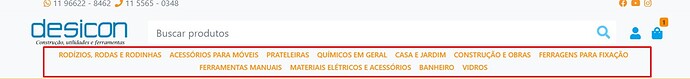
Boa tarde, eu preciso alterar o menu do site https://desicon.netlify.app/ mas com só com as opções de edição disponiveis para alterar não da pra deixar do jeito que é necessário. o menu atual do site está assim:
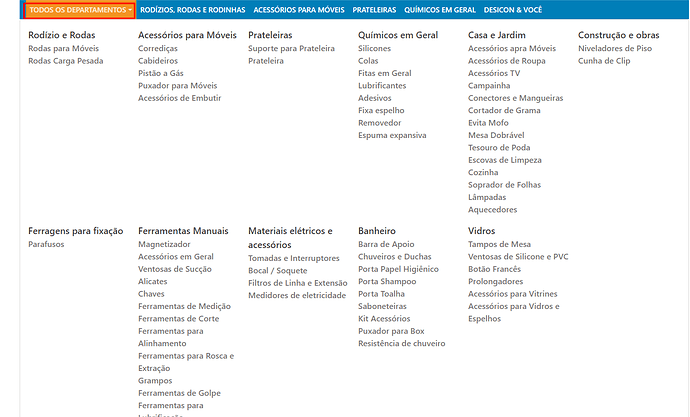
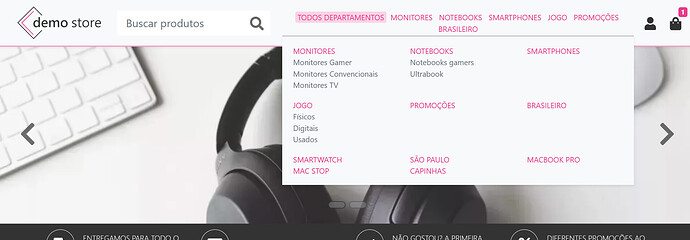
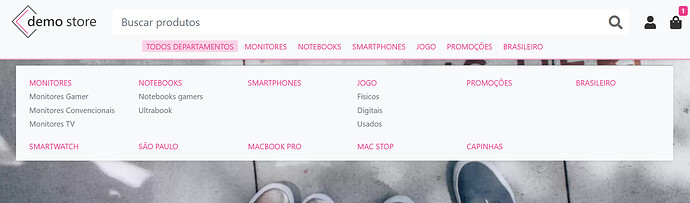
e eu precisaria deixar ele parecido com isso:
onde todos os departamentos expande para mostrar todas as categorias do site
esses outros tópicos:

tbm são categorias do site que são as principais
e o “desicon & você”

levaria para a url /desiconevoce para fazermos uma pagina especifica
precisaria desse menu no site, eu fiz um código e deixar linkado aqui tbm caso ajude.
html
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="keywords" content="html, css bootstrap, mega menu, navbar, large dropdown, menu CSS examples" />
<meta name="description" content="Bootstrap 5 navbar megamenu examples with simple css demo code" />
<title>menu site</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
crossorigin="anonymous"></script>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function () {
/////// Prevent closing from click inside dropdown
document.querySelectorAll('.dropdown-menu').forEach(function (element) {
element.addEventListener('click', function (e) {
e.stopPropagation();
});
})
});
// DOMContentLoaded end
</script>
</head>
<body>
<header class="section-header py-4">
<div class="container">
<h2>MENU SITE</h2>
</div>
</header> <!-- section-header.// -->
<div class="container">
<!-- ============= COMPONENT ============== -->
<nav class="navbar navbar-expand-lg navbar-dark">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#main_nav"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="main_nav">
<ul class="navbar-nav">
<li class="nav-item dropdown has-megamenu" style="background-color: #F39322;">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown"> Todos os Departamentos</a>
<div class="dropdown-menu megamenu show" role="menu">
<div class="row g-3">
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Rodízio e Rodas</a>
<ul class="list-unstyled">
<li><a href="#">Rodas para Móveis</a></li>
<li><a href="#">Rodas Carga Pesada</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Acessórios para Móveis</a>
<ul class="list-unstyled">
<li><a href="#">Corrediças</a></li>
<li><a href="#">Cabideiros</a></li>
<li><a href="#">Pistão a Gás</a></li>
<li><a href="#">Puxador para Móveis</a></li>
<li><a href="#">Acessórios de Embutir</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Prateleiras</a>
<ul class="list-unstyled">
<li><a href="#">Suporte para Prateleira</a></li>
<li><a href="#">Prateleira</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Químicos em Geral</a>
<ul class="list-unstyled">
<li><a href="#">Silicones</a></li>
<li><a href="#">Colas</a></li>
<li><a href="#">Fitas em Geral</a></li>
<li><a href="#">Lubrificantes</a></li>
<li><a href="#">Adesivos</a></li>
<li><a href="#">Fixa espelho</a></li>
<li><a href="#">Removedor</a></li>
<li><a href="#">Espuma expansiva</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Casa e Jardim</a>
<ul class="list-unstyled">
<li><a href="#">Acessórios apra Móveis</a></li>
<li><a href="#">Acessórios de Roupa</a></li>
<li><a href="#">Acessórios TV</a></li>
<li><a href="#">Campainha</a></li>
<li><a href="#">Conectores e Mangueiras</a></li>
<li><a href="#">Cortador de Grama</a></li>
<li><a href="#">Evita Mofo</a></li>
<li><a href="#">Mesa Dobrável</a></li>
<li><a href="#">Tesouro de Poda</a></li>
<li><a href="#">Escovas de Limpeza</a></li>
<li><a href="#">Cozinha</a></li>
<li><a href="#">Soprador de Folhas</a></li>
<li><a href="#">Lâmpadas</a></li>
<li><a href="#">Aquecedores</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Construção e obras</a>
<ul class="list-unstyled">
<li><a href="#">Niveladores de Piso</a></li>
<li><a href="#">Cunha de Clip</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Ferragens para fixação</a>
<ul class="list-unstyled">
<li><a href="#">Parafusos</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Ferramentas Manuais</a>
<ul class="list-unstyled">
<li><a href="#">Magnetizador</a></li>
<li><a href="#">Acessórios em Geral</a></li>
<li><a href="#">Ventosas de Sucção</a></li>
<li><a href="#">Alicates</a></li>
<li><a href="#">Chaves</a></li>
<li><a href="#">Ferramentas de Medição</a></li>
<li><a href="#">Ferramentas de Corte</a></li>
<li><a href="#">Ferramentas para Alinhamento </a></li>
<li><a href="#">Ferramentas para Rosca e Extração</a></li>
<li><a href="#">Grampos </a></li>
<li><a href="#">Ferramentas de Golpe</a></li>
<li><a href="#">Ferramentas para Lubrificação</a></li>
<li><a href="#">Lixas</a></li>
<li><a href="#">Cintas de Amarração</a></li>
<li><a href="#">Teste Elétrico</a></li>
<li><a href="#">Rebitadores</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Materiais elétricos e acessórios</a>
<ul class="list-unstyled">
<li><a href="#">Tomadas e Interruptores</a></li>
<li><a href="#">Bocal / Soquete</a></li>
<li><a href="#">Filtros de Linha e Extensão</a></li>
<li><a href="#">Medidores de eletricidade</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Banheiro</a>
<ul class="list-unstyled">
<li><a href="#">Barra de Apoio</a></li>
<li><a href="#">Chuveiros e Duchas</a></li>
<li><a href="#">Porta Papel Higiênico</a></li>
<li><a href="#">Porta Shampoo</a></li>
<li><a href="#">Porta Toalha</a></li>
<li><a href="#">Saboneteiras</a></li>
<li><a href="#">Kit Acessórios</a></li>
<li><a href="#">Puxador para Box</a></li>
<li><a href="#">Resistência de chuveiro</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
<div class="col-lg-2 col-6">
<div class="col-megamenu">
<a href="#" class="title-sub-category">Vidros</a>
<ul class="list-unstyled">
<li><a href="#">Tampos de Mesa</a></li>
<li><a href="#">Ventosas de Silicone e PVC</a></li>
<li><a href="#">Botão Francês</a></li>
<li><a href="#">Prolongadores</a></li>
<li><a href="#">Acessórios para Vitrines</a></li>
<li><a href="#">Acessórios para Vidros e Espelhos</a></li>
</ul>
</div> <!-- col-megamenu.// -->
</div><!-- end col-3 -->
</div><!-- end row -->
</div> <!-- dropdown-mega-menu.// -->
</li>
<li class="nav-item dropdown has-megamenu">
<a class="nav-link" href="#" data-bs-toggle="dropdown"> Rodízios, Rodas e Rodinhas </a>
</li>
<li class="nav-item dropdown has-megamenu">
<a class="nav-link" href="#" data-bs-toggle="dropdown"> Acessórios Para Móveis </a>
</li>
<li class="nav-item dropdown has-megamenu">
<a class="nav-link" href="#" data-bs-toggle="dropdown"> Prateleiras </a>
</li>
<li class="nav-item dropdown has-megamenu">
<a class="nav-link" href="#" data-bs-toggle="dropdown"> Químicos em geral </a>
</li>
<li class="nav-item dropdown has-megamenu">
<a class="nav-link" href="#" data-bs-toggle="dropdown"> Desicon & Você </a>
</li>
</ul>
<!--
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a class="nav-link" href="#"> Menu item </a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown"> Dropdown right </a>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#"> Submenu item 1</a></li>
<li><a class="dropdown-item" href="#"> Submenu item 2 </a></li>
</ul>
</li>
</ul>
-->
</div> <!-- navbar-collapse.// -->
</div> <!-- container-fluid.// -->
</nav>
</div><!-- container // -->
</body>
</html>
css
.navbar .megamenu {
padding: 1rem;
}
/* ============ layout menu ============ */
nav{
background-color: #007EB8 !important;
padding: 0 0 !important;
font-size: 0.875rem;
}
li a{
color:#ffffff !important;
font-weight:500;
text-transform: uppercase;
}
li a:hover{
opacity: 0.8;
}
.col-megamenu a{
text-decoration: none;
color:#797676 !important;
text-transform: none;
}
a.title-sub-category{
color:#414040 !important;
font-size: large;
}
.dropdown-menu.show {
display: none;
}
li:hover .dropdown-menu.show{
display: block;
}
/* ============ desktop view ============ */
@media all and (min-width: 992px) {
.navbar .has-megamenu {
position: static !important;
}
.navbar .megamenu {
left: 0;
right: 0;
width: 100%;
margin-top: 0;
}
}
/* ============ desktop view .end// ============ */
/* ============ mobile view ============ */
@media(max-width: 991px) {
.navbar.fixed-top .navbar-collapse,
.navbar.sticky-top .navbar-collapse {
overflow-y: auto;
max-height: 90vh;
margin-top: 10px;
}
}
/* ============ mobile view .end// ============ */