Olá lojista, tudo bem?
Em alguns ramos, está ocorrendo a tendência de mostrar meio banner para gerar uma curiosidade de realizar o scroll e ver demais opções, ao invés de simplesmente mostrar todos os banners em tela, isso é feito com um pouco de CSS apenas, conforme você pode ver pelo código abaixo:
@media(max-width: 578.59px) {
.banners-grid .row {
display: flex;
overflow-x: scroll;
flex-wrap: nowrap
}
.banners-grid .col-12.col-lg-4.mb-3.mb-lg-0 {
max-width: 66.6% !important;
flex: 0 0 66.66% !important;
}
}
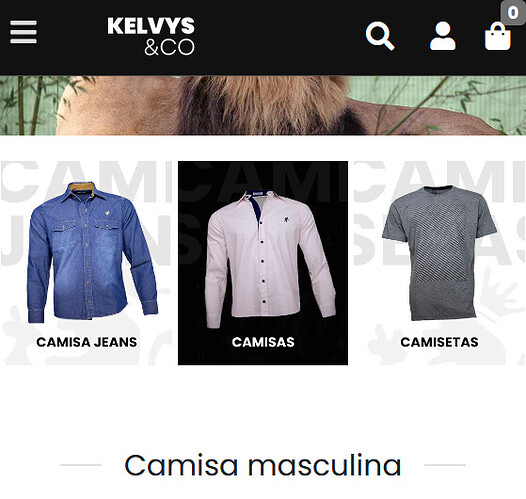
No caso, a forma tradicional fica da seguinte forma:
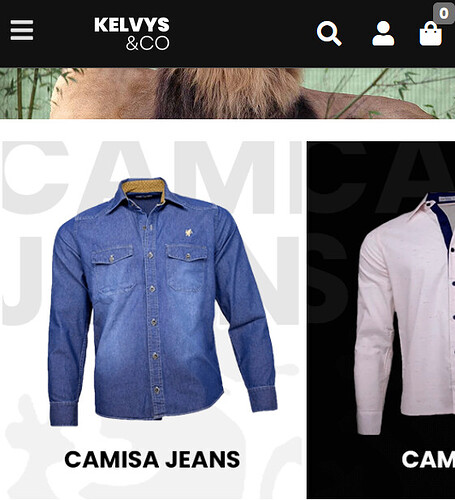
E a alterada com o código:
Se quiser que todos os banners grid do seu site sigam a mesma tendência, basta modificar o código acima para:
@media(max-width: 578.59px) {
.banners-grid .row {
display: flex;
overflow-x: scroll;
flex-wrap: nowrap
}
.banners-grid .col-12 {
max-width: 66.6% !important;
flex: 0 0 66.66% !important;
}
}
Basta aplicar em sua loja e ver como fica! ![]()