botão, em value a url da imagem e em id devem ser diferentes, ou seja, basicamente pegue esse que está ai 5f627a257430f92180f10bba mude dois caracteres quaisquer e pronto.
Se tiver alguma dúvida, mer retorne
Jaja te falo rsrs