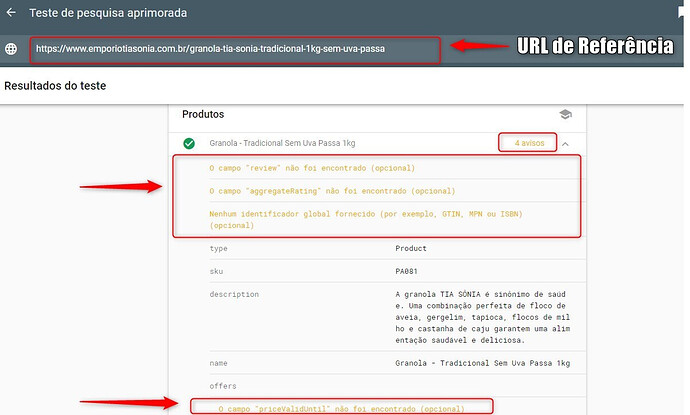
Atualmente os produtos estão com os dados estruturados do tipo Product, porém faltam alguns campos a serem preenchidos, como o print abaixo demonstra temos 4 campos a serem preenchidos.
Os campos que precisam ser preenchidos:
- priceValidUntil
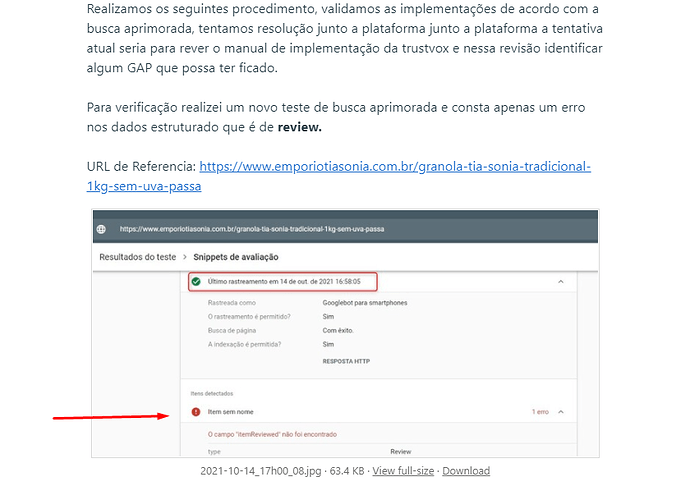
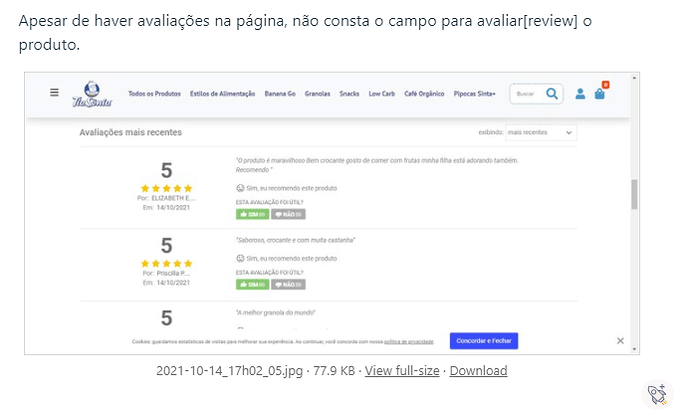
- review
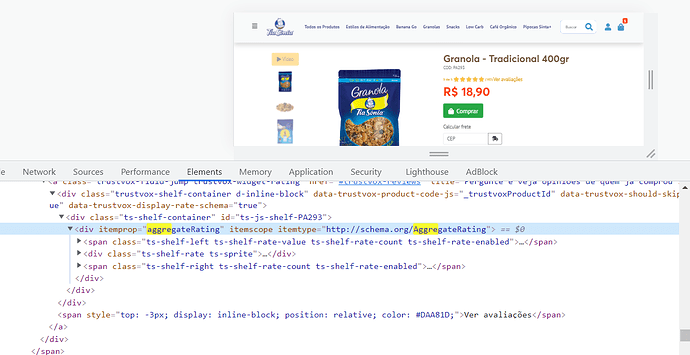
- aggregateRating
- Identificado global (por exemplo, GTIN, MPN ou ISBN)
Precisamos Implementar um único o dado estruturado do tipo Product através de JSON+LD, utilizamos o mesmo produto com todos os erros citados acima para mostrar como deve ser os dados estruturados em todos os produtos, conforme exemplo abaixo:
<script type = "application / ld + json" > { "@context" : "https://schema.org/" , "@type" : "Produto" , "nome" : "
Granola - Tradicional Sem Uva Passa 1kg" , " imagem " : "
https://ecom-ylgltfmo.sfo2.digitaloceanspaces.com/@v2-1585234752150-granola-sem-uva-passas.jpg" ,
"Descrição": "A granola TIA SÔNIA é sinônimo de saúde. Uma combinação perfeita de floco de aveia, gergelim, tapioca, flocos de milho e castanha de caju garantem uma alimentação saudável e deliciosa." ,
"marca": "Tia Sonia" ,
"sku": "PA081" ,
"ofertas": {
"@modelo": "Oferecer",
"url": "https://www.emporiotiasonia.com.br/granola-tia-sonia-tradicional-1kg-sem-uva-passa",
"priceCurrency": "BRL" ,
"preço": "37,9" ,
"disponibilidade": "https://schema.org/InStock",
"condição do item": "https://schema.org/NewCondition"
} ,
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "1" ,
"Melhor classificação": "5",
"piorRating": "1" ,
"ratingCount": "1" ,
"reviewCount": "1"
},
"revisão": {
"@type": "Revisão" ,
"nome": "Maria inês",
"reviewBody": "Gostei da minha experiência! Dei uma chance e certamente voltarei a comprar. Produtos tem qualidade e agora tem a minha confiança!" ,
"reviewRating": {
"@type": "Avaliação",
"ratingValue": "1" ,
"Melhor classificação": "5",
"piorRating": "1"
},
"data de publicação": "2021-07-05",
"autor": {"@type": "Pessoa", "nome": "Maria inês"} ,
"publisher": {"@type": "Organização", "nome": "Maria inês"}
}} </script>