Gostaria de reduzir o tamanho da barra para poder caber as três informações na tela do dispositivo.
oi, tudo bem @leandrade !
Se diminuir para mostrar tudo um em frente ao outro, fica bem pequeno para o usuário visualizar.
Você pode diminuir o tamanho dos campos e a fonte com o código abaixo:
@media (max-width: 765px) {
.info-bar__item{
font-size: 80%;
max-width: 26vw;
}
}
Basta inserir ele no CMS em: Layout > Inserir código (no ultimo quadrinho).
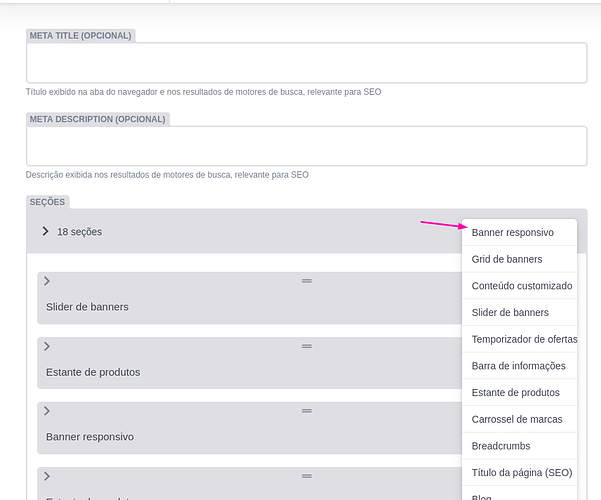
- Agora outra forma é você criar um ‘banner responsivo’ com as informações.
Você cria uma arte e salva essa imagem inserindo um banner responsivo no CMS em: Página > Inicial
Ai ao invés de você ter a “Barra de informação”, você vai ter um banner.
Qualquer dúvida, manda pra gente aqui!
Abraço!
Oi, tudo bem @thais!
Irei fazer isso! Você sabe me dizer quais são os tamanhos ideias do banner tanto para mobile quanto para pc?
Olha, dei uma olhada em um site que tem a imagem e esta com o tamanho 1110 X 57 px.
No mobile esta a mesma imagem do pc. Coloca uma só e confere como ficou.
Abraço!
Ok, vou testar!
Qualquer dúvida, pode mandar aqui! Abraço!