Bom dia @Matheus e demais,
Sem urgência, mas será que rola um código ou procedimento para centralizar as imagens do Grid de banners da página inicial?
Na visualização do site para desktop a partir do celular, elas se alinham à esquerda, contrastando com todo o conteúdo, portanto seria melhor se mantivesse o alinhamento centralizado.
Na visualização padrão, no PC e no Mobile, está ótimo.
Obrigado.
Olá @construindoosom, tudo bem?
Faz o seguinte:
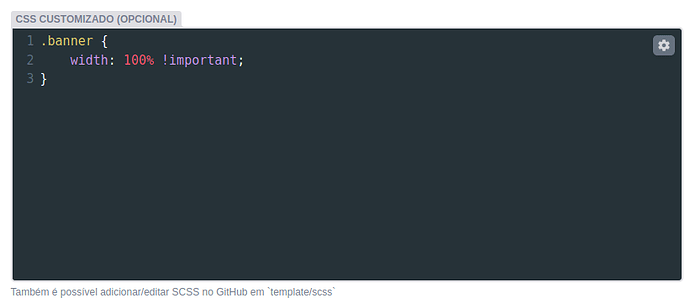
Lá no CMS, vá em: Layout > Inserir código > No quadro de CSS CUSTOMIZADO > Acrescente as linhas abaixo:
.banner {
width: 100% !important;
}
Vai ficar assim pra vc na tela:
Salva e vê se ficou como você ta precisando.
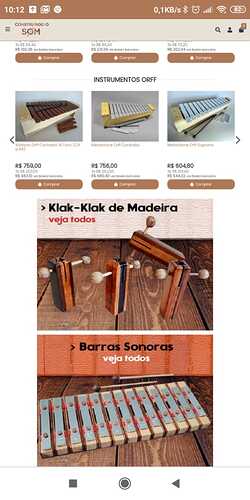
Pra mim aqui ficou assim depois de aplicar:
Lembrando que abri no celular, mas ativei ‘versão para desktop’ conforme você informou.
Abraço! 
Obrigado, @thais.
Justamente, a demanda é essa, pois nessa visualização desktop do celular (nunca se sabe quando alguém vai escolher essa opção) fica desarrumado, parecendo que o desenvolvedor não se aplicou muito, rs. Eu, como sou um bocado detalhista, quase perfeccionista, reparei. Aliás, me preocupo em enxertar muitos códigos na página, para não causar lentidão. Os banners do carroussel, por exemplo, eu quis fazer as imagens ocuparem 100% da tela, no desktop, mas o Matheus me desencorajou, por esse motivo. Vou testar o código que fez.
Beeleeeeza!!!
Obrigado mais uma vez