Ah, perfeito @Matheus , valeu!!
Então, o código é aqui ali logo acima :
suporte:
O código para alterar o ícone seria basicamente:
.pay-icon--visa {
content: url(https://mobifans.com.br/img/uploads/i_visa.png);
}
Ao inspecionar elemento, cada um terá um nome de classe, por exemplo a visa, que é pay-icon–visa , para mastercard seria pay-icon–mastercard e assim por diante.
que colocamos pelo cms para testar somente um icone visa, ficou assim:
.pay-icon--visa {
content: url(https://mobifans.com.br/img/uploads/visa-.png);
}
seria dessa forma, ou temos que fazer isso via github tb ?
Eu vi que o código está lá, ele pode não estar funcionando por causa de algum erro superior.
Bom dia, tudo bem?
Veja só, utilizamos o código substituido os icones ali, porém ficou sobreposto nos novos icones padrões já existentes na loja:
No mobile esta mostrando assim dessa maneira, já no desktop com esse codigo, não houve alteração alguma nos ícones:
Referente ao ultimo icone da e-com ali no rodapé, ele esta bem grande, é normal estar assim?
Bom dia, igual informei anteriormente. Existe um código que está travando isso de mobile para desktop. Me passa certinho por favor, quais códigos foram inseridos que irei fazer o teste internamente e se for o caso, entro no seu editor para verificar, esse possível erro com media queries
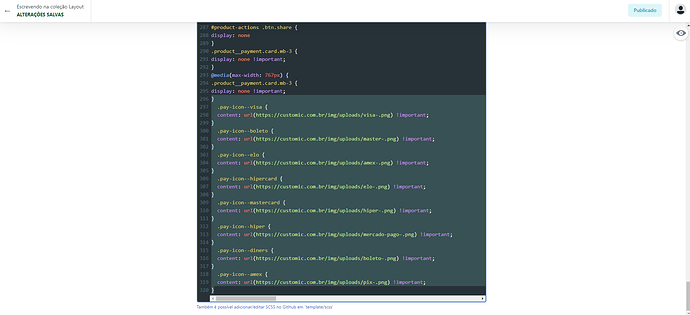
Usamos a mesma logica de mudar o código de um link para todos os demais 8 icones da mesma forma, somente mudando a ordem com que cada um deve ser apresentado, veja como o código esta no nosso editor:
}
.pay-icon--visa {
content: url(https://customic.com.br/img/uploads/visa-.png) !important;
}
.pay-icon--boleto {
content: url(https://customic.com.br/img/uploads/master-.png) !important;
}
.pay-icon--elo {
content: url(https://customic.com.br/img/uploads/amex-.png) !important;
}
.pay-icon--hipercard {
content: url(https://customic.com.br/img/uploads/elo-.png) !important;
}
.pay-icon--mastercard {
content: url(https://customic.com.br/img/uploads/hiper-.png) !important;
}
.pay-icon--hiper {
content: url(https://customic.com.br/img/uploads/mercado-pago-.png) !important;
}
.pay-icon--diners {
content: url(https://customic.com.br/img/uploads/boleto-.png) !important;
}
.pay-icon--amex {
content: url(https://customic.com.br/img/uploads/pix-.png) !important;
}
Consegue analisar e nos indicar se esta sendo feito correto para substituir um icone pelo outro com esses códigos dispostos dessa maneira?
obrigado
1 curtida
Um pouco antes do seu código tem um max-width, sem fechamento, ele vai aplicar tudo que tem em baixo para apenas dispositivos móveis
1 curtida
.pay-icon–visa {https://customic.com.br/img/uploads/visa-.png );https://customic.com.br/img/uploads/master-.png );https://customic.com.br/img/uploads/amex-.png );https://customic.com.br/img/uploads/elo-.png ) !important;https://customic.com.br/img/uploads/hiper-.png ) !important;https://customic.com.br/img/uploads/mercado-pago-.png ) !important;https://customic.com.br/img/uploads/boleto-.png ) !important;https://customic.com.br/img/uploads/pix-.png ) !important;
1 curtida
@Matheus valeu por sinalizar esse detalhe, corrigimos e agora esta aparecendo os icones bem certinho, no mobile e desk!
1 curtida
Oi @Matheus “Pagamento” e logo abaixo, “Segurança” , da mesmas forma mesmo como ocorre na nossa loja da @mobifans ?
Olha como esta hoje na lojacustomic, os icones ficaram bem legais, mas esta meio solto ainda no rodapé, esse seria o ajuste fino pra ficar 110%!
Ficaria Show!
Att,.
Excelente, matheus, agora ficou bem legal, padrão nas duas lojas!
obrigado!
abs
1 curtida
Olá, Bom dia! tudo bem?
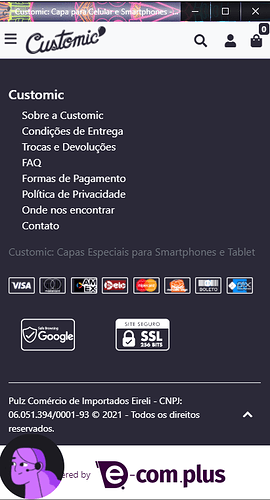
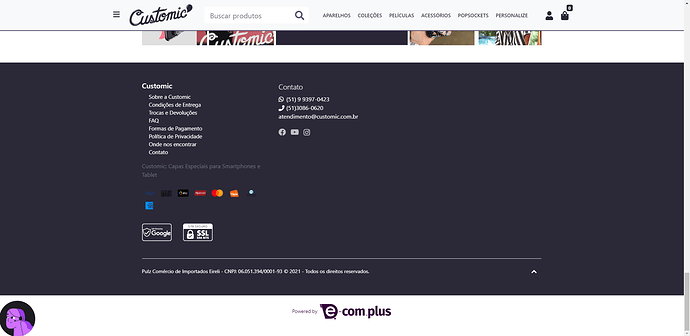
Estamos com o texto da descrição curta da loja apresentado no rodapé com uma fonte escura, não sendo possivel ler o texto como pode ver:
Versão Desktop:
Versão mobile:
Tem alguma forma de colocar o texto especificado ali em uma fonte na cor branca, seguindo o padrão dos demais elementos do rodapé?
Obrigado
Matheus
Novembro 23, 2021, 1:08pm
#34
Editar CSS, inserir o código#footer-pages + p {#fff
1 curtida
Boa!
Agora sim o texto apareceu ficou visível no rodapé.
Obrigado,
1 curtida