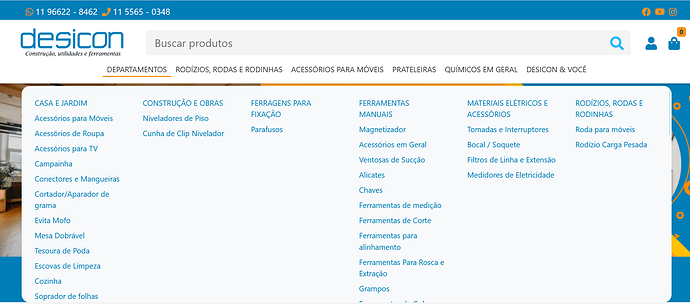
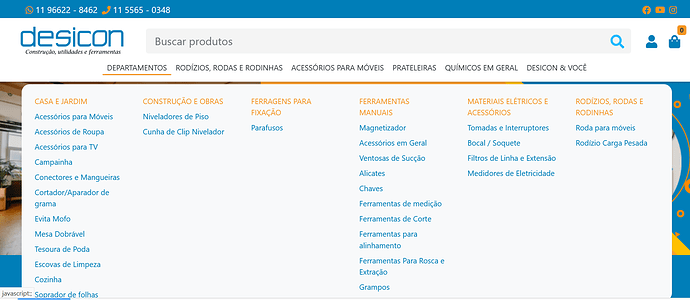
modifiquei o código de todos os departamentos e coloqueis as slugs das categorias
html
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="keywords" content="html, css bootstrap, mega menu, navbar, large dropdown, menu CSS examples" />
<meta name="description" content="Bootstrap 5 navbar megamenu examples with simple css demo code" />
<title>menu site</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
crossorigin="anonymous"></script>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function () {
document.querySelectorAll('.dropdown-menu').forEach(function (element) {
element.addEventListener('click', function (e) {
e.stopPropagation();
});
})
});
</script>
</head>
<body>
<header class="section-header py-4">
<div class="container">
<h2>MENU SITE</h2>
</div>
</header>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-dark">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#main_nav"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="main_nav">
<ul class="navbar-nav">
<li class="nav-item dropdown has-megamenu" style="background-color: #F39322;">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown"> Todos os Departamentos</a>
<div class="dropdown-menu megamenu show" role="menu">
<div class="row g-3">
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/rodizios-rodas-e-rodinhas" class="title-sub-category">Rodízio e Rodas</a>
<ul class="list-unstyled">
<li><a href="/roda-para-moveis">Rodas para Móveis</a></li>
<li><a href="/rodizio-carga-pesada">Rodas Carga Pesada</a></li>
</ul>
</div>
</div>
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/acessorios-para-moveis" class="title-sub-category">Acessórios para Móveis</a>
<ul class="list-unstyled">
<li><a href="/corredica-telescopica">Corrediças</a></li>
<li><a href="/cabideiros">Cabideiros</a></li>
<li><a href="/pistao-a-gas">Pistão a Gás</a></li>
<li><a href="/puxador-para-moveis">Puxador para Móveis</a></li>
<li><a href="/acessorios-de-embutir">Acessórios de Embutir</a></li>
</ul>
</div>
</div>
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/prateleiras" class="title-sub-category">Prateleiras</a>
<ul class="list-unstyled">
<li><a href="/suporte-para-prateleiras">Suporte para Prateleiras</a></li>
<li><a href="/prateleira">Prateleira</a></li>
</ul>
</div>
</div>
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/silicones-colas-quimicos" class="title-sub-category">Químicos em Geral</a>
<ul class="list-unstyled">
<li><a href="/silicones">Silicones</a></li>
<li><a href="/colas-e-adesivos">Colas</a></li>
<li><a href="/fitas-para-uso-geral">Fitas em Geral</a></li>
<li><a href="/lubrificantes">Lubrificantes</a></li>
<li><a href="/adesivos-industriais-instantaneo">Adesivos</a></li>
<li><a href="/fixa-espelho">Fixa espelho</a></li>
<li><a href="/removedor">Removedor</a></li>
<li><a href="/espuma-expansiva">Espuma expansiva</a></li>
</ul>
</div>
</div>
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/casa-e-jardim" class="title-sub-category">Casa e Jardim</a>
<ul class="list-unstyled">
<li><a href="/acessorios-para-moveis-1">Acessórios apra Móveis</a></li>
<li><a href="/acessorios-de-roupa">Acessórios de Roupa</a></li>
<li><a href="/acessorios-para-tv">Acessórios TV</a></li>
<li><a href="/campainha">Campainha</a></li>
<li><a href="/conectores-para-mangueiras">Conectores e Mangueiras</a></li>
<li><a href="/cortadoraparador-de-grama">Cortador de Grama</a></li>
<li><a href="/evita-mofo">Evita Mofo</a></li>
<li><a href="/mesa-dobravel">Mesa Dobrável</a></li>
<li><a href="/tesoura-de-poda">Tesouro de Poda</a></li>
<li><a href="/escovas-de-limpeza">Escovas de Limpeza</a></li>
<li><a href="/cozinha">Cozinha</a></li>
<li><a href="/soprador-de-folhas">Soprador de Folhas</a></li>
<li><a href="/lampadas">Lâmpadas</a></li>
<li><a href="/aquecedores">Aquecedores</a></li>
</ul>
</div>
</div>
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/construcao-e-obras" class="title-sub-category">Construção e obras</a>
<ul class="list-unstyled">
<li><a href="/niveladores-de-piso">Niveladores de Piso</a></li>
<li><a href="/cunha-de-clip-nivelador">Cunha de Clip</a></li>
</ul>
</div>
</div>
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/buchas-parafusos-e-rebites-de-repuxo" class="title-sub-category">Ferragens para fixação</a>
<ul class="list-unstyled">
<li><a href="/parafusos-fixaxadores">Parafusos</a></li>
</ul>
</div>
</div>
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/ferramentas-manuais" class="title-sub-category">Ferramentas Manuais</a>
<ul class="list-unstyled">
<li><a href="/magnetizador">Magnetizador</a></li>
<li><a href="/acessorios-em-geral">Acessórios em Geral</a></li>
<li><a href="/ventosas-de-succao">Ventosas de Sucção</a></li>
<li><a href="/alicates">Alicates</a></li>
<li><a href="/chaves">Chaves</a></li>
<li><a href="/trenas-esquadros-e-niveis">Ferramentas de Medição</a></li>
<li><a href="/ferramentas-de-corte">Ferramentas de Corte</a></li>
<li><a href="/ferramentas-para-alinhamento">Ferramentas para Alinhamento </a></li>
<li><a href="/ferramentas-de-extracao">Ferramentas para Rosca e Extração</a></li>
<li><a href="/grampos">Grampos </a></li>
<li><a href="/ferramentas-de-golpe">Ferramentas de Golpe</a></li>
<li><a href="/ferramentas-para-lubrificacao">Ferramentas para Lubrificação</a></li>
<li><a href="/lixas">Lixas</a></li>
<li><a href="/cintas-de-amarracao">Cintas de Amarração</a></li>
<li><a href="/teste-eletrico">Teste Elétrico</a></li>
<li><a href="/rebitadores">Rebitadores</a></li>
</ul>
</div>
</div>
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/materiais-eletricos-acessorios" class="title-sub-category">Materiais elétricos e acessórios</a>
<ul class="list-unstyled">
<li><a href="/tomadas-e-interruptores">Tomadas e Interruptores</a></li>
<li><a href="/bocais-para-lampada">Bocal / Soquete</a></li>
<li><a href="/filtros-de-linha">Filtros de Linha e Extensão</a></li>
<li><a href="/medidores-de-eletricidade">Medidores de eletricidade</a></li>
</ul>
</div>
</div>
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/acessorios-para-banheiros" class="title-sub-category">Banheiro</a>
<ul class="list-unstyled">
<li><a href="/barras-de-apoio">Barra de Apoio</a></li>
<li><a href="/chuveiros-e-duchas">Chuveiros e Duchas</a></li>
<li><a href="/porta-papel-higienico-de-parede">Porta Papel Higiênico</a></li>
<li><a href="/porta-shampoo">Porta Shampoo</a></li>
<li><a href="/porta-toalha">Porta Toalha</a></li>
<li><a href="/saboneteiras">Saboneteiras</a></li>
<li><a href="/kit-acessorios">Kit Acessórios</a></li>
<li><a href="/puxador-para-box">Puxador para Box</a></li>
<li><a href="/resistencia-de-chuveiro">Resistência de chuveiro</a></li>
</ul>
</div>
</div>
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="/vidros-temperados" class="title-sub-category">Vidros</a>
<ul class="list-unstyled">
<li><a href="/tampos-de-mesa-de-vidro-temperado">Tampos de Mesa</a></li>
<li><a href="/ventosas-de-silicone-e-pvc">Ventosas de Silicone e PVC</a></li>
<li><a href="/botao-frances">Botão Francês</a></li>
<li><a href="/prolongadores-para-vidro-e-moveis">Prolongadores</a></li>
<li><a href="/acessorios-para-vitrines">Acessórios para Vitrines</a></li>
<li><a href="/acessorios-para-vidros-e-espelhos">Acessórios para Vidros e Espelhos</a></li>
</ul>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</nav>
</div>
</body>
</html>
css
.navbar .megamenu {
padding: 1rem;
}
/* ============ layout menu ============ */
nav{
background-color: #007EB8 !important;
padding: 0 0 !important;
font-size: 0.875rem;
}
li a{
color:#ffffff !important;
font-weight:500;
text-transform: uppercase;
}
li a:hover{
opacity: 0.8;
}
.col-megamenu a{
text-decoration: none;
color:#797676 !important;
text-transform: none;
}
a.title-sub-category{
color:#414040 !important;
font-size: large;
}
.dropdown-menu.show {
display: none;
}
li:hover .dropdown-menu.show{
display: block;
}
/* ============ desktop view ============ */
@media all and (min-width: 992px) {
.navbar .has-megamenu {
position: static !important;
}
.navbar .megamenu {
left: 0;
right: 0;
width: 100%;
margin-top: 0;
}
}
/* ============ desktop view .end// ============ */
/* ============ mobile view ============ */
@media(max-width: 991px) {
.navbar.fixed-top .navbar-collapse,
.navbar.sticky-top .navbar-collapse {
overflow-y: auto;
max-height: 90vh;
margin-top: 10px;
}
}
/* ============ mobile view .end// ============ */