Bom dia!
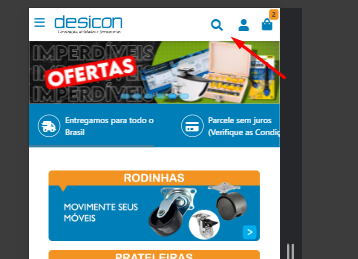
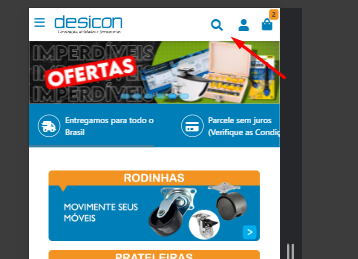
no mobile quando clicamos na lupa de pesquisa:

nos leva para a listagem de produtos e o botão comprar está em cima dos preços dos produtos:
poderia ajustar por favor
Bom dia!
no mobile quando clicamos na lupa de pesquisa:

nos leva para a listagem de produtos e o botão comprar está em cima dos preços dos produtos:
Bom dia, tudo bem?
@media(max-width: 767px) {
#instant-search .backdrop + .search__box .product-card--small {
padding-bottom: 45px
}
#instant-search .backdrop + .search__box .product-card--small .product-card__buy {
left: 8px
}
}
Esse botão ele não é fixo, e ai por isso ele fica ali, só aparece no hover, mas como ele ficou fixo, sobrepôs, então esse código, vai abrir um espaço ali em baixo pra ele e como todo o seu card é alinhado a esquerda, colocamos ele alinhado pra esquerda pra seguir o padrão!