roque
Julho 18, 2022, 6:33pm
#1
Boa tarde @suporte ! Como estão?
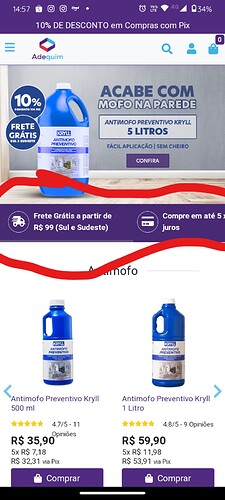
Seguinte, alterei o peso da fonte (bold) na barra de informações, mas a mudança só aparece no mobile conforme print abaixo. Poderiam verificar, por favor? Coloquei o seguinte código:
.info-bar{
background: #482973;
font-weight: bold;
}
``
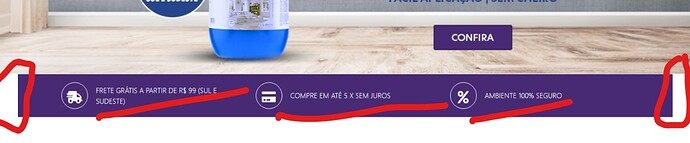
Outra coisa, também gostaria de deixar a faixa em toda tela, sem o espaçamento em branco. Qual seria o código, por favor?
Obrigado e boa semana.
Boa tarde @roque !
Testa com a classe .info-bar__text ao invés de .info-bar. Acredito que vai funcionar.
1 curtida
roque
Julho 18, 2022, 8:08pm
#3
Obrigado, @vitorrochagoncalves ! Deu certo. Em relação a largura da barra, eu devo usar max-width: 100% ou width: 100% ou outra opção?
Obrigado.
Coloca:
.info-bar{
1 curtida
roque
Julho 18, 2022, 10:06pm
#5
1 curtida
Carlos
Julho 19, 2022, 3:11pm
#7
Vitor, aproveitando o gancho, estou dixando somente uma informação na barra. Como centralizar essa informação?
.info-bar__nav .col-auto {
display: flex;
justify-content: center;
}
@media(max-width: 767px) {
.info-bar__nav {
justify-content: center;
}
}
1 curtida
Carlos
Julho 19, 2022, 3:49pm
#9
Matheus, ficou perfeito no desktop, mas no mobile não aplicou
Editei o código acima, dá uma olhadinha por favor
Carlos
Julho 19, 2022, 6:12pm
#11
Show! Você é o cara!!! Valeu Matheus e um ótimo dia!
2 curtidas
@Matheus eu coloco esse codigo em CSS? Minha barra tbm esta menor do que os banners responsivos.
Matheus
Novembro 21, 2022, 7:48pm
#13
@rachelstreetshoes esse código é quando tem 3 opções, ao inves de 4 na barra. No seu site está com as 4, por isso fica distribuído igualmente
@Matheus não me refiro a distribuição e sim ao tamanho da barra que fica menor, com uma parte branca em cada lateral. Porém, acho que resolvi sem saber rsrs
1 curtida