Formulários de cadastro no formato de pop-up com o Mailchimp
Se você já tem uma lista externa e quer fazer a sua lista crescer uma boa opção é criar um formulário do Mailchimp para incluir na sua loja online.
O primeiro passo é configurar sua conta no MailChimp e também sincronizar as configurações aqui na E-Com Plus, para fazer isso, basta acessar esse tutorial.
Veja como fazer:
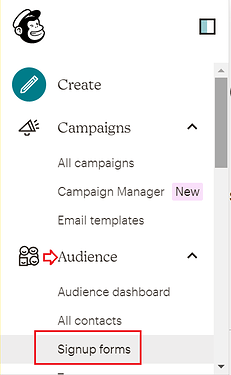
Para criar os seus formulários, acesse a sua conta no MailChimp e vá ao menu de Audience e clique em Signup Forms
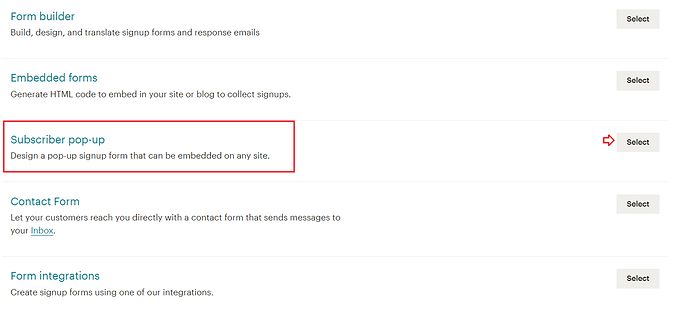
Lá você irá acessar essas opções de configuração:
Clique em selecionar em Subscriber pop-up: Crie um formulário de inscrição pop-up que possa ser incorporado em qualquer site.
Personalize seu formulário pop-up
Personalize a aparência do seu formulário pop-up para complementar seu site. Escolha preferências de estilo, defina um layout e controle como e onde ele aparecerá. Você também pode editar os campos e rótulos do formulário, conforme necessário. Qualquer alteração feita será aplicada apenas ao formulário de inscrição pop-up.
Para personalizar um formulário de inscrição pop-up, siga estes passos.
- Clique em Style (Estilo) para escolher a fonte, as cores e o tamanho da fonte para o seu formulário.

- Clique em Layout para escolher um dos designs de pop-up.
 Todos os layouts aparecerão como um banner em dispositivos móveis. Se o seu público tiver campos RGPD habilitados, o seletor de layout indicará quais modelos são compatíveis com eles.
Todos os layouts aparecerão como um banner em dispositivos móveis. Se o seu público tiver campos RGPD habilitados, o seletor de layout indicará quais modelos são compatíveis com eles.

- Clique em Settings (Configurações) para controlar como o pop-up aparecerá no seu site.
 Aqui está uma visão geral de cada configuração.
Aqui está uma visão geral de cada configuração.
-
Opacidade da sobreposição
Ajuste o controle deslizante para sombrear seu site quando a janela pop-up aparecer, para chamar mais a atenção. -
Exibir
Clique neste menu suspenso para definir quanto tempo você quer que passe até que a janela pop-up seja exibida. -
Exibir o selo do Mailchimp
Ative ou desative o controle deslizante para adicionar ou remover o selo de indicação. -
Posição
Escolha se prefere que a janela pop-up deslize a partir da parte inferior direita da janela do navegador ou apareça no meio da página.
- Passe o mouse sobre o espaço reservado da imagem em seu layout e clique em Set Image (Definir imagem).

- Clique no ícone de adição (+) para adicionar cada campo que deseja incluir no formulário.

- Clique em qualquer campo do formulário para editá-lo.

- No menu de edição, altere o campo Audience (Público) ou Label (Rótulo) conforme o necessário.

- Para tornar o campo obrigatório, alterne o controle deslizante Required (Obrigatório).

- Para adicionar Helper text (Texto auxiliar) a um campo, alterne o controle deslizante Description (Descrição) e insira detalhes extras conforme o necessário.

- Para reordenar um campo de formulário, clique nos ícones de seta para movê-lo para cima ou para baixo.

- Clique no botão Subscribe (Inscrever) para personalizá-lo. Selecione o texto do botão para alterá-lo conforme o necessário.
 A seguir, uma visão geral de cada item na barra de estilo.
A seguir, uma visão geral de cada item na barra de estilo.
-
Alinhamento
Clique no ícone para posicionar o botão à esquerda, ao centro, à direita ou para que ocupe a largura total. -
Cor do botão
Clique no círculo para escolher a cor do botão. -
Cor de foco
Clique no círculo para escolher a cor do botão quando o cursor for colocado sobre ele. -
Cor da fonte
Clique no ícone para escolher a cor do texto.
- Clique em Preview (Visualização) para ver como o formulário aparecerá para os visitantes depois que ele for publicado.

- Clique no ícone do dispositivo móvel e no ícone da área de trabalho para ver como seu formulário pop-up aparecerá em diferentes dispositivos.

Publicar ou cancelar a publicação do formulário
Se você conectou a sua loja por meio da página Integrations (Integrações) e terminou de personalizar o formulário, clique em Save & Publish (Salvar e publicar).

Feito isso o seu formulário será conectado via pop-up ao seu site ![]()