Olá lojistas,
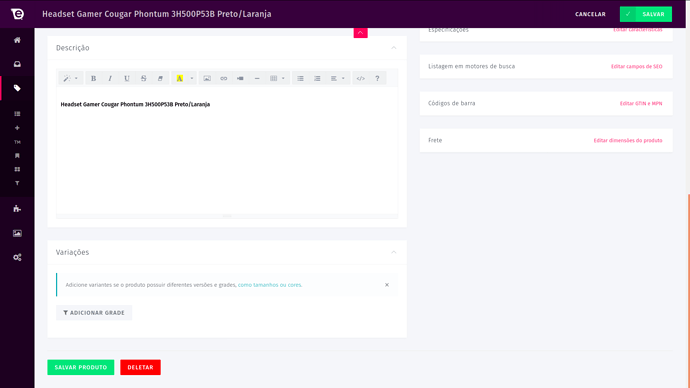
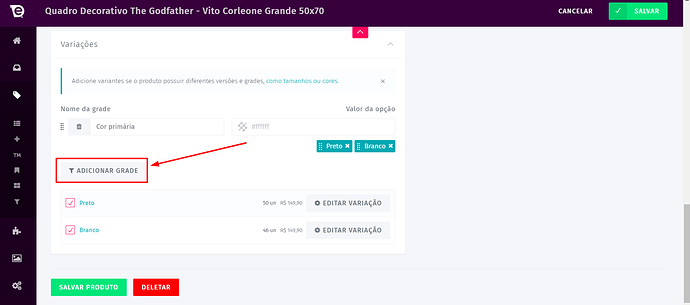
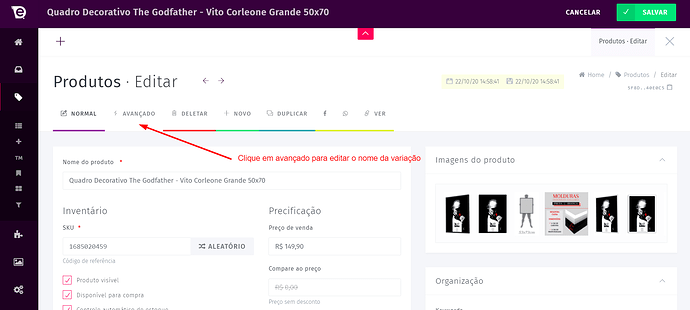
Neste tutorial vamos aprender em como criar variação com duas cores. Caso não tenha criado nenhuma grade, não precise se preocupar, pois temos algumas pré-definidas internamente basta acessar a aba lateral em Produtos > Listar, acesse o produto desejado, desça até as variações, conforme mostra na figura:
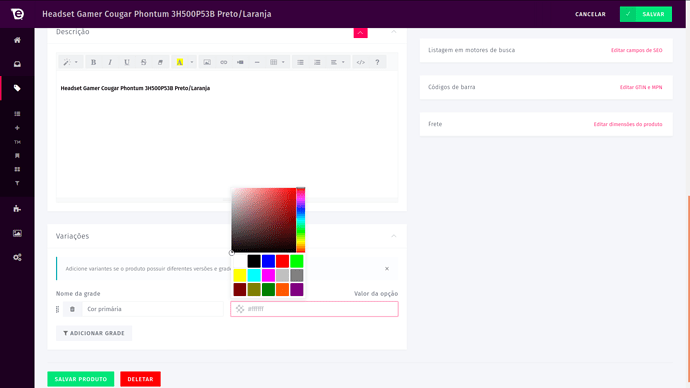
Digite Cor e aparecerá algumas opções para auto completar, logo clique em Cor primária e depois no campo da variação e aparecerá um picker de cores, conforme a imagem abaixo:
Clique nas cores pré-definidas, ou selecione a cor desejada pelo mouse e depois escreva o nome da cor, ou mesmo digite o código hexa-decimal da cor e o nome da respectiva, logo você fica flexível para colocar a cor que precisar. No caso, iremos testar cor Preta, Prata e Laranja.
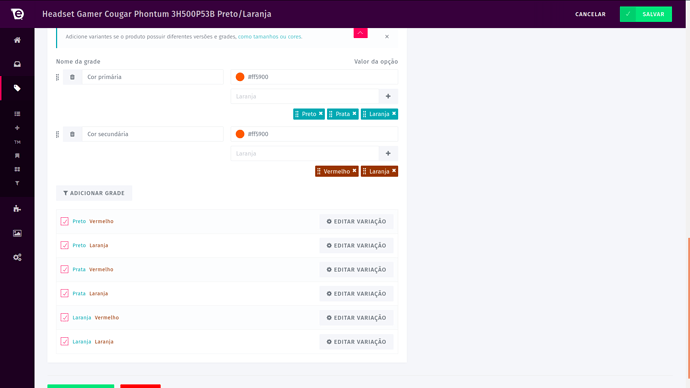
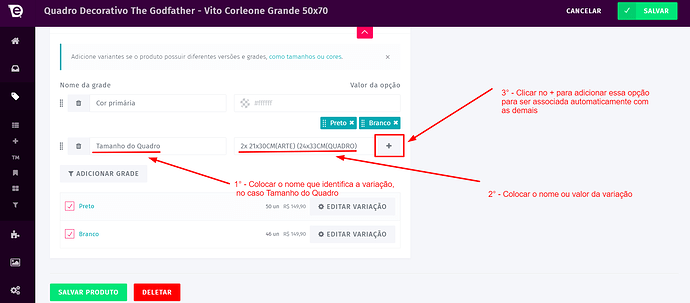
Em seguida clique no botão Adicionar Grade, digite Cor e clique em Cor secundária, faça o mesmo procedimento acima agora para a segunda cor das variações, no caso irei colocar Vermelho e Laranja.
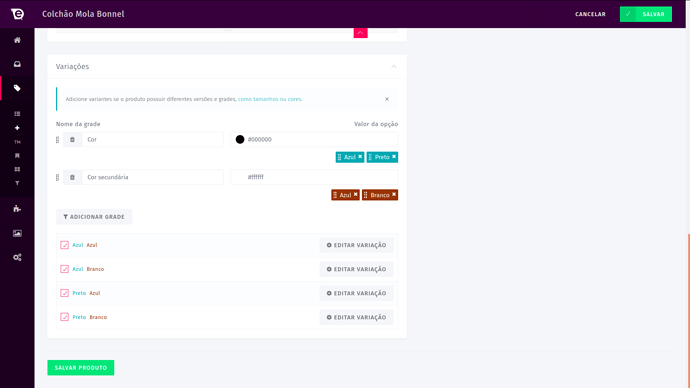
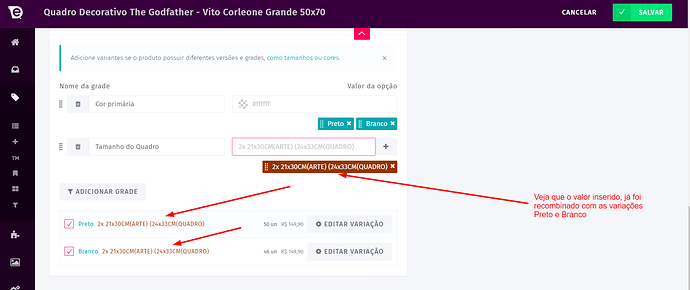
Veja que o sistema irá recombinar para você todas as variações, conforme a figura abaixo:
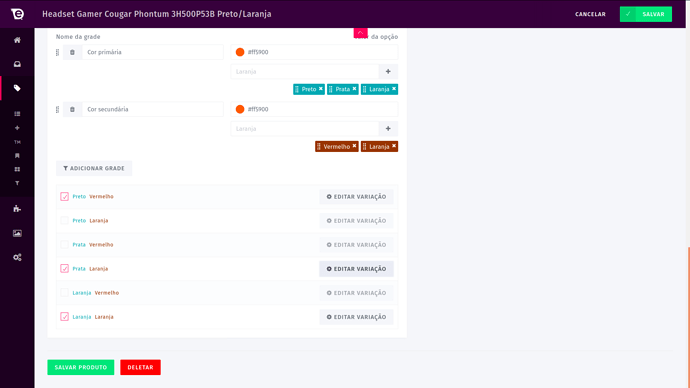
Vamos supor que precisamos trabalhar com variações da cor Preto com Vermelho, Prata com Laranja e Laranja. Então desativamos as variações que não precisamos, deixando selecionadas apenas a que indiquei anteriormente, conforme a imagem abaixo:
Salve e veja como abaixo:
Onde em seguida, foi selecionada a variação Preto e Vermelho.
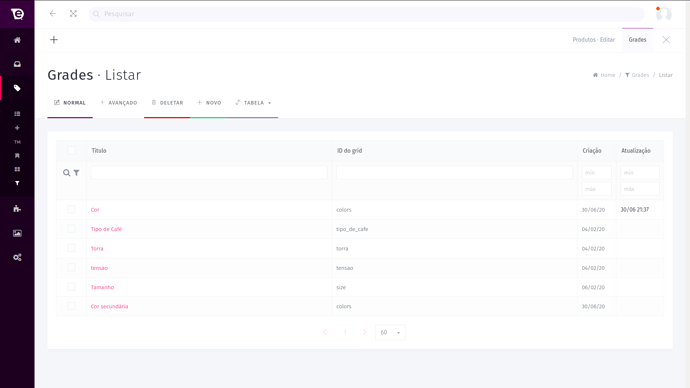
Veja que a Grade se chama Cor primária, caso queira mudar de nome para Cor por exemplo, acesse Produtos > Grades, clique em Novo, para criar uma nova grade, digite o nome Cor e no grid id, substitua o que tiver escrito por colors. Faça o mesmo procedimento que crie uma grade com nome Cor secundária e altere o grid id dela para colors e salve em ambos os casos, conforme mostra abaixo:
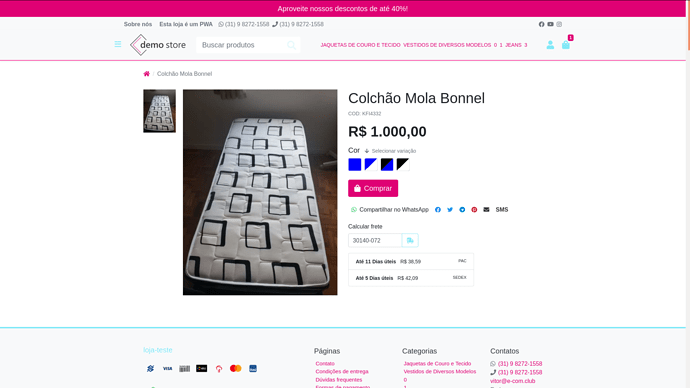
Quando for criar um novo produto, ao invés de digitar Cor primária, você irá escrever apenas Cor e continuará escrevendo Cor secundária, conforme exemplo abaixo.
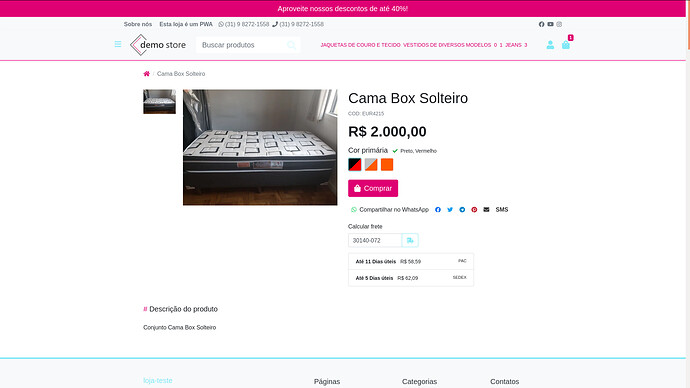
Agora veja o produto abaixo:
Observe que o nome da grade agora aparece como Cor. Vamos agora ao produto anterior para ver se mudou de Cor primária para Cor:
Veja que houve alteração do nome da grade conforme esperado. Lembrando que essas alterações podem demora um pouquinho para persistir na loja caso não tenha o aplicativo Storefront Deploy, se não tiver, em breve será disponibilizado para que seja instalado e configurado e esse tutorial será atualizado sobre isso, quando for.