Bom dia,
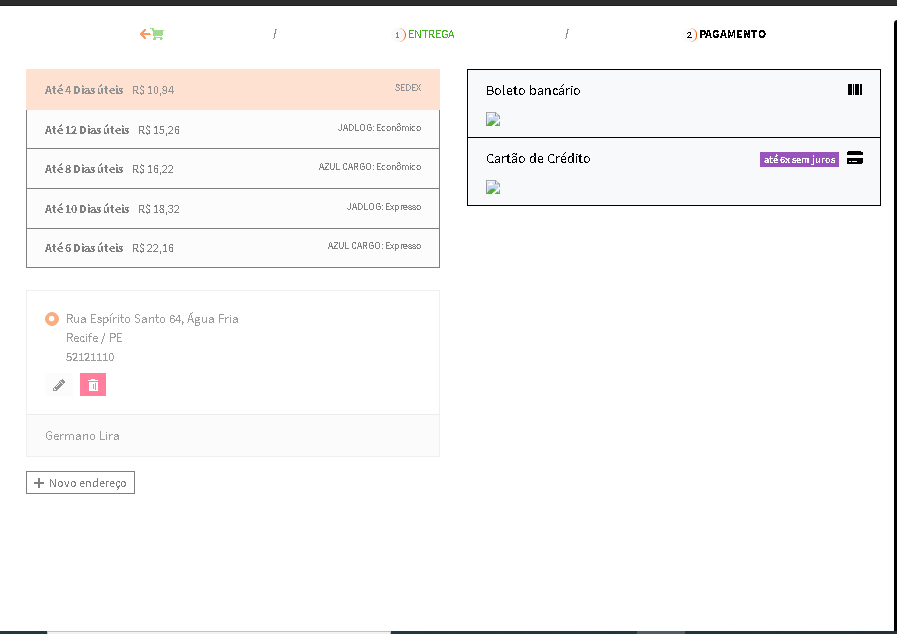
Como adiciono imagens à forma de pagamento da maneira correta? Porque eu adicionei copiando o link da imagem depois de “abrir em uma nova aba do navegador”, sendo que quando acessei denovo, não está puxando a imagem. Daí fica assim
Oi, tudo bem?
Qual o link da imagem?
Talvez ela não tenha permissão. No servidor a AWS por exemplo, eu preciso colocar o arquivo com content type para liberar a visualização.
Abraço.
No Mercadopago, por essa imagem: 
No Paghiper, por essa imagem: ![]()
Valeu, muito obrigado
A imagem inserida no painel está assim: blob:https://mekhos.netlify.app/75c00ded-f5c4-4913-a5e2-e223088e052c
Esse link é apenas controle interno ao painel, não funciona para fora dele, no caso storefront. Precisa pegar uma URL que inserir em seu editar visual e colocar lá nele, será algo do tipo como https://mekhos.netlify.app/img/uploads/nomedaimagem.png
Por onde é que eu salvo a imagem e gero esse link dentro do servidor de vocês? (isso já garante que ela vai transformar o .png no formato web comprimido?)
Único coisa que é comprimida é as imagens de produtos que fazem a troca de png para webp, ícones de categorias por exemplo não tem um equivalente webp