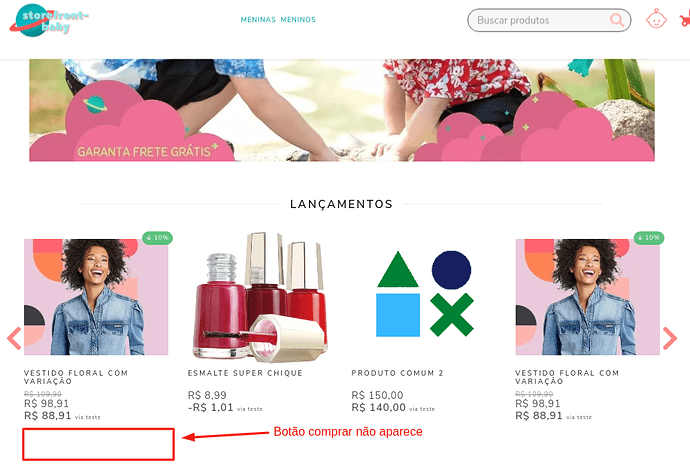
O botão Comprar no Mobile(celular) não fica visível.
Se você quer manter ele sempre visível, siga os passos abaixo:
Basta seguir as etapas:
- Entre no cms.
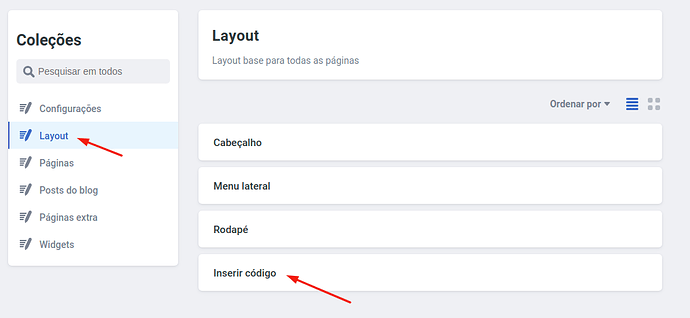
- Vá em Layout > Inserir código , conforme imagem abaixo:
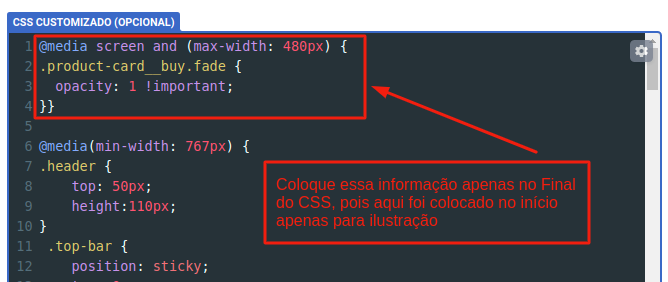
3.No último quadrinho da tela “CSS CUSTOMIZADO (OPCIONAL)”, insira o código abaixo conforme a imagem no exemplo:
@media screen and (max-width: 480px) {
.product-card__buy.fade {
opacity: 1 !important;
}}

- Agora é só clicar em Publicar e em alguns minutos a alteração já será reproduzida.

Caso queira colocar tanto no mobile, quanto no desktop, o procedimento é:
.product-card__buy.fade {
opacity: 1 !important;
}