Olá! ![]()
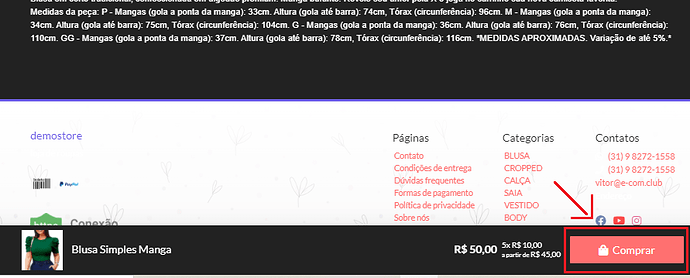
Para alterar a cor do botão Comprar que aparece no final do página do produto, basta seguir as etapas abaixo:
- Entre no CMS.
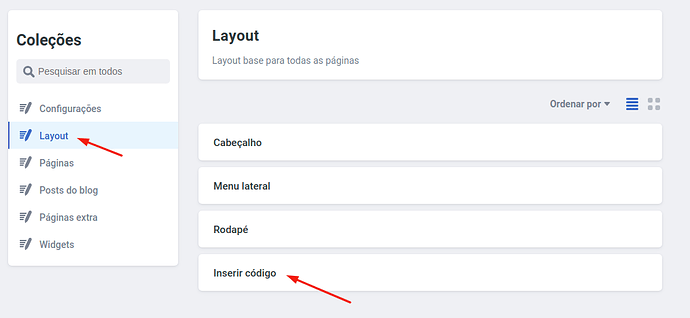
- Vá em Layout > Inserir Código , conforme indicado na próxima imagem:
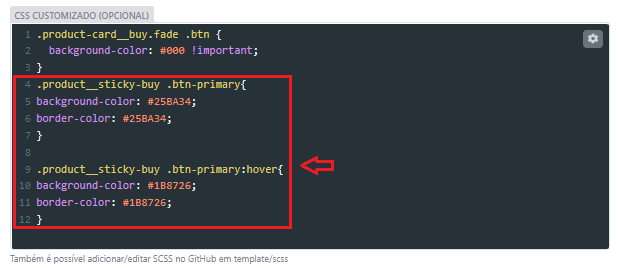
No campo CSS que é último quadrinho da tela, insira o código abaixo conforme a imagem no exemplo:
.product__sticky-buy .btn-primary{
background-color: #25BA34;
border-color: #25BA34;
}.product__sticky-buy .btn-primary:hover{
background-color: #1B8726;
border-color: #1B8726;
}

obs.: coloque o código hexadecimal de acordo com a cor que desejar
- Agora é só clicar em Publicar e aguardar alguns minutos para alteração ser reproduzida.