Como fica o código para minha loja?
Boa noite, qual alteração? Aqui tem algumas
Olá, @varaldotorcedor pode usar esse código abaixo ![]()
Vá em Layout > Inserir Código > Editar CSS:
@media(max-width: 767px) {.banners-grid.my-3.my-md-4.my-lg-5 div.col-12.col-lg-3.mb-3.mb-lg-0 {
max-width: 50%;
flex: 0 0 50%;
padding-right: 10px;
padding-left: 10px;
}
@varaldotorcedor alterei o código acima somente para mobile ![]()
Se quiser mudar no desktop e mobile é esse abaixo:
.banners-grid.my-3.my-md-4.my-lg-5 div.col-12.col-lg-3.mb-3.mb-lg-0 {
max-width: 50%;
flex: 0 0 50%;
padding-right: 10px;
padding-left: 10px;
}
Olá,
A versão Desktop, tem como ficar igual como era antes?
Os outros Grids de Banners, que ficam mais abaixo, consegue fazer o mesmo (na versão mobile)?
Para a versão desktop ficar igual era antes, você precisa adicionar apenas esse código, pois ele irá aplicar no Mobile apenas.
Voce quer em todos os banners da página principal? O problema que vejo nesse último, é que você tem 3 por linha, ou seja, iria ficar 2 em uma linha e 1 na linha separada
sim, 2 em uma linha e 1 na linha separada, não ficaria legal.
Não tem como colocar, os 3 na mesma linha na versão mobile, conforme é a versão desktop?
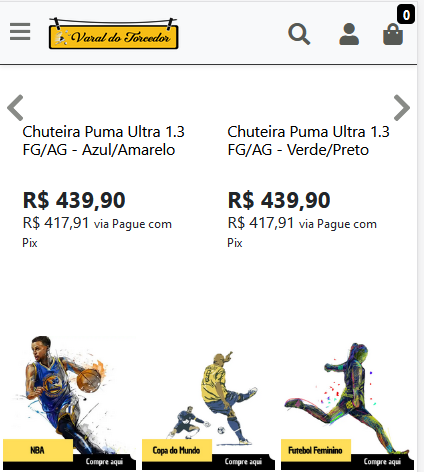
Fica muito pequeno, veja