Quer aprender a alterar as cores desses botões de compra que aparecem em todo fluxo do checkout?
![]() Basta seguir as etapas abaixo:
Basta seguir as etapas abaixo:
- Entre no CMS.
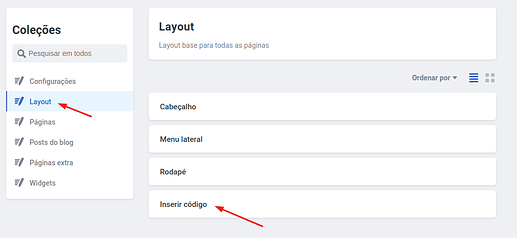
- Vá em Layout > Inserir Código , conforme indicado na próxima imagem:
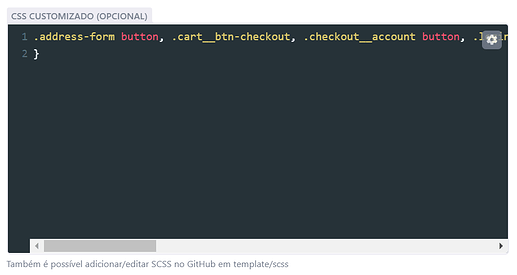
- No campo CSS que é último quadrinho da tela, insira o código abaixo conforme a imagem no exemplo:
.address-form button, .cart__btn-checkout, .checkout__account button, .login__email-btn, .minicart__btn-checkout, .minicart__empty a, .payment__method button, .product-card__buy button, .product__buy button, .product__sticky-buy a {background-color: #007F02!important; border-color: #007F02!important;
}
obs.: coloque o código hexadecimal de acordo com a cor que desejar
- Agora é só clicar em Publicar e aguardar alguns minutos para alteração ser reproduzida.